学习目标
完成本单元后,您将能够:
- 描述三种国际战略方法。
- 解释在本地化时使用有关每种语言的真实知识的重要性。
- 解释使用非本地化模板的好处。
- 列出地理POD邻近性的三个好处。
本土化
Salesforce B2C Commerce多年来一直在建立多国家,多语言和多币种网站。在50个国家/地区拥有2,000多个网站,国际化无疑是一个优势。那么,有哪些最佳实践可以帮助您计划和实施强有力的国际战略?
选择您的方法是一个好的开始。您应该为每个国家/地区配置一个站点,一组站点还是一个站点?
您还应该考虑:
- 语言以及文本的翻译方式
- 搜索引擎优化
- 配置和开发最佳实践
- 亚太地区
- 您的部署策略及其对人员的影响
!有很多需要考虑的地方。让我们从策略开始。
国际化战略
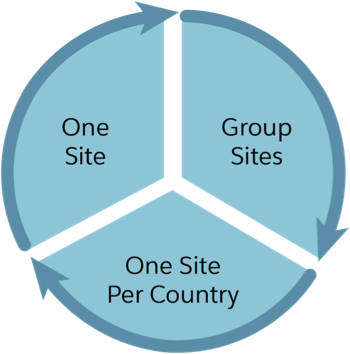
在计划阶段,您需要从几种方法中找出最佳策略,每种方法各有利弊。
- 一个站点: 建立一个独特的店面,以解决您所有目标国家/地区的问题。
- 将站点分组:根据共享的货币,法律要求或语言,将一些国家/地区 分组在一起。建立多个站点以解决所有目标国家。
- 每个国家/地区一个站点:为每个目标国家/地区 建立一个站点。

最佳实践方法取决于商人的环境和约束。使用此表可帮助确定影响。
| 选项1:一个国际站点 | 选项2:群组网站 | 选项3:每个国家/地区一个站点 | |
| 网站数量 | 一 | 国家数(每种货币) | 国家数 |
| 目录数 | 二 | 货币组数加一 | 国家数加一 |
| 价格册数量 | 一种货币 | 每个货币或语言区域一个 | 每个货币或语言区域一个 |
| 业务经理的复杂性 | 低 | 中 | 高 |
| 可定制性 | 低
定制本地化体验 |
中 | 高
每个站点自定义 |
| 组织的复杂性 | 低
一个团队可以管理站点中的所有国家 |
中 | 高
每个站点(国家/地区)一支队伍 |
| 导航 | 一导航 | 每组网站都有自己的导航 | 每个站点都有自己的导航 |
| 产品供货情况 |
|
每个网站的每个库存清单最多3000个 |
|
| 搜索调整 |
|
|
|
| 推销 |
|
|
|
| 内容 | 一个内容库 | 每个站点(或组)一个内容库 | 每个站点都有一个本地库,或者跨站点使用共享库。 |
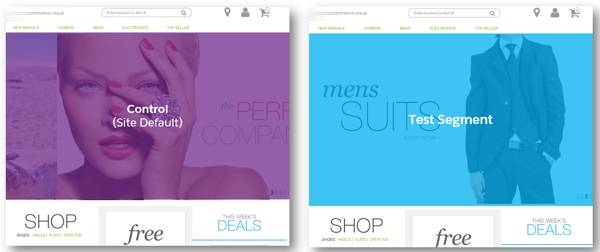
| A / B测试 |
|
按组 | A / B测试是针对特定地点的。无法跨多个站点运行单个测试。 |
您还需要考虑人员资源。您的策略会对组织产生影响吗?您是否需要提高特定人员和技能?目标现实吗?
