学习目标
- 描述什么是Visualforce,以及它的用途。
- 列出三个或更多可以使用Visualforce的地方。
Visualforce简介
Visualforce是一个Web开发框架,使开发人员能够为可以在Force.com平台上托管的移动和桌面应用程序构建复杂的自定义用户界面。您可以使用Visualforce构建与Lightning Experience风格对应的应用程序,以及您自己的完全自定义界面。
Visualforce使开发人员能够扩展Salesforce的内置功能,将其替换为新功能,并构建全新的应用程序。使用强大的内置标准控制器功能,或在Apex中编写自己的自定义业务逻辑。您可以为自己的组织构建功能,或者在AppExchange中创建出售应用程序。
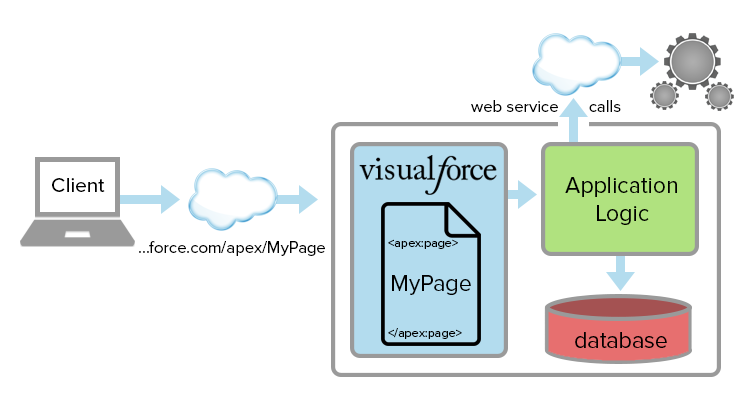
任何已经构建Web应用程序的人都会熟悉Visualforce应用程序开发。开发人员通过组合组件,HTML和可选的样式元素来创建Visualforce页面。 Visualforce可以与任何标准的Web技术或JavaScript框架进行集成,以实现更多动画和丰富的用户界面。每个页面都可以通过一个唯一的URL访问。当有人访问页面时,服务器执行页面所需的任何数据处理,将页面呈现为HTML,并将结果返回给浏览器进行显示。

