当从Visualforce世界转移到Lightning组件时,开发人员面临的一个重大变化是如何与服务器通信。直到Summer ’17发布,这意味着创建一个Apex类来做任何事情,甚至是在Visualforce中“自动”处理的简单的CRUD交互。随着夏季’17发布和闪电数据服务的引入,这一切都改变了。因此,对于我们的组件,我们使用Lightning Data Service创建新的属性记录 – 无需编写Apex!
添加force:recordData
- 在开发人员控制台的PropertyDialog组件中,在刚添加的aura:attribute和c:PickListValues之间添加以下内容:
<aura:attribute name="propertyRecord" type="Property__c" /> <force:recordData aura:id="forceRecord" recordId="{!v.recordId}" targetFields="{!v.propertyRecord}" fields="Id,Name,Beds__c,Baths__c,Price__c,Status__c" mode="EDIT" />
初始化新记录
- 在force之后的新行添加以下内容:recordData标记:
<aura:handler name="init" value="{!this}" action="{!c.doInit}" /> - 单击侧面导航中的“控制器”以将控制器添加到组件。
- 将默认函数myAction重命名为doInit,并将以下内容添加到函数中:
component.find("forceRecord").getNewRecord( "Property__c", null, false, $A.getCallback(function() { var rec = component.get("v.propertyRecord"); var error = component.get("v.recordError"); if (error || (rec === null)) { console.log("Error initializing record template: " + error); return; } }) );
保存新记录
- 在PropertyDialogController中添加一个名为saveRecord的新函数,并传递组件,事件,帮助器作为参数:
saveRecord : function(component, event, helper) { } - 将以下内容添加到新功能中:
var propBeds = parseInt(component.find('propBeds').get("v.value"), 10); var propBaths = parseInt(component.find('propBaths').get("v.value"), 10); var propPrice = parseInt(component.find('propPrice').get("v.value"), 10); component.set("v.propertyRecord.Name", component.find('propName').get("v.value")); component.set("v.propertyRecord.Beds__c", propBeds); component.set("v.propertyRecord.Baths__c", propBaths); component.set("v.propertyRecord.Price__c", propPrice); component.set("v.propertyRecord.Status__c", component.find('propStatus').get("v.value")); var tempRec = component.find("forceRecord"); tempRec.saveRecord($A.getCallback(function(result) { console.log(result.state); var resultsToast = $A.get("e.force:showToast"); if (result.state === "SUCCESS") { resultsToast.setParams({ "title": "Saved", "message": "The record was saved." }); resultsToast.fire(); } else if (result.state === "ERROR") { console.log('Error: ' + JSON.stringify(result.error)); resultsToast.setParams({ "title": "Error", "message": "There was an error saving the record: " + JSON.stringify(result.error) }); resultsToast.fire(); } else { console.log('Unknown problem, state: ' + result.state + ', error: ' + JSON.stringify(result.error)); } })); - 保存PropertyDialogController.js并切换回PropertyDialog组件。
- 将
onclick="{!c.saveRecord}"添加到提交对话框的lightning:button(标签为“submit”的按钮). - 保存文件。
导航到保存后的新记录
记录保存后,我们不希望对话框坐在那里。因此,我们可以选择:导航到“属性”列表或新创建的记录。让我们做一个行政决定,并导航到新创建的记录。
- 在开发人员控制台中,单击侧面导航栏中的“助手”以将助手文件添加到组件。
当您最初开始构建Lightning组件时,将所有JavaScript函数放在控制器文件中感觉很自然。但是,在控制器文件中,不能从另一个函数调用一个函数。所以,在我们的例子中,如果我们构建了一个导航到记录的函数,我们不能从saveRecord函数中调用它。这意味着我们必须将整个功能写入saveRecord函数。这很糟糕 – 这可能会导致我们在稍后的函数中重复我们的代码。因此,将任何可能需要调用多次或从另一个函数中调用的任何东西放到帮助程序文件中是一种更好的做法。
- 将帮助程序文件的默认内容替换为:
({ navigateTo: function(component, recId) { var navEvt = $A.get("e.force:navigateToSObject"); navEvt.setParams({ "recordId": recId }); navEvt.fire(); } }) - 保存文件。
- 切换回PropertyDialogController.js。
- 在resultsToast.fire()之后的新行中添加以下内容:在回调的成功状态(在第40行附近):
var recId = result.recordId; helper.navigateTo(component, recId); - 保存文件,然后返回到您的组织并刷新属性详细信息页面。
- 用这些值填写表单:
- Name: 123 Main St.
- Beds: 4
- Baths: 3
- Price: 500000
- Status: Pre-Market
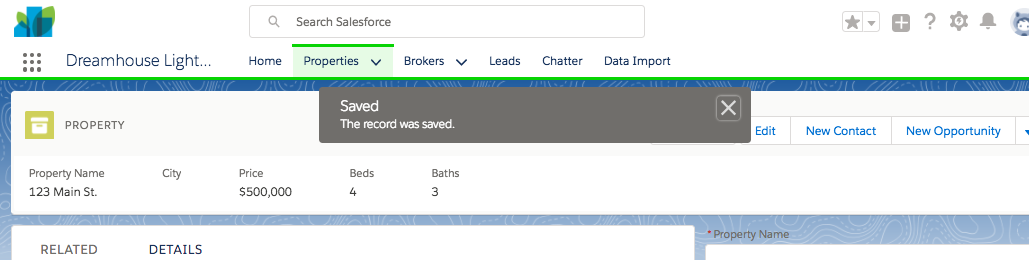
- 点击提交。

你印象深刻吗?你只是保存了一个新的记录而不用写任何Apex代码去做!即使你是一个性格开朗的开发者,也会觉得非常神奇。接下来,让我们完成我们设定的操作并覆盖“新建”按钮。
