使用闪电数据服务处理记录级更改
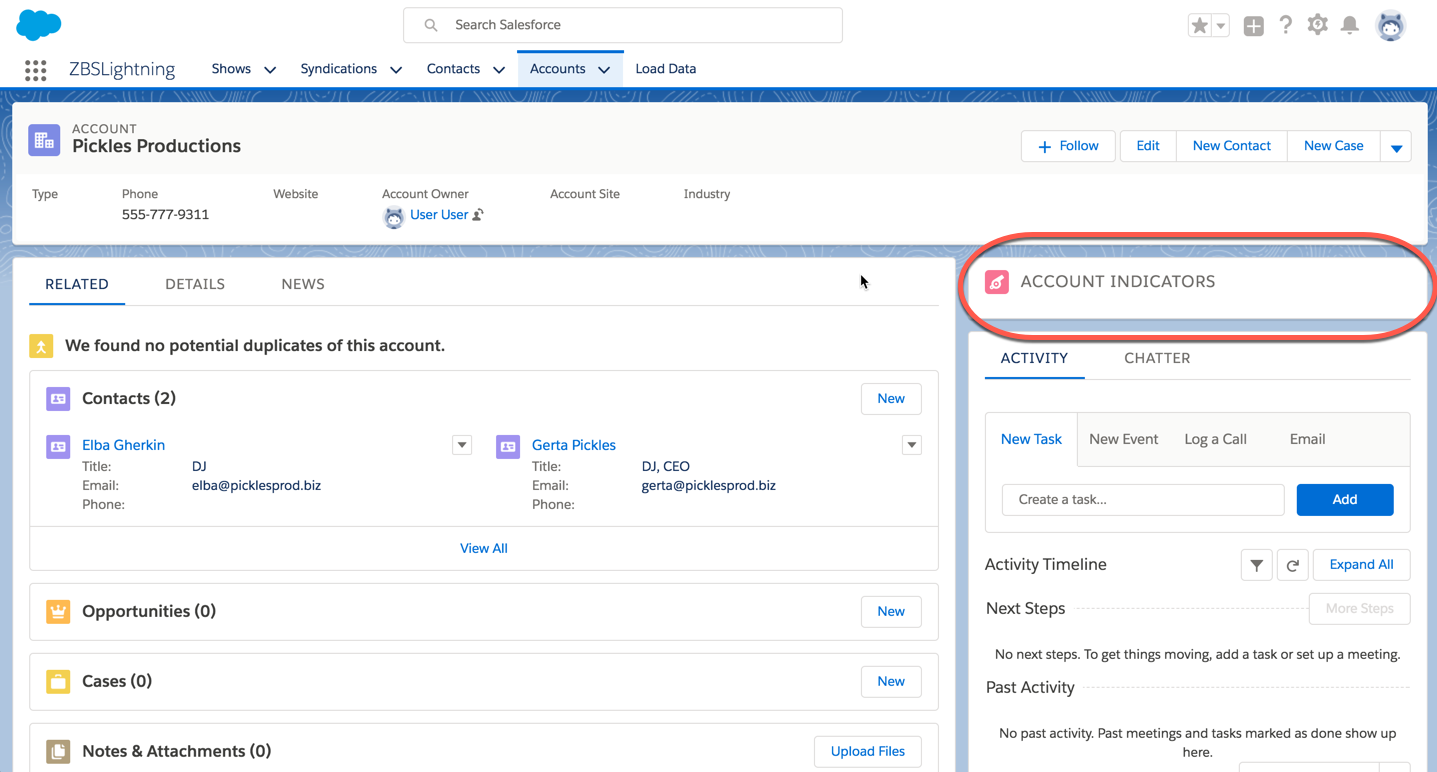
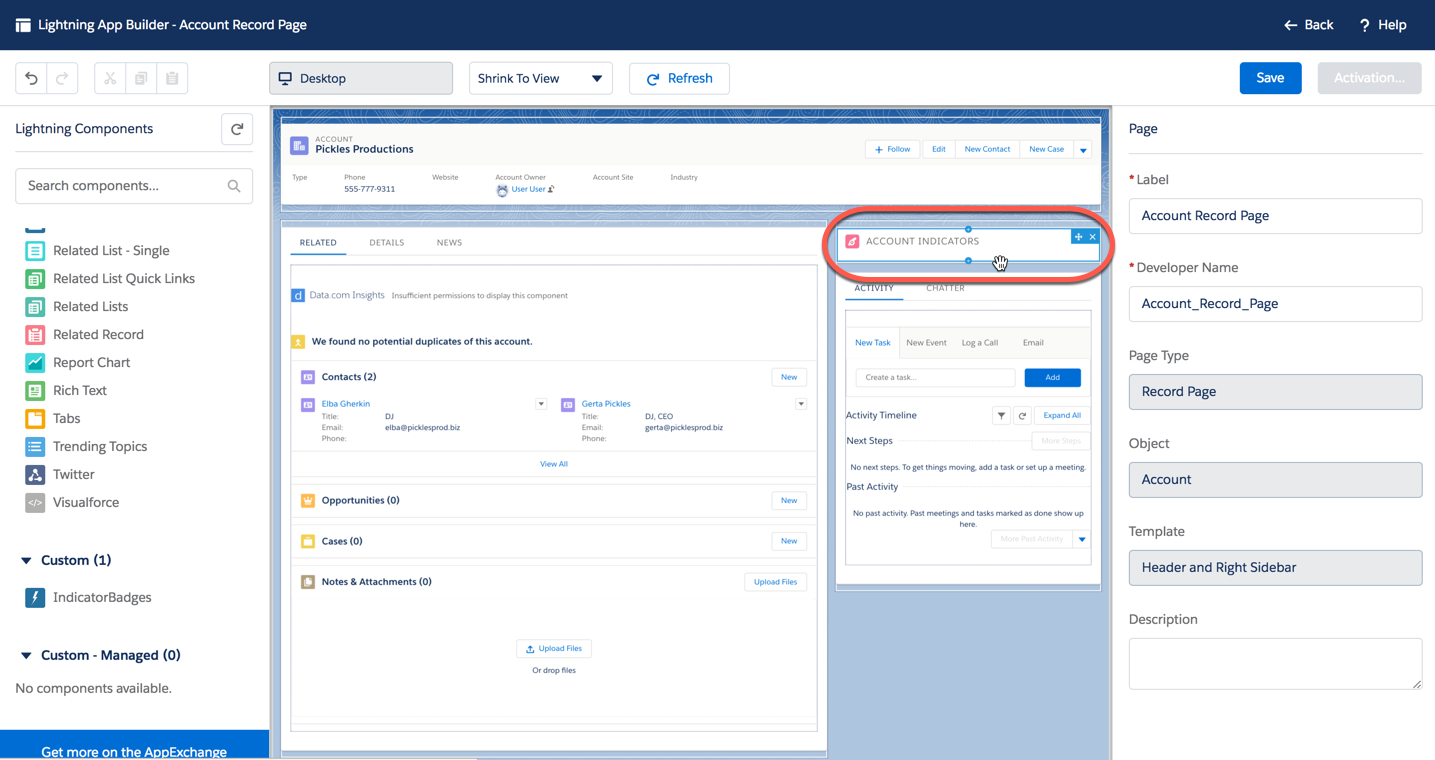
添加了IndicatorBadges组件后,ZBS Lightning页面看起来很棒,但是我们仍然需要提高其性能以使其匹配。