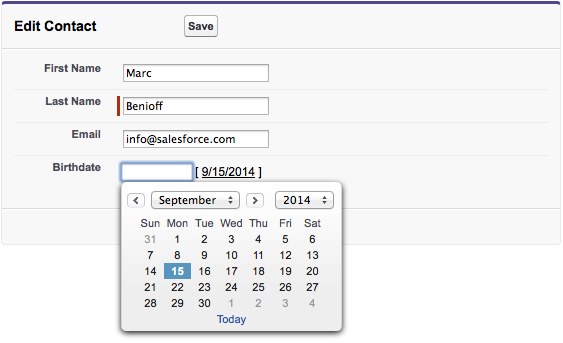
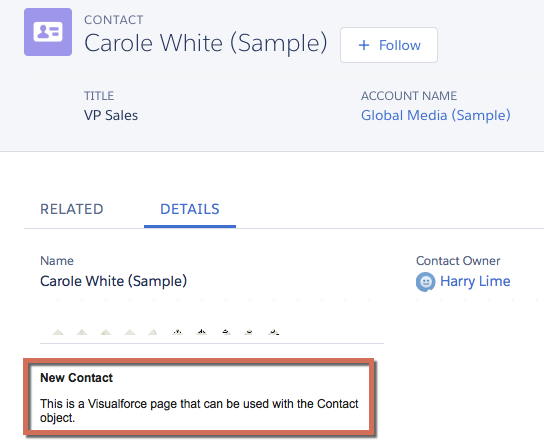
示例Visualforce页面
<apex:page standardController="Contact" >
<apex:form >
<apex:pageBlock title="Edit Contact">
<apex:pageBlockSection columns="1">
<apex:inputField value="{!Contact.FirstName}"/>
<apex:inputField value="{!Contact.LastName}"/>
<apex:inputField value="{!Contact.Email}"/>
<apex:inputField value="{!Contact.Birthdate}"/>
</apex:pageBlockSection>
<apex:pageBlockButtons >
<apex:commandButton action="{!save}" value="Save"/>
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>
- 它连接到Visualforce标准控制器,Visualforce框架的一部分,提供自动数据访问和修改,标准操作等等。
- 当没有记录ID访问时,页面显示空白数据输入表单。当您单击保存时,从表单数据创建一个新的记录。
- 当用记录ID访问时,页面将查找该联系人记录的数据,并以可编辑的形式显示。当您单击保存时,对联系人所做的更改将保存回数据库。
- 每个输入字段都是如何呈现其价值的。
- 电子邮件字段知道什么是有效的电子邮件地址,如果输入了无效的电子邮件,则显示错误。
- 日期字段显示一个日期小部件,当你点击字段,使输入日期更容易。
- 保存按钮调用保存操作方法,这是标准控制器提供的许多标准操作之一。
你可以在哪里使用Visualforce
以下是可以将Visualforce添加到组织的一些方法。
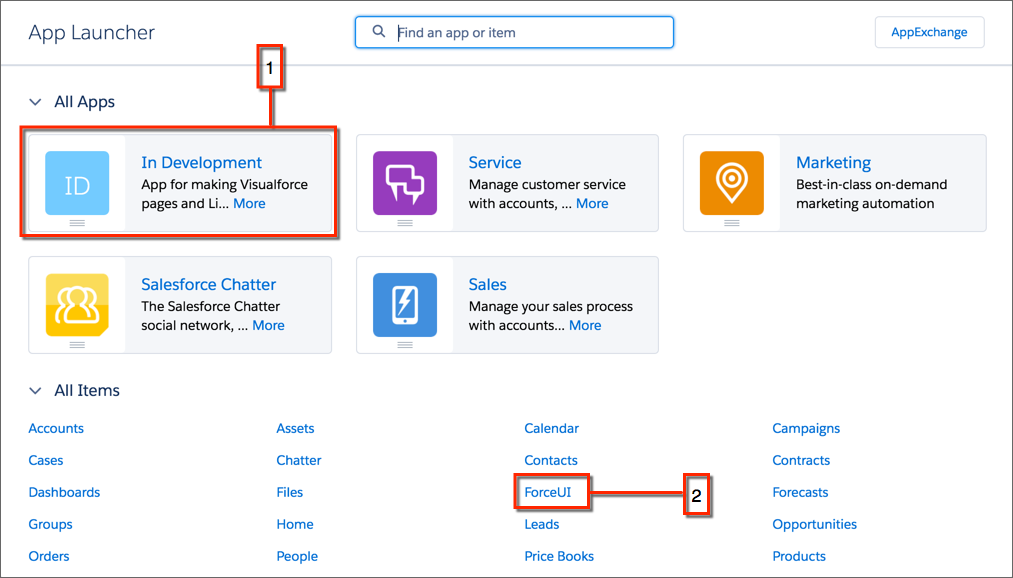
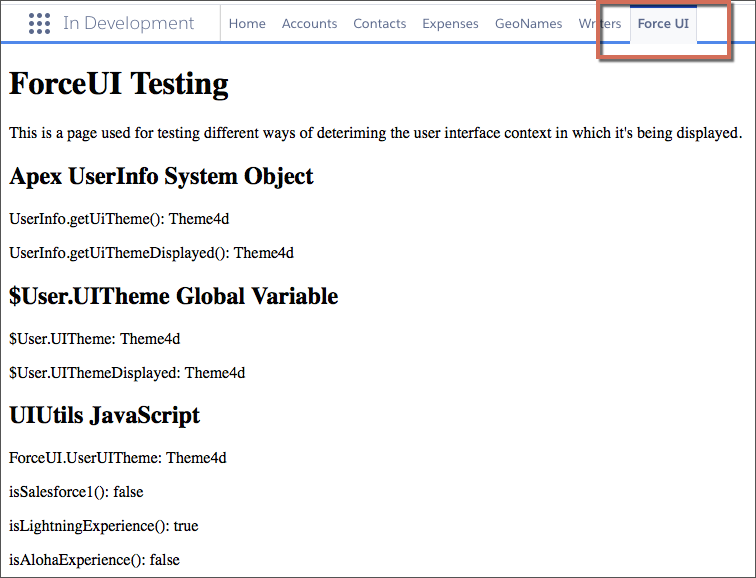
从应用启动器打开一个Visualforce页面
 来访问该应用程序。
来访问该应用程序。
点击一个自定义的应用程序(1)来激活它。应用程序中的项目会显示在导航栏中,包括您添加到应用程序的任何Visualforce选项卡。请注意,您需要将Visualforce页面添加到选项卡,以便在应用启动器中访问它们。所有项目(2)中均可找到不在应用程序中的Visualforce选项卡。
将一个Visualforce页面添加到导航栏