语言/本地化
一个人的语言是他们身份的重要组成部分。在线购物需要与进行良好对话一样容易。仅翻译单词是不够的。在计划本地化时,您需要确保流程使用有关每种语言的真实知识,以确保购物者获得真正本地化的网站体验。使用通用表达,适当的语言和适当的拼写也可以保护SEO。
搜索引擎优化
说到SEO,这里有一些国际方面的考虑。
- 明智地选择域类型。对于SEO,要在特定国家/地区的搜索引擎中识别并显示国际站点,就需要在启动时执行特定的地理位置定位步骤。
- 具有.co-Domain顶级域名(TLD)的国家/地区希望使用.com网站。最佳做法是保留本地TLD并将其重定向到主要用于业务的子域。例如,将www.brand.de重新定向到http://de.brand.com并从那里进行操作。
- 对于所有品牌材料,例如包装和印刷品,请使用统一的brand.com。单个.com-Domain可以帮助您获得更好的SEO分数,因为所有内容都在其权重中进行汇总。
配置和开发
在Business Manager中配置数据和创建模板的方式会影响国际项目的成功。
配置业务管理器
在业务管理器中,您可以配置:
- 站点和组织的区域设置
- 组织默认语言
- 每个索引的语言茎,确保最佳搜索和导航性能
- 属性和配置参数
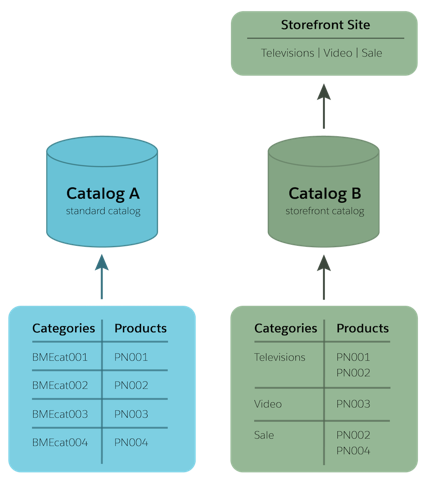
最佳做法是在网站(可能是组织)的默认语言环境中填充店面数据。这是因为B2C Commerce使用内置的回退逻辑来确定要在店面上显示的内容。
这是处理顺序。
- 它显示本地化的文件(如果有)。
- 如果不存在本地化文件,则显示站点默认语言环境。
- 如果不存在站点默认文件,则显示组织默认语言环境。

例如,如果公司位于加拿大多伦多,则其站点默认语言环境设置为default,其站点语言环境为en_CA,fr_CA和default。其组织默认语言环境设置为en_CA。购物者想查看本地的fr_CA内容,但由于某种原因,它尚未上载。
这是后备过程。
- 如果没有fr_CA文件,则B2C Commerce将显示默认文件。
- 如果没有默认文件,则B2C Commerce将显示一个en_CA文件。
本地化模板
模板包含店面显示逻辑,包括错误消息和元素文本,例如按钮名称。为每个语言环境创建一组模板意味着您必须为每个更改编辑每个特定于语言环境的版本。这不是答案。
最好的方法是创建一个引用外部可本地化字符串的非本地化模板集。字符串位于单独的资源文件中,可以将其发送到翻译器进行本地化。通过这种方法,店面显示逻辑仍然不特定于语言,但是引用特定于语言的资源文件。
亚太
作为功能架构师,您需要了解某些APAC功能要求。
| 中国 | 日本 | |
| 店面语言 | 简体中文 | 日本 |
| 店面货币 | 人民币 | JPY(显示1,000円或¥1,000) |
| 编码方式 | UTF-8用于前台显示和数据库 | |
| 产品定价 | 由管理员输入,不含税。展示产品时必须添加税款(5%)。 | |
| 支付方式) |
|
COD(货到付款) |
| 交货时间 | 客户希望选择交货时间。 | |
| 社交网络 |
|
许多混合 |
| 帐单地址 | 没有 | |
| 地图 | 使用百度地图 |
部署策略
部署策略始于:
- 交付点(POD):计算,网络和存储服务的集合,这些服务组合在一起以承载多租户SaaS应用程序。
- B2C Commerce为店面提供的领域硬件和软件。
对于国际实施而言,这没有什么不同,但是还有一些其他考虑因素,涉及购物者与POD和共享资源之间的地理邻近性。
地理邻近
购物者和POD之间的地理位置接近会影响店面性能(响应时间)。例如,为了进入亚太市场,B2C Commerce在亚洲设有POD。
使用本地托管,结帐过程的站点性能更快。计划维护速度更快,因为在高峰购物时间没有计划中断。因为是在本地夜间完成的,所以对于产品导入以及价格和库存更新而言,作业计划更快。
共享对象和资源
由于可以在一个领域内的所有站点之间共享对象,因此商家可以简化所有站点的销售,开发,质量检查,支持和维护。采购团队可以按时间表,流程和优先级进行协作。
管理,开发或运营团队也可以协同工作。
- 代码,作业,流程和功能必须进行计划,确定优先级并进行配置,以解决所有站点的需求。
- 由于领域内站点内部架构的固有共享,因此几乎不可能在这些领域内在站点级别上创建单个控件。
选择单个领域还是多个领域意味着要考虑效率与控制。
| 角色 | 单人(效率) | 多个(控制) |
| 合作伙伴或开发团队 | 单 | 多 |
| 代码和发布时间表 | 共同 | 不同 |
| 推销 | 跨站点共享(通用视图) | 站点之间不同 |
| 支持与维护 | 共享 | 不同 |
| 项目优先级和资源配置 | 共同 | 不同 |
| 用户凭证管理 | 共享 | 不同 |
让我们总结一下
我们了解了许多有关通用体系结构最佳实践的知识,例如将业务功能与代码分离以及不使用iFrame。我们还了解了店面设计的最佳实践,移动最佳实践以及现在的国际化。目前的最佳做法是,您将获得一个闪亮的新徽章!