知识就是力量
在自助服务社区中提供高质量的知识文章可以为案件偏差,客户满意度和代理人生产力创造奇迹。目前,第1类自行车的勤奋支持代理商依靠常见问题解答贴在办公室墙壁和收银机上。有时间将这些常见问题解答上传到社区!
分配权限
要访问知识,您需要有关您的用户记录的权限。
- 从设置中,在快速查找中输入Users并选择Users
- 点击您的姓名旁边的 Edit
- 选择 Knowledge User.
- 点击 Save.
启用闪电知识
现在让我们开启闪电知识。
- 从设置中,在快速查找中输入Knowledge Settings,然后选择Knowledge Settings。
- 选择 Yes, I understand the impact of enabling Salesforce Knowledge.
- 点击 Enable Salesforce Knowledge.
- 点击 OK.
- 在“知识设置”页面上,单击 Edit.
- 选择 Enable Lightning Knowledge.
- 在“语言设置”下,为默认知识库语言选择English
- 向下滚动到页面底部。在Chatter问题设置下,选择 Display relevant articles as users ask questions in Chatter (also applies to communities with Chatter).
- 在知识统计设置下,选择 Enable thumbs up or down voting for article.
- 点击 Save.
简单的语言。虽然知识支持多种语言,you must choose a single language as the default,以验证您的Trailhead项目的工作。由于第1类骑自行车是在英国,选择英语作为默认的知识基础语言。
配置闪电知识
您可以创建记录类型来区分知识文章类型和自定义字段以存储不同类型的信息。类别1自行车从简单的常见问题解答记录类型和单个文本字段开始,以捕获文章内容。
- 从设置中,在快速查找中输入 Knowledge Object Setup 然后选择Knowledge Object Setup.
- 在记录类型下,单击 New.
- 定义记录类型如下:
- 现有记录类型: Master
- 记录类型标签 FAQ
- 记录类型名称: FAQ
- 为所有配置文件选择 Enable for Profile
- 点击 Next.
- 按原样保留默认值,然后单击 Save.
现在我们将制作自定义字段。您仍然应该在知识对象主页上,但是如果没有,则从安装程序中,在快速查找中输入Knowledge Object Setup,然后选择Knowledge Object Setup
- 在字段下,单击 New.
- 对于数据类型,请选择 Text Area (Long) 然后单击 Next.
- 定义自定义字段,如下所示:
- 字段标签: Text
- 长度: 32,768
- 可见线: 3
- 字段名称: Text
- 点击 Next.
- 为所有配置文件选择 Visible 然后单击 Next.
- 为知识布局选择添加字段,然后单击 Save.
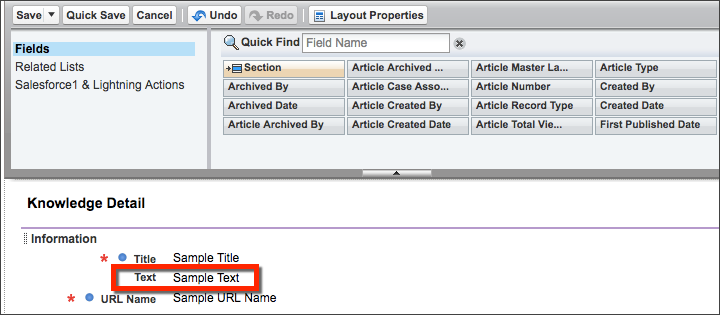
最后,我们更新页面布局,将文本字段放在页面布局的正确位置上。同样,您仍然应该在知识对象主页上,但如果没有,则从安装程序中,在快速查找中输入Knowledge Object Setup,然后选择Knowledge Object Setup。
- 在页面布局下,单击“知识布局”旁边的 Edit
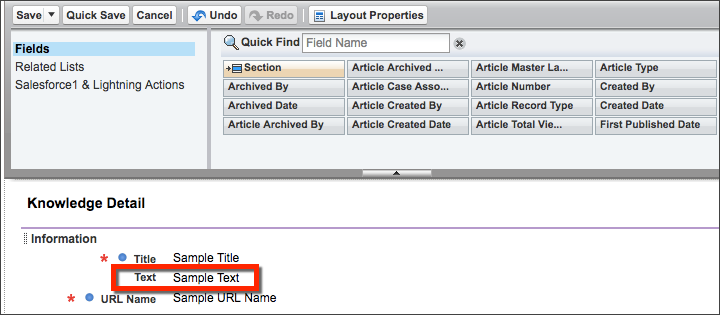
- 使用页面布局编辑器,将文本字段拖到标题下方。如果它已经在正确的位置,就不需要操作!
- 点击 Save.

