您可以通过多种方式控制 Experience Builder 模板的外观,每种方式 具有不同的复杂性和粒度。
在Experience Builder中,您可以修改特定于模板的样式,以及 因此,不能在站点之间共享。Experience Builder 中的选项是最简单的 使用并且不需要编码。
- “主题”面板使用简单的 点击属性。此方法非常适合管理员使用。注意个人 组件属性面板(例如标题或搜索)提供了其他更多功能 外观和感觉的具体调整。
- CSS 编辑器允许您创建自定义 CSS,以覆盖 模板元素的基本样式。如果您熟悉 CSS 和 只想对一些开箱即用的组件或模板进行微小的修改 元素。注意随着主题交换的引入,您输入的任何自定义 CSS 现在直接绑定到您的活动主题。对于现有站点,请确保任何所需的 您当前可能使用的自定义 CSS 将复制到新选择的主题中。哪里 自定义 CSS 是必需的,请在主题中使用 Experience Builder 站点的设计令牌 有意义的布局(、等)以减轻未来的痛苦 更新了模板和主题。brandLogoImageaction color
但是,要完全自定义模板的外观,您需要构建自己的模板 组件。
- 习惯 Aura 组件将 CSS 资源封装为 组件包,使组件可跨站点重用。
- 内容布局组件定义 页面并包含组件。
- 主题布局组件可让您自定义结构 模板的布局,例如页眉和页脚,并覆盖其默认值 风格。
- 使用“主题”面板
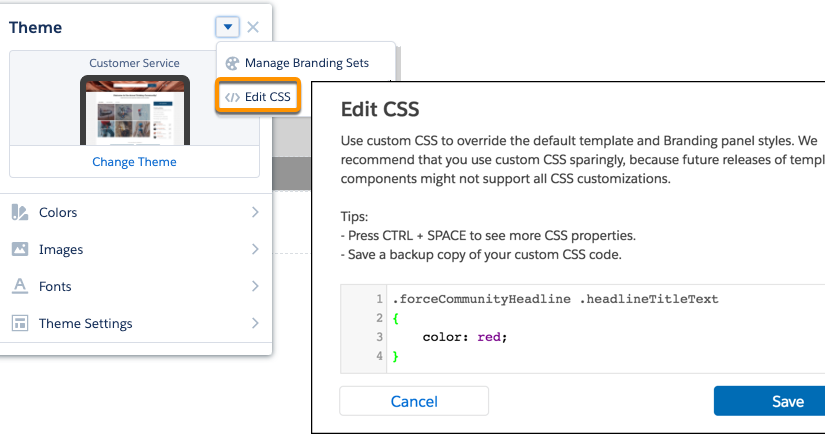
更新模板 在Experience Builder中,更改模板外观的最简单方法是使用“主题”面板。管理员可以使用主题面板快速设置整个网站的样式,以应用颜色、指定字体、添加徽标或调整常规页面结构和默认值。 - 使用自定义 CSS 覆盖模板元素 使用 Experience Builder 中的 CSS 编辑器添加自定义 CSS
,以覆盖默认模板和主题面板样式。您还可以使用它对开箱即用组件的外观进行细微更改,例如填充调整。 - 在Experience Builder站点中使用自定义字体 将自定义字体作为静态资源上传,并将其用于整个站点
的主要字体和标题字体。如果要上传多个字体文件,请使用 .zip 文件。 - 自定义模板的主题布局 若要在模板
主题上放置自己的图章并转换其外观,请构建自定义主题布局组件。您可以自定义模板的结构布局(如页眉和页脚),并覆盖其默认样式。 - 使用表达式向 Aura 站点
添加动态数据 使用表达式,您可以访问属性值和其他信息以传递到组件的属性中。 - 为 Experience Builder
创建自定义内容布局组件 Experience Builder 包含多个现成的布局,用于定义页面的内容区域,例如比例为 2:1 的两列布局。但是,如果您需要为站点自定义的布局,请创建自定义内容布局组件,以便在Experience Builder中构建新页面时使用。您还可以更新网站模板附带的默认页面的内容布局。 - 配置可交换的搜索和用户档案菜单组件
在Experience Builder中创建自定义组件以替换模板的标准用户档案标题和搜索和发布发布者组件。 - Experience Builder Sites
Salesforce 的标准设计令牌公开了一组基本令牌,您可以在组件样式资源中访问这些令牌。您可以使用这些标准令牌在您自己的自定义组件中模拟 Salesforce Lightning Design System (SLDS) 的外观。随着 SLDS 的发展,使用标准设计标记设置样式的组件也随之发展。使用标准设计令牌的子集,使您的组件与Experience Builder中的主题面板兼容。 - 确保具有 Experience Cloud 站点的组织中的自定义组件是安全的
开发人员可以使用自定义组件自定义 Experience Cloud 站点中的功能和业务逻辑。与任何自定义解决方案一样,开发人员必须意识到与安全相关的潜在陷阱。绕过内置防御可能会使站点和组织面临安全风险。
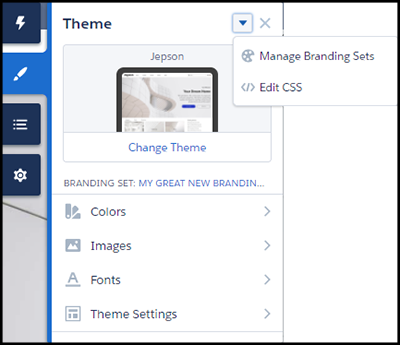
使用“主题”面板更新模板
在Experience Builder中,更改模板外观的最简单方法是使用 “主题”面板。管理员可以使用主题面板快速设置整个网站的样式,以 应用颜色、指定字体、添加徽标或调整常规页面结构和 违约。
在“主题”面板中设置的属性适用于模板中的页面,并且大多数 现成的组件。使用品牌集快速应用颜色、图像和 字体。
“主题”面板的属性也适用于使用标准设计标记来控制其外观的自定义 Lightning 组件。

注意
如果您仍在使用 Spring ’17 的模板,要统一 使用网站其余页面登录页面,在“设置”|”更新。否则,您必须单独设置登录页面的主题。
使用自定义 CSS 覆盖模板元素
使用 Experience Builder 中的 CSS 编辑器添加自定义 CSS,以覆盖默认 模板和主题面板样式。您还可以使用它对外观进行细微更改 开箱即用的组件,例如填充调整。
重要
谨慎使用自定义 CSS。模板组件的未来版本可能会 不支持您的 CSS 自定义。此外,Salesforce 客户支持也无能为力 解决自定义 CSS 的任何问题。
提示
对于实质性的模板自定义,请使用 自定义 Lightning Web 组件或 Aura 组件和自定义主题中的 CSS 资源 布局组件。如果您使用全局覆盖,请始终在沙盒中测试您的网站,当它处于 更新了每个版本。
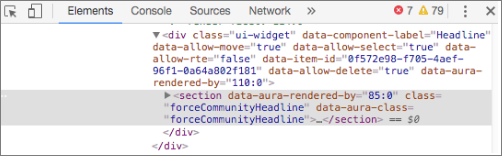
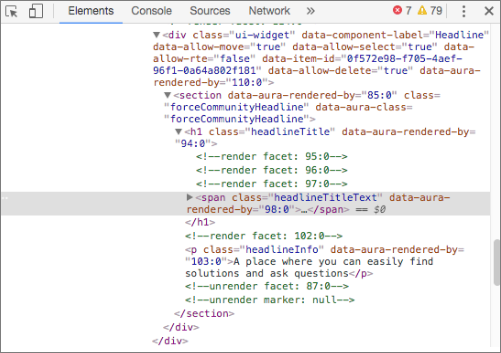
要对模板项进行细微的 CSS 修改,请使用 Chrome DevTools 检查页面 并发现项目的完全限定名称和 CSS 类。然后使用该信息 使用自定义 CSS 覆盖项目的标准 CSS。要了解有关检查和 编辑页面和样式,请参阅 Google Chrome 的 DevTools 网站。检查组件的最简单方法是在预览模式下查看页面。这个例子 检查 Headline 组件以找到组件的完全限定名称 – 。