在标准页面布局中显示Visualforce页面

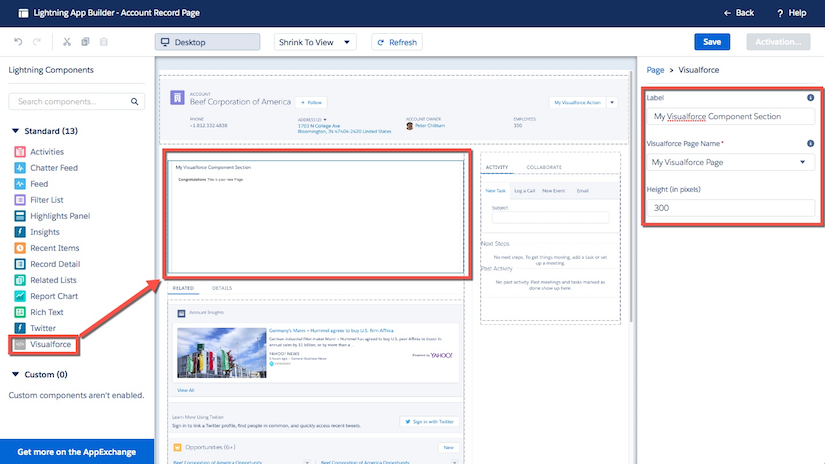
在Lightning App Builder中添加Visualforce页面作为组件

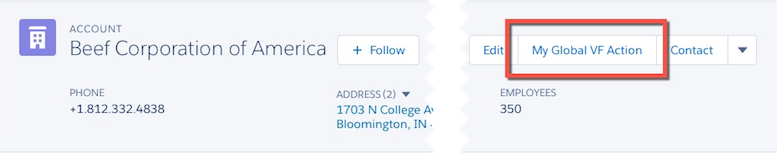
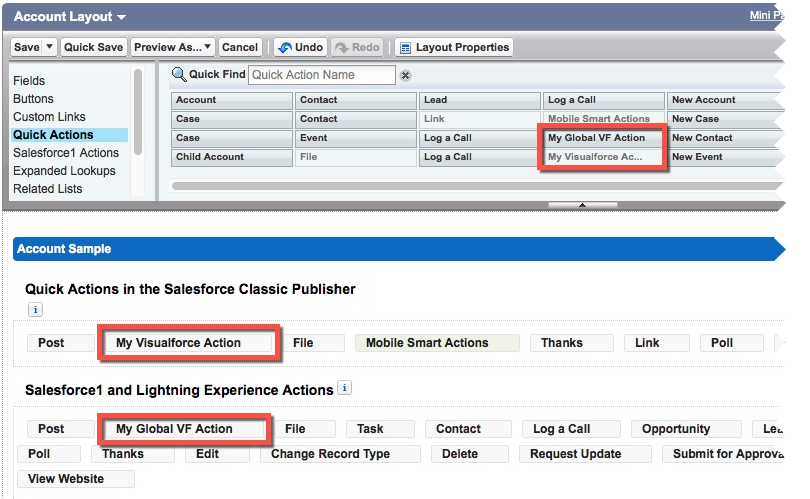
启动Visualforce页面作为快速操作


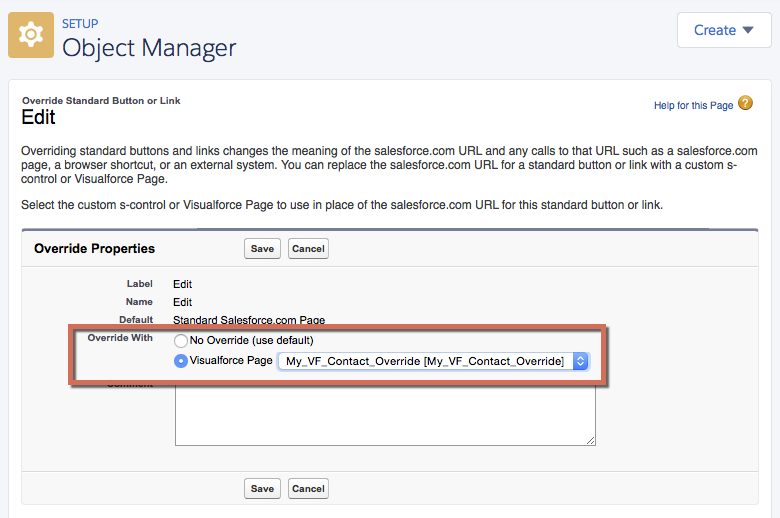
通过覆盖标准按钮或链接来显示Visualforce页面

使用自定义按钮或链接显示Visualforce页面
您可以通过按钮和链接的形式为对象创建新的动作,方法是在对象上定义它们。 Lightning Experience不支持JavaScript按钮和链接,但Visualforce(和URL)项目是。定义Visualforce按钮和链接的过程与Salesforce Classic中的相同,所以我们不打扰在此处显示。