让我们将Lightning Data Service添加到我们的IndicatorBadges组件中,看看它如何快速响应影响记录级数据的更改。
添加闪电数据服务
- 在开发者控制台中,将以下代码添加到IndicatorBadges组件标记中的一行下面
aura:handler: - 完成的组件现在应如下所示:
- 单击文件>保存
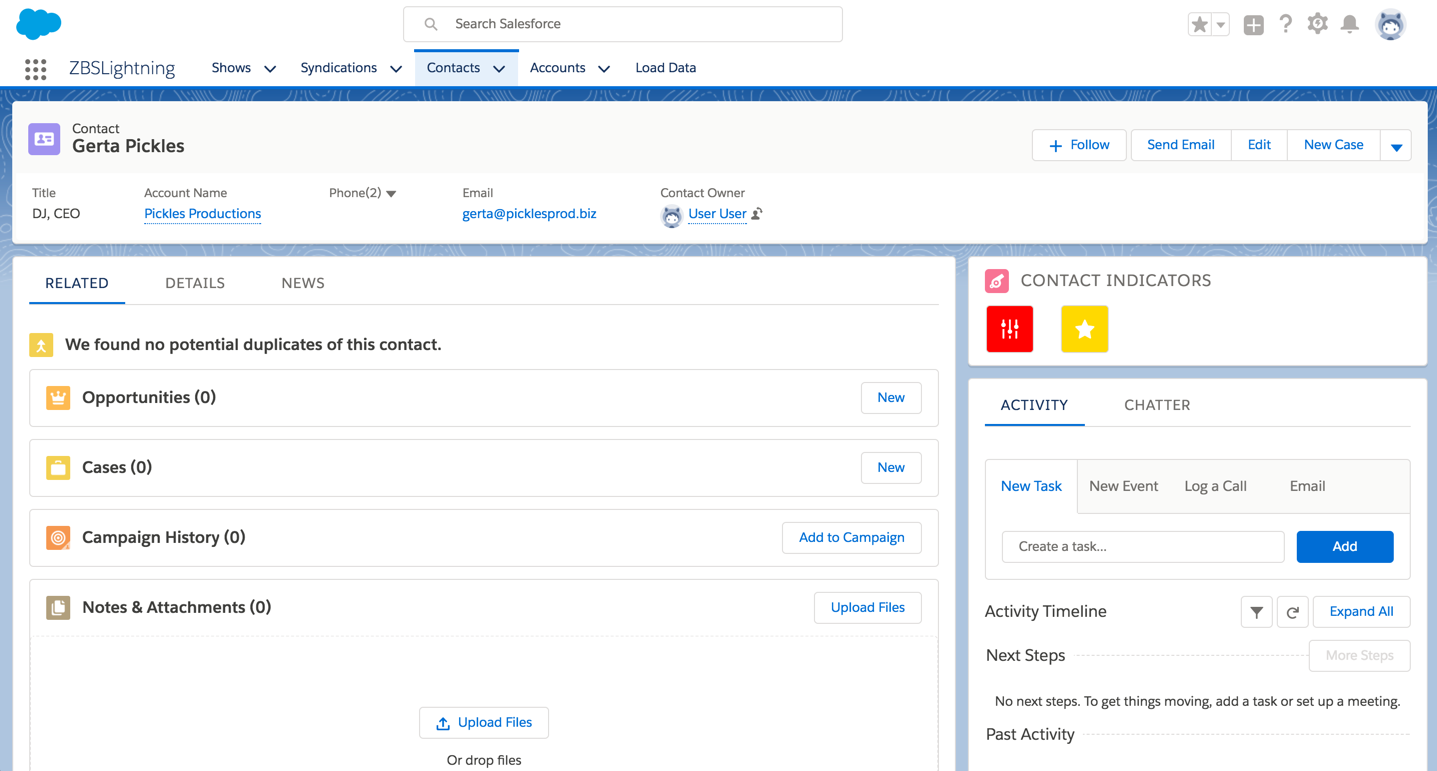
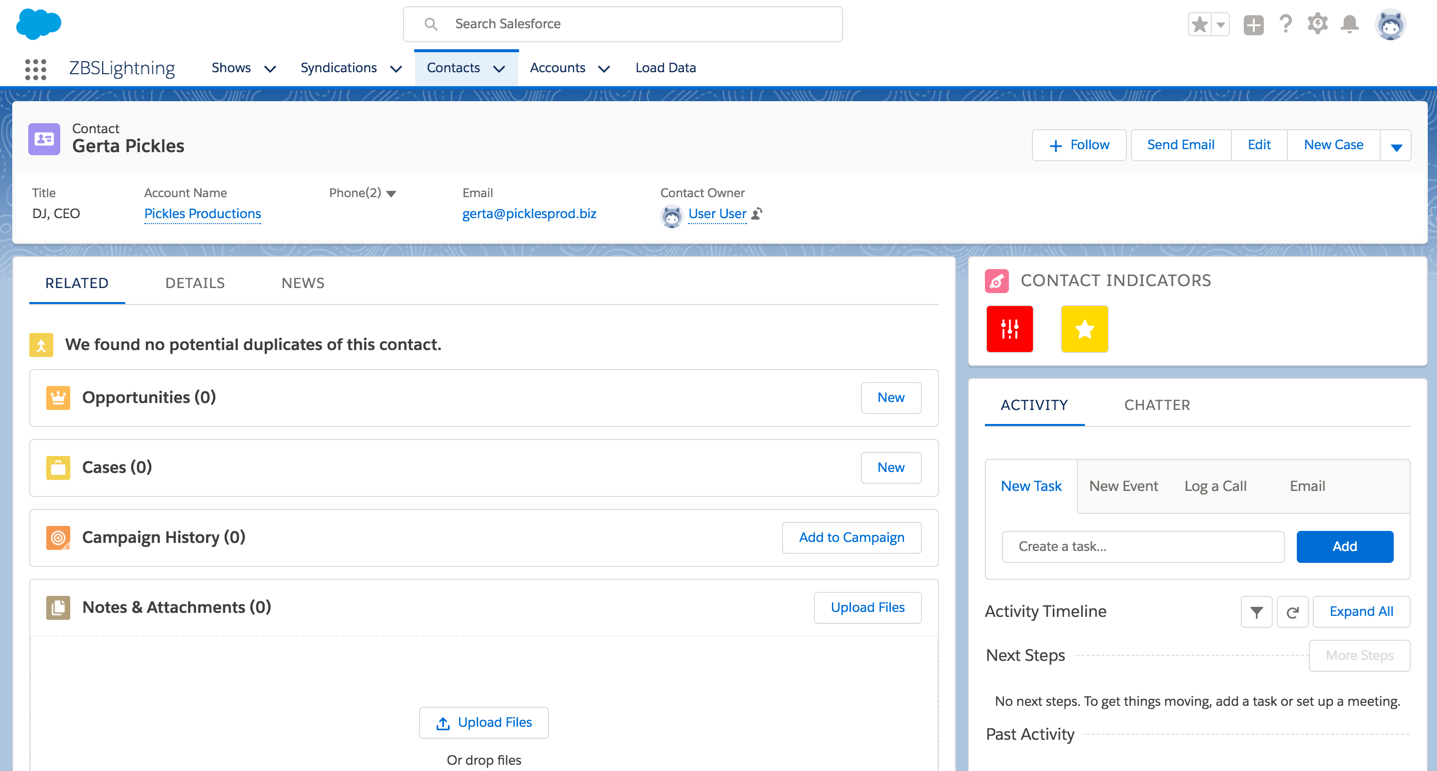
- 在Salesforce中,单击“显示”选项卡,然后从列表中选择“控制台点日志倒数”。记下显示指示器组件中显示的标志。
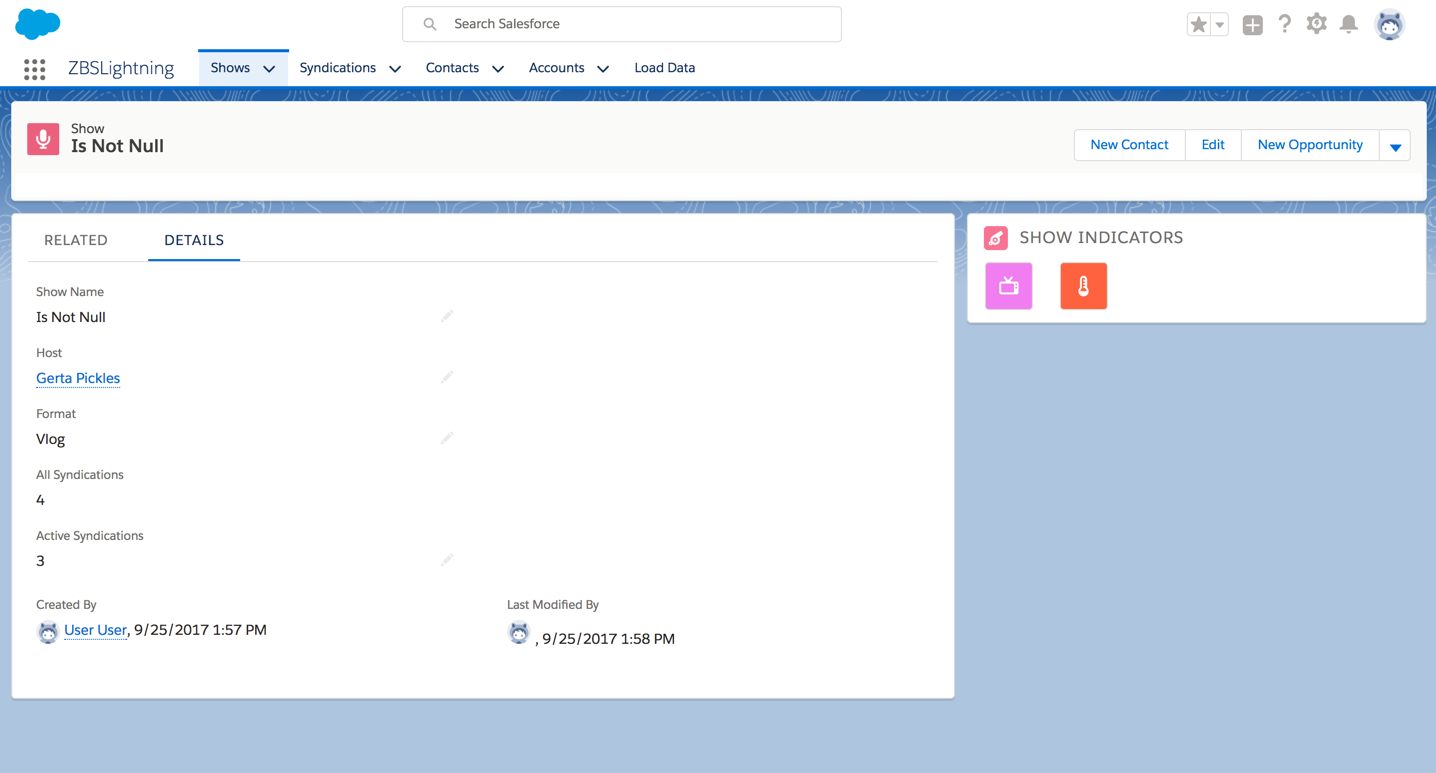