forceCommunityHeadline

注意
如果顶级 CSS 类不是 为组件定义时,此选项不会显示,这意味着您不能可靠地 以组件为目标。
然后找到要设置样式的元素,例如 .如果元素没有类名,则必须编写 针对元素的特定选择器。headlineTitleText
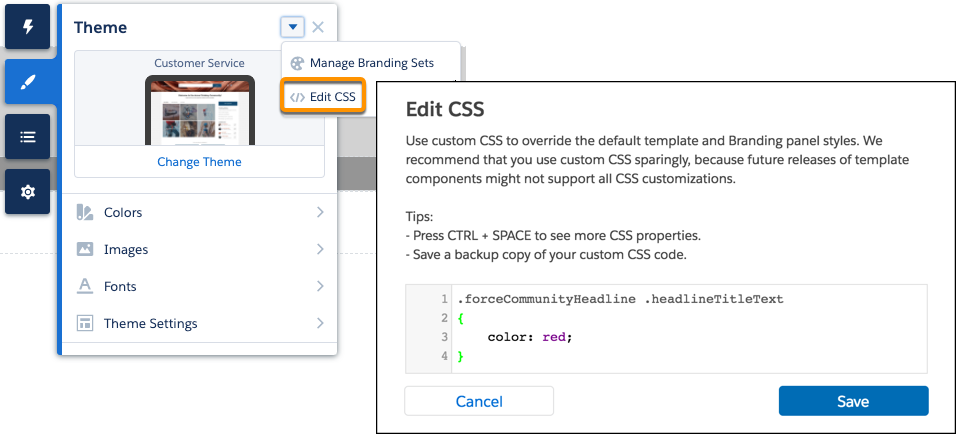
 使用该信息,您可以创建自定义样式以覆盖默认标题 颜色。
使用该信息,您可以创建自定义样式以覆盖默认标题 颜色。
.forceCommunityHeadline .headlineTitleText
{
color: red;
}然后将其添加到CSS编辑器中。 同样,您可以使用自定义 CSS 来隐藏组件 完全。
同样,您可以使用自定义 CSS 来隐藏组件 完全。
.forceCommunityHeadline
{
display: none;
}提示
您可以将 CSS 样式表作为静态或外部资源链接到 “设置”|”高级。但是,由于 head 标记中不支持全局值提供程序 或者在 CSS 覆盖中,你不能使用 引用静态资源。请改用语法 /sfsites/c/resource/resource_name 的相对 URL。$resource为 例如,如果您将图像作为名为 Headline 的静态资源上传,请在 CSS 编辑器作为 遵循:
.forceCommunityHeadline
{
background-image: url('/sfsites/c/resource/headline')
}头 标记对于添加图标、SEO 元标记和其他项目也很有用。然而 请注意,使用默认的严格 CSP 安全级别可能会影响代码。
- 迁移 CSS 覆盖
在 17 年春季和 19 年冬季之间,更新了多个 Experience Builder 组件的 CSS 选择器。如果您此后没有更新模板,并且您的网站使用自定义 CSS 来覆盖默认模板和主题面板样式,则必须迁移到新的选择器。
迁移 CSS 覆盖
在 17 年春季和 19 年冬季之间,多个 Experience Builder 的 CSS 选择器 组件已更新。如果您此后没有更新模板,并且您的网站使用 自定义 CSS 要覆盖默认模板和主题面板样式,您必须迁移到新的 选择。
请参阅更新体验生成器 Salesforce 帮助中的模板。
注意
- 谨慎使用自定义 CSS,因为模板更新并不总是支持 定制。
- 自定义 CSS 现在在您的所有网站页面之间共享。如果您使用自定义 CSS 进行登录 页面,复制它并关闭 CSS 编辑器。然后导航到非登录页面,重新打开 编辑器,然后添加自定义 CSS。
- 导航菜单
的 CSS 覆盖迁移 如果您计划继续使用自定义 CSS 覆盖,请在更新模板后将其向前迁移。 - CSS 覆盖面板容器
的迁移 如果您计划继续使用自定义 CSS 覆盖,请在更新模板后将其向前迁移。 - CSS 覆盖记录横幅组件
的迁移 如果您计划继续使用自定义 CSS 覆盖,请在更新模板后将其向前迁移。 - CSS 覆盖记录详细信息组件
的迁移 如果您计划继续使用自定义 CSS 覆盖,请在更新模板后将其向前迁移。 - CSS 覆盖记录布局组件
的迁移 如果您计划继续使用自定义 CSS 覆盖,请在更新模板后将其向前迁移。 - CSS 覆盖记录列表组件
的迁移 如果您计划继续使用自定义 CSS 覆盖,请在更新模板后将其向前迁移。 - CSS 覆盖记录相关列表组件
的迁移 如果您计划继续使用自定义 CSS 覆盖,请在更新模板后将其向前迁移。 - CSS 覆盖相关文章组件
的迁移 如果您计划继续使用自定义 CSS 覆盖,请在更新模板后将其向前迁移。 - 信誉排行榜组件
的 CSS 覆盖迁移 如果您计划继续使用自定义 CSS 覆盖,请在更新模板后将其向前迁移。 - CSS 覆盖嵌入式服务侧边栏标头组件
的迁移 如果您计划继续使用自定义 CSS 覆盖,请在更新模板后将其向前迁移。 - CSS 覆盖按主题组件
分类的热门文章的迁移 如果您计划继续使用自定义 CSS 覆盖,请在更新模板后将其向前迁移。
CSS 覆盖导航菜单的迁移
如果您计划继续使用自定义 CSS 覆盖,请将其向前迁移 更新模板后。
本主题介绍导航菜单的选择器更改。
注意
- 谨慎使用自定义 CSS,因为模板更新并不总是支持 定制。
- 自定义 CSS 现在在您的所有网站页面之间共享。如果您使用自定义 CSS 进行登录 页面,复制它并关闭 CSS 编辑器。然后导航到非登录页面,重新打开 编辑器,然后添加自定义 CSS。
完整导航菜单
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityNavigationMenu.forceCommunityNavigationMenu #navigationMenu.forceCommunityNavigationMenu .navigationMenu.forceCommunityNavigationMenu .navigationMenuWrapper | .comm-navigation |
移动菜单窗帘
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityNavigationMenu .navigationMenuWrapperCurtain | .comm-navigation nav.slds-is-fixed |
主菜单项
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityNavigationMenu .homeLink.forceCommunityNavigationMenu .homeButton | .comm-navigation .slds-list__item a[data-type=”home”] |