为对象启用主题
有很多方法来组织内容。通过主题,您可以通过分配特定的主题区域对知识文章进行分类和搜索。
这很好地满足了1类自行车的需求,因为他们希望围绕共同话题围绕对话和知识文章。随着时间的推移,他们希望让社区在确定这些主题方面有更多的控制权。但要开始,他们希望通过他们认为重要的几个主题启动他们的社区。
首先,我们必须启用主题。
- 从安装程序中,输入快速查找中的Topics for Objects,然后选择Topics for Objects。
- 在对象下,选择 Knowledge.
- 点击 Enable Topics.
- 检查 Title 和 Text
- 点击 Save.
当我们配置我们的社区时,我们稍后再回到主题。
创建知识文章
现在我们已经有了知识的基本设置,让我们为1类自行车创建一些示例文章。
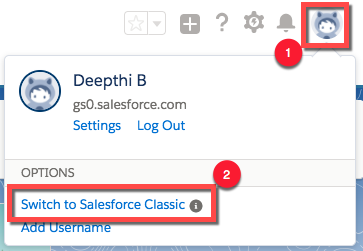
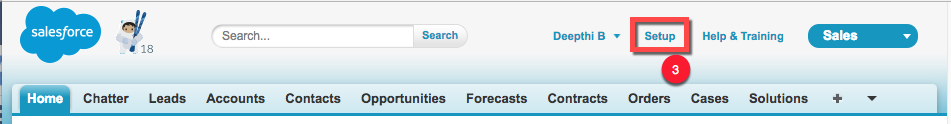
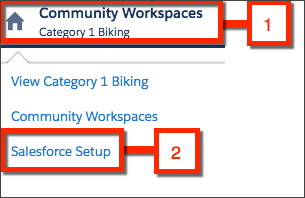
通过从应用程序选择器[1]选择Sample Console或单击Back to Sample Console [2]导航到示例控制台。
没有看到示例控制台?确保你已经使系统管理员配置文件可见。在快速查找中输入应用并选择应用。点击示例控制台旁边的编辑,然后向下滚动到靠近页面底部的指定给配置文件。选择系统管理员旁边的可见。

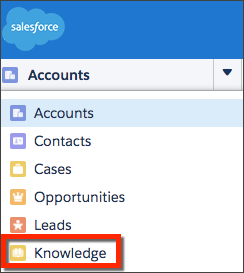
- 从示例控制台中,选择Knowledge.

- 点击创建 Create Article 然后选择 FAQ.
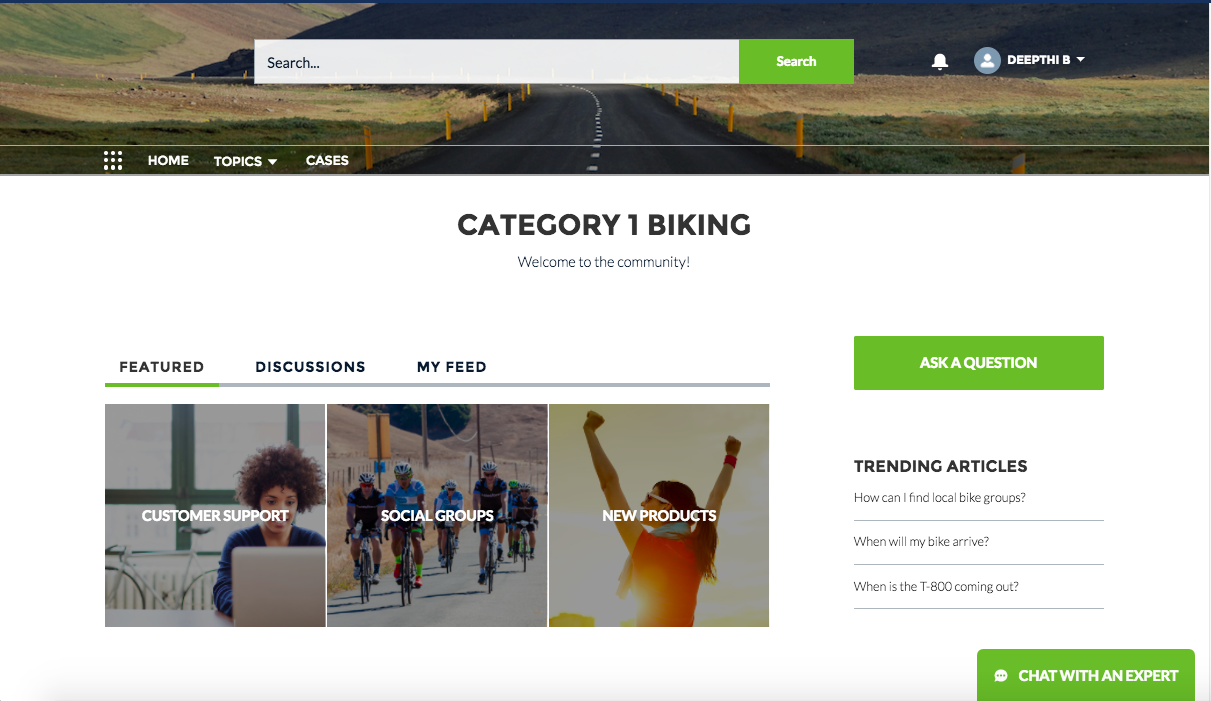
- 对于Title,请输入 When is the T-800 coming out?
- 点击URL名称字段以从标题生成URL名称。
- 对于文本,请输入: Hopefully this summer!
- 在渠道下,选择 Customer.
- 单击 Save.单击 Publish.
- 选择 Publish now 然后单击 OK.
按照相同的步骤发布另外两篇知识文章。
创建这篇文章:
- 文章类型: FAQ
- 标题: How can I find local bike groups?
- 文字: Check out Social Groups topic here on the community to find local meetings.
- 渠道: Customer
并创建这篇文章:
- Article Type:FAQ
- 标题: When will my bike arrive?
- 文字: Most shipments arrive within 7-10 business days. You will receive an email confirmation with tracking information once your bike ships.
- 渠道: Customer
Be sure to Save and Publish both articles, and select the Customer channel. 在示例控制台中刷新浏览器以查看您创建的文章。
请记住, you need to have selected English as the default language 才能通过此步骤。
现在是时候配置我们的社区了。 我们将在下一步开始。












 .
.





 并选择Setup。这会在新选项卡中启动安装程序。
并选择Setup。这会在新选项卡中启动安装程序。