- 编辑“活动联合组织”字段,使其值为3。
- 单击保存,然后刷新您的浏览器。
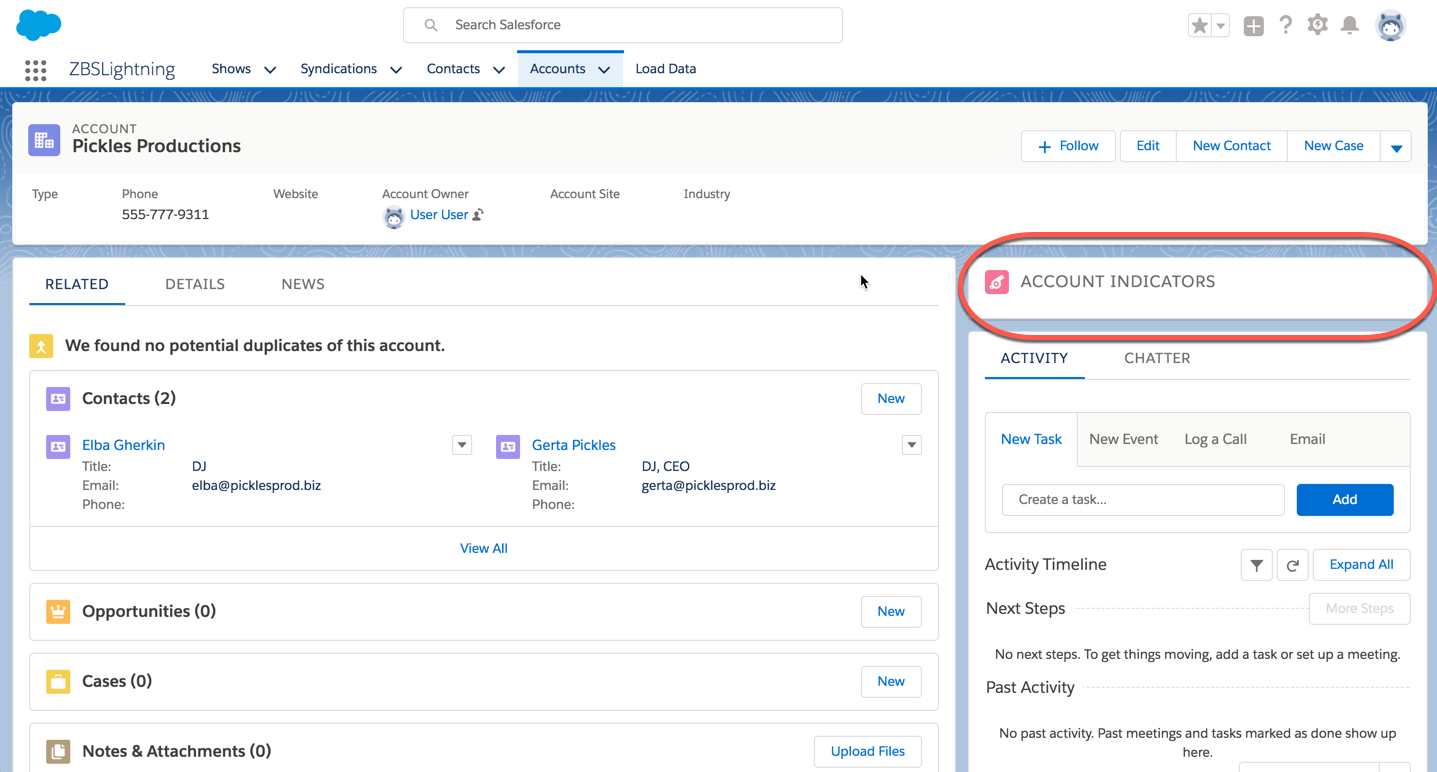
注意到我们的记录有任何变化吗?我们的组件收集了总有效联合发布中的更改,并显示一条通知,表明Console Dot Log Countdown是观众的最爱。(时间也到了!)
代码重点:
- 我们使用Lightning Data Service(带有
force:recordData)来使我们的组件知道记录的更改。我们利用该layoutType="FULL"属性来确保我们正在侦听用户可以与之交互的所有字段,并doInit在发生任何更改时触发我们的功能。 - 因为我们优化了控制器和辅助程序,使其仅针对未设置的值执行对服务器的调用,所以当我们基于记录级更改触发doInit()时,我们不再再次查询sObject标签。我们只是在执行刷新徽章的逻辑。
ew!给自己一个心理高五。通过使用“自定义元数据”,“ Apex”和“闪电”组件进行构建,您已使ZBS能够使其Salesforce组织更有效,更具适应性,并且更加有趣。谁又不喜欢他们的一天呢?现在去徽章。所有。的。东西!