主菜单项链接
| 上一页 选择器 | 新选择器 |
|---|---|
| .forceCommunityNavigationMenu.homeLink.forceCommunityNavigationMenu.homeButton.comm-navigation .slds-list__item a[data-type=”home”] | .comm-navigation .comm-navigation__item a[data-type=”home”] |
移动菜单切换按钮
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityNavigationMenu .toggleNav | .siteforceServiceBody .cHeaderPanel .cAltToggleNav |
顶级菜单项
包括子菜单触发器。
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityNavigationMenu .menuItem.forceCommunityGlobalNavigation .navigationMenuNode | .comm-navigation .comm-navigation__list > .slds-list__item |
| .forceCommunityNavigationMenu .menuItem.forceCommunityGlobalNavigation .navigationMenuNode.comm-navigation .comm-navigation__list > .slds-list__item | .comm-navigation .comm-navigation__list > .slds-list__item > .comm-navigation__item |
当前顶级菜单项
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityNavigationMenu .current.forceCommunityGlobalNavigation .menuItem.current | .comm-navigation .comm-navigation__list > .slds-list__item > .slds-is-active |
| .forceCommunityNavigationMenu .current.forceCommunityGlobalNavigation .menuItem.current.comm-navigation .comm-navigation__list > .slds-list__item > .slds-is-active | .comm-navigation .comm-navigation__list > .slds-list__item> .comm-navigation__item > .slds-is-active |
顶级菜单项链接
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityNavigationMenu .menuItemLink.forceCommunityNavigationMenu a.menuItemLink.forceCommunityNavigationMenu .menuItem .menuItemLink.forceCommunityNavigationMenu .menuItem a.forceCommunityNavigationMenu .menuItem a.menuItemLink | .comm-navigation .comm-navigation__list > .slds-list__item > a.comm-navigation .comm-navigation__list > .slds-list__item > button |
| .forceCommunityNavigationMenu .menuItemLink.forceCommunityNavigationMenu a.menuItemLink.forceCommunityNavigationMenu .menuItem .menuItemLink.forceCommunityNavigationMenu .menuItem a.forceCommunityNavigationMenu .menuItem a.menuItemLink.comm-navigation .comm-navigation__list > .slds-list__item > a.comm-navigation .comm-navigation__list > .slds-list__item > button | .comm-navigation .comm-navigation__list > .slds-list__item> .comm-navigation__item > a.comm-navigation .comm-navigation__list > .slds-list__item> .comm-navigation__item > button |
子菜单项
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityNavigationMenu .subMenuItem | .comm-navigation .slds-list_vertical.slds-is-nested .slds-list__item |
| .forceCommunityNavigationMenu .subMenuItem.comm-navigation .slds-list_vertical.slds-is-nested .slds-list__item | .comm-navigation .slds-list_vertical.slds-is-nested .comm-navigation__item |
当前/活动子菜单项
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityNavigationMenu .subMenuItem.current | .comm-navigation .slds-list_vertical.slds-is-nested .slds-list__item .slds-is-active |
| .forceCommunityNavigationMenu .subMenuItem.current.comm-navigation .slds-list_vertical.slds-is-nested .slds-list__item .slds-is-active | .comm-navigation .slds-list_vertical.slds-is-nested .comm-navigation__item .slds-is-active |
子菜单触发链接
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityNavigationMenu .triggerLink.forceCommunityNavigationMenu .triggerLabel | .comm-navigation .slds-list__item button:enabled |
| .forceCommunityNavigationMenu .triggerLink..forceCommunityNavigationMenu .triggerLabel.comm-navigation .slds-list__item button:enabled | .comm-navigation .comm-navigation__item button:enabled |
子菜单触发链接图标
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityNavigationMenu .triggerLink .forceIcon | .comm-navigation .slds-list__item button:enabled .slds-icon_container |
| .forceCommunityNavigationMenu .triggerLink .forceIcon.comm-navigation .slds-list__item button:enabled .slds-icon_container | .comm-navigation .comm-navigation__item button:enabled .slds-icon_container |
菜单项
包括顶级菜单项和子菜单项。
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityNavigationMenu .navigationMenu li | .comm-navigation .slds-list__item |
| .forceCommunityNavigationMenu .navigationMenu li.comm-navigation .slds-list__item | .comm-navigation .comm-navigation__item |
菜单项链接
包括顶级菜单项和子菜单项。
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityNavigationMenu a.forceCommunityNavigationMenu a.menuItemLink | .comm-navigation .slds-list__item a.comm-navigation .slds-list__item button |
| .forceCommunityNavigationMenu a.forceCommunityNavigationMenu a.menuItemLink.comm-navigation .slds-list__item a.comm-navigation .slds-list__item button | .comm-navigation .comm-navigation__item a.comm-navigation .comm-navigation__item button |
子菜单
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityNavigationMenu .subMenu | .comm-navigation .slds-list_vertical.slds-is-nested |
子菜单项
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityNavigationMenu .subMenuItem | .comm-navigation .slds-list_vertical.slds-is-nested .slds-list__item |
| .forceCommunityNavigationMenu .subMenuItem.comm-navigation .slds-list_vertical.slds-is-nested .slds-list__item | .comm-navigation .slds-list_vertical.slds-is-nested .comm-navigation__item |
子菜单项链接
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityNavigationMenu .subMenuItem a.forceCommunityNavigationMenu .subMenu a | .comm-navigation .slds-list_vertical.slds-is-nested .slds-list__item a |
| .comm-navigation .slds-list_vertical.slds-is-nested .comm-navigation__item | .comm-navigation .slds-list_vertical.slds-is-nested .comm-navigation__item a |
CSS 覆盖 Panels 容器的迁移
如果您计划继续使用自定义 CSS 覆盖,请将其向前迁移 更新模板后。
本主题标识选择器更改。
注意
- 谨慎使用自定义 CSS,因为模板更新并不总是支持 定制。
- 自定义 CSS 现在在您的所有网站页面之间共享。如果您使用自定义 CSS 进行登录 页面,复制它并关闭 CSS 编辑器。然后导航到非登录页面,重新打开 编辑器,然后添加自定义 CSS。
面板容器
| 上一个选择器 | 新选择器 |
|---|---|
| .uiPanelManager2.onePanelManager.siteforcePanelManager | .comm-panels-container |
CSS 覆盖记录横幅组件的迁移
如果您计划继续使用自定义 CSS 覆盖,请将其向前迁移 更新模板后。
本主题标识选择器更改。
注意
- 谨慎使用自定义 CSS,因为模板更新并不总是支持 定制。
- 自定义 CSS 现在在您的所有网站页面之间共享。如果您使用自定义 CSS 进行登录 页面,复制它并关闭 CSS 编辑器。然后导航到非登录页面,重新打开 编辑器,然后添加自定义 CSS。
详细字段标签
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityRecordHeadline .slds-text-heading-label-normal | .forceCommunityRecordHeadline .slds-form-element__label |
详细信息字段值
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityRecordHeadline .slds-text-body–regular | .forceCommunityRecordHeadline .slds-form-element__static |
CSS 覆盖记录详细信息组件的迁移
如果您计划继续使用自定义 CSS 覆盖,请将其向前迁移 更新模板后。
本主题标识选择器更改。
注意
- 谨慎使用自定义 CSS,因为模板更新并不总是支持 定制。
- 自定义 CSS 现在在您的所有网站页面之间共享。如果您使用自定义 CSS 进行登录 页面,复制它并关闭 CSS 编辑器。然后导航到非登录页面,重新打开 编辑器,然后添加自定义 CSS。
表单元素分隔符
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityRecordDetail .slds-form-element__control .slds-form-element_separator | .forceCommunityRecordDetail .slds-form-element_separator |
CSS 覆盖记录布局组件的迁移
如果您计划继续使用自定义 CSS 覆盖,请将其向前迁移 更新模板后。
本主题标识选择器更改。
注意
- 谨慎使用自定义 CSS,因为模板更新并不总是支持 定制。
- 自定义 CSS 现在在您的所有网站页面之间共享。如果您使用自定义 CSS 进行登录 页面,复制它并关闭 CSS 编辑器。然后导航到非登录页面,重新打开 编辑器,然后添加自定义 CSS。
全记录布局
| 上一个选择器 | 新选择器 |
|---|---|
| .forceRecordLayout.forceRecordLayout.forcePageBlock | force-record-layout2force-record-layout-block |
部分
| 上一个选择器 | 新选择器 |
|---|---|
| .forceRecordLayout .full.forcePageBlockSectionView.forceRecordLayout .full.forcePageBlockSection.forceRecordLayout .full.forcePageBlockSectionView.forcePageBlockSection.forceRecordLayout .forcePageBlockSectionView.forceRecordLayout .forcePageBlockSection.forceRecordLayout .forcePageBlockSectionView.forcePageBlockSection | force-record-layout2 force-record-layout-section |
章节标题
| 上一个选择器 | 新选择器 |
|---|---|
| .forceRecordLayout .full.forcePageBlockSection h3 | force-record-layout2 force-record-layout-section h3 |
节行
| 上一个选择器 | 新选择器 |
|---|---|
| .forceRecordLayout .full.forcePageBlockSectionRow.forceRecordLayout .forcePageBlockSectionRow | force-record-layout2 force-record-layout-row |
部分项目
| 上一个选择器 | 新选择器 |
|---|---|
| .forceRecordLayout .full.forcePageBlockItem.forcePageBlockItemView.forceRecordLayout .full.forcePageBlockItem.forceRecordLayout .full.forcePageBlockItemView.forceRecordLayout .forcePageBlockItem.forceRecordLayout .forcePageBlockItemView.forceRecordLayout .forcePageBlockItem.forcePageBlockItemView | force-record-layout2 force-record-layout-item |
部分项目标签
| 上一个选择器 | 新选择器 |
|---|---|
| .forceRecordLayout .slds-form-element__label | force-record-layout2 .slds-form-element__label |
节项目值
| 上一个选择器 | 新选择器 |
|---|---|
| .forceRecordLayout .itemBody | force-record-layout2 .slds-form-element__static |
部分项目值链接
| 上一个选择器 | 新选择器 |
|---|---|
| .forceRecordLayout a | force-record-layout2 a |
CSS 覆盖记录列表组件的迁移
如果您计划继续使用自定义 CSS 覆盖,请将其向前迁移 更新模板后。
本主题标识选择器更改。
注意
- 谨慎使用自定义 CSS,因为模板更新并不总是支持 定制。
- 自定义 CSS 现在在您的所有网站页面之间共享。如果您使用自定义 CSS 进行登录 页面,复制它并关闭 CSS 编辑器。然后导航到非登录页面,重新打开 编辑器,然后添加自定义 CSS。
列表视图按钮栏
| 上一个选择器 | 新选择器 |
|---|---|
| .forceListViewManagerHeader .forceListViewManagerButtonBar | .forceListViewManagerHeader force-list-view-manager-button-bar |
列表视图按钮 栏按钮
| 上一个选择器 | 新选择器 |
|---|---|
| .forceListViewManagerHeader .forceListViewManagerButtonBar button | .forceListViewManagerHeader force-list-view-manager-button-bar button |
列表视图状态信息
| 上一个选择器 | 新选择器 |
|---|---|
| .forceListViewManagerHeader .test-listViewStatusInfo | .forceListViewManagerHeader force-list-view-manager-status-info |
选取器触发器链接
| 上一个选择器 | 新选择器 |
|---|---|
| .forceListViewManagerHeader .triggerLink | .forceListViewManagerHeader .triggerLink .slds-button |
CSS 覆盖与记录相关的列表组件的迁移
如果您计划继续使用自定义 CSS 覆盖,请将其向前迁移 更新模板后。
本主题标识选择器更改。
注意
- 谨慎使用自定义 CSS,因为模板更新并不总是支持 定制。
- 自定义 CSS 现在在您的所有网站页面之间共享。如果您使用自定义 CSS 进行登录 页面,复制它并关闭 CSS 编辑器。然后导航到非登录页面,重新打开 编辑器,然后添加自定义 CSS。
详细字段标签
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityRelatedRecords .slds-card__header-link .slds-text-heading–small | .forceCommunityRelatedRecords .slds-card__header-title |
CSS 覆盖相关文章组件的迁移
如果您计划继续使用自定义 CSS 覆盖,请将其向前迁移 更新模板后。
本主题标识选择器更改。
注意
- 谨慎使用自定义 CSS,因为模板更新并不总是支持 定制。
- 自定义 CSS 现在在您的所有网站页面之间共享。如果您使用自定义 CSS 进行登录 页面,复制它并关闭 CSS 编辑器。然后导航到非登录页面,重新打开 编辑器,然后添加自定义 CSS。
完整相关文章
| 上一个选择器 | 新选择器 |
|---|---|
| .selfServiceSimilarArticles.base-items.uiAbstractList.selfServiceBaseSimpleItems | .comm-related-articles |
组件标题
| 上一个选择器 | 新选择器 |
|---|---|
| .selfServiceSimilarArticles h2.selfServiceSimilarArticles .base-items-header | .comm-related-articles h2 |
文章列表
| 上一个选择器 | 新选择器 |
|---|---|
| .selfServiceSimilarArticles ul.selfServiceSimilarArticles .base-items | .comm-related-articles ul |
文章列表项
| 上一个选择器 | 新选择器 |
|---|---|
| .selfServiceSimilarArticles .base-simple-item | .comm-related-articles li |
| .selfServiceSimilarArticles .base-simple-item.comm-related-articles li | .comm-related-articles .comm-related-articles__item |
文章链接
| 上一个选择器 | 新选择器 |
|---|---|
| .selfServiceSimilarArticles .item-title.selfServiceSimilarArticles .item-title-link | .comm-related-articles li a |
| .selfServiceSimilarArticles .item-title.selfServiceSimilarArticles .item-title-link.comm-related-articles li a | .comm-related-articles .comm-related-articles__item a |
CSS 覆盖信誉排行榜组件的迁移
如果您计划继续使用自定义 CSS 覆盖,请将其向前迁移 更新模板后。
本主题标识选择器更改。
注意
- 谨慎使用自定义 CSS,因为模板更新并不总是支持 定制。
- 自定义 CSS 现在在您的所有网站页面之间共享。如果您使用自定义 CSS 进行登录 页面,复制它并关闭 CSS 编辑器。然后导航到非登录页面,重新打开 编辑器,然后添加自定义 CSS。
完整声誉排行榜
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityReputationLeaderboard.leaderboard | .comm-leaderboard |
声誉排行榜行
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityReputationLeaderboardRow | .comm-leaderboard li |
| .forceCommunityReputationLeaderboardRow.comm-leaderboard li | .comm-leaderboard .comm-leaderboard__item |
用户信息列
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityReputationLeaderboard .pointsAndLevels.forceCommunityReputationLeaderboard .userInfoCol | .comm-leaderboard .slds-media__body |
声望点数列
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityReputationLeaderboard .reputationCol | .comm-leaderboard__points-column |
标题
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityReputationLeaderboard .title | .comm-leaderboard h2 |
用户级别名称
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityReputationLeaderboard .reputationLevelName | .comm-leaderboard__level-name |
用户信誉级别图像
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityReputationLeaderboard .reputationLevelImage | .comm-leaderboard .slds-media__body .slds-icon_small |
用户中的用户名
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityReputationLeaderboard .userName | .comm-leaderboard__user-name |
用户中的用户照片
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityReputationLeaderboard .userPhoto | .comm-leaderboard .slds-media__figure |
信誉级别的用户点数
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityReputationLeaderboard reputationPointsNumber. | .comm-leaderboard__points |
用户在声誉级别中点词
| 上一个选择器 | 新选择器 |
|---|---|
| .forceCommunityReputationLeaderboard .reputationPointsWord. | .comm-leaderboard__points-word |
CSS 覆盖嵌入式服务侧边栏标头组件的迁移
如果您计划继续使用自定义 CSS 覆盖,请将其向前迁移 更新模板后。
本主题标识选择器更改。
注意
- 谨慎使用自定义 CSS,因为模板更新并不总是支持 定制。
- 自定义 CSS 现在在您的所有网站页面之间共享。如果您使用自定义 CSS 进行登录 页面,复制它并关闭 CSS 编辑器。然后导航到非登录页面,重新打开 编辑器,然后添加自定义 CSS。
标题背景颜色
| 上一个选择器 | 新选择器 |
|---|---|
| .sidebarHeader { background-color: #aaa; } | .embeddedServiceSidebar.sidebarHeader { background-color:#aaa; } |
CSS 按主题组件覆盖热门文章的迁移
如果您计划继续使用自定义 CSS 覆盖,请将其向前迁移 更新模板后。
本主题标识选择器更改。
注意
- 谨慎使用自定义 CSS,因为模板更新并不总是支持 定制。
- 自定义 CSS 现在在您的所有网站页面之间共享。如果您使用自定义 CSS 进行登录 页面,复制它并关闭 CSS 编辑器。然后导航到非登录页面,重新打开 编辑器,然后添加自定义 CSS。
完整的热门文章
| 上一个选择器 | 新选择器 |
|---|---|
| .selfServiceTopicTrendingArticles.base-items.uiAbstractList.selfServiceBaseSimpleItems | .comm-topic-trending-articles |
组件标题
| 上一个选择器 | 新选择器 |
|---|---|
| .selfServiceTopicTrendingArticles h2.selfServiceTopicTrendingArticles .base-items-header | .comm-topic-trending-articles h2 |
文章列表
| 上一个选择器 | 新选择器 |
|---|---|
| .selfServiceTopicTrendingArticles ul.selfServiceTopicTrendingArticles .base-items | .comm-topic-trending-articles ul |
文章列表项
| 上一个选择器 | 新选择器 |
|---|---|
| .selfServiceTopicTrendingArticles .base-simple-item | .comm-topic-trending-articles li |
| .selfServiceTopicTrendingArticles .base-simple-item.comm-topic-trending-articles li | .comm-topic-trending-articles .comm-topic-trending-articles__item |
文章链接
| 上一个选择器 | 新选择器 |
|---|---|
| .selfServiceTopicTrendingArticles .item-title-link.selfServiceTopicTrendingArticles a | .comm-topic-trending-articles li a |
| .selfServiceTopicTrendingArticles .item-title-link.selfServiceTopicTrendingArticles a.comm-topic-trending-articles li a | .comm-topic-trending-articles .comm-topic-trending-articles__item a |
在 Experience Builder 站点中使用自定义字体
将自定义字体作为静态资源上传,并将其用于主字体和标题字体 整个站点。如果要上传多个字体文件,请使用 .zip 文件。
- 在“设置”中,在“快速查找”框中输入“静态资源”,然后 选择静态资源。
- 单击“新建”,上传文件,并为静态资源命名。 记下资源名称。如果您的网站有公共页面,请在“缓存”中选择“公共” 控制设置。如果您不公开字体资源,则页面将使用 浏览器的默认字体。
- 在 Experience Builder 中, 通过单击“主题”|” |编辑 CSS。
- 使用 @font面 CSS 规则引用 上传的字体。为 例:
@font-face { font-family: 'myFirstFont'; src: url('/myPartnerSite/s/sfsites/c/resource/MyFonts/bold/myFirstFont.woff') format('woff'); }注意format() 是一个可选提示,用于描述 URL 中引用的字体。- 要引用单个字体文件,请使用语法 /path_prefix/s/sfsites/c/resource/resource_name, 其中 是 URL 值,当您 创建了网站,例如 myPartnerSite。path_prefix例如,如果您上传一个名为 myFirstFont.woff 的文件,并且 将资源命名为 MyFonts,URL 为 /myPartnerSite/s/sfsites/c/resource/MyFonts。
- 若要引用 .zip 文件中的文件,请包含文件夹结构,但省略 .zip 文件名。使用语法 /path_prefix/s/sfsites/c/resource/resource_name/font_folder/font_file。因此,如果您上传包含 bold/myFirstFont.woff 的 fonts.zip,并将资源命名为 MyFonts,则 URL 为 /myPartnerSite/s/sfsites/c/resource/MyFonts/bold/myFirstFont.woff。
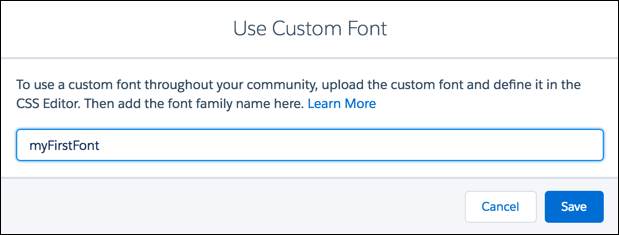
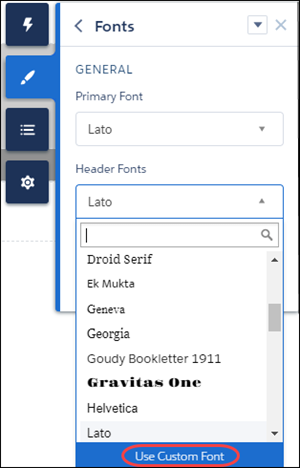
- 在“主题”面板中,选择“字体”,选择“主要字体”或 “标题字体”下拉列表,然后单击“使用自定义字体”。

- 添加您在 CSS 编辑器中输入的字体系列名称(例如,)并保存更改。myFirstFont