您可以在 Salesforce Classic、Lightning Experience 和移动设备独立使用。您还可以覆盖 选项卡主页,当用户单击标准、自定义或外部对象选项卡时显示。要覆盖标准按钮或选项卡主页:
- 单击要执行的按钮或标签页主页旁边的“编辑” 覆盖。
- 选择 Visualforce 页面作为覆盖类型。
- 选择要在用户单击按钮或选项卡时运行的 Visualforce 页面。什么时候 使用 Visualforce 页面覆盖按钮时,您必须将标准控制器用于 显示按钮的对象。例如,要使用网页覆盖帐号上的“修改”按钮,网页标记必须包含代码上的属性。standardController=”Account”<apex:page>
<apex:page standardController="Account"> <!-- page content here --> </apex:page>使用 Visualforce 页面覆盖选项卡时,您可以 仅选择对该选项卡使用标准列表控制器的 Visualforce 页面 关联的对象、具有自定义控制器的页面或没有自定义控制器的页面 控制器。使用 Visualforce 页面覆盖列表时,您只能选择 使用标准列表控制器的 Visualforce 页面。使用 Visualforce 页面覆盖“新建”按钮时,您可以选择跳过 记录类型选择页。如果这样做,您创建的新记录不会转发到 记录类型选择页。Salesforce 假定您的 Visualforce 页面已经 处理记录类型。重要当 Salesforce 移动应用程序用户单击“新建”以创建产品时,用户必须选择记录类型 即使选择了“跳过记录类型选择页面”选项 在设置中。提示使用控制器扩展添加额外的 用作替代的 Visualforce 页面的功能。 - 点击保存。
要删除覆盖:
- 从相应对象的管理设置中,转到按钮、链接和操作。
- 单击覆盖旁边的编辑。
- 选择“无覆盖(默认行为)”。
- 单击“确定”。注意从 Classic 切换到 Lightning Experience,如果 URL 包含在 Classic 中,它将更改为 Lightning 中,并且您不会看到记录的覆盖 您正在导航到。nooverride=1nooverride=true
使用标准列表覆盖选项卡 控制器
可以使用使用标准列表控制器的页面进行替代 制表符。例如,如果创建一个名为 使用帐户标准列表控制器:
overrideAccountTab
<apex:page standardController="Account" recordSetVar="accounts" tabStyle="account">
<apex:pageBlock >
<apex:pageBlockTable value="{!accounts}" var="a">
<apex:column value="{!a.name}"/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:page>然后,您可以覆盖“帐户”选项卡 以显示该页面,而不是标准帐户主页。
- 从帐户的对象管理设置中,转到按钮、链接和 行动。
- 单击“帐户”选项卡的“编辑”。
- 从 Visualforce 页面 下拉列表中,选择 overrideAccountTab 页面。
- 点击保存。
注意
通过设置页面级别,确保已将此页面提供给所有用户 适当地安全。
为 Visualforce 定义自定义按钮和链接
在创建自定义按钮或链接之前,请确定在 用户单击它。
- 从相应对象的管理设置中,转到按钮、链接和 行动。自定义按钮在用户对象或自定义主页上不可用。自定义按钮和链接可用于对象中的活动 任务和事件的管理设置。但是,您可以覆盖按钮 这适用于对象管理设置中的任务和事件 活动。
- 单击按钮以创建新按钮或链接。
- 输入以下属性。属性名称描述标签在用户页面上显示自定义按钮的文本,或者 链接。名字引用时使用的按钮或链接的唯一名称 从合并字段。此名称只能包含下划线和 字母数字字符,并且在您的组织中必须是唯一的。它必须 以字母开头,不包含空格,不以 下划线,并且不包含两个连续的下划线。命名空间前缀在打包上下文中,命名空间前缀是 15 个字符的字母数字标识符,用于区分您的 软件包及其内容来自其他开发人员的软件包 AppExchange。命名空间前缀不区分大小写。为 例如,ABC 和 abc 不被识别为唯一。你 命名空间前缀在所有 Salesforce 中必须是全局唯一的 组织。它使您的托管包处于您的控制之下 惟独。受保护组件受保护的组件不能链接或引用 由在订阅者组织中创建的组件。开发人员可以 在将来的版本中删除受保护的组件,而不使用 担心安装失败。但是,一旦一个组件 被标记为未受保护,并在全球范围内发布,开发者 无法删除它。描述用于区分按钮或链接并显示的文本 当管理员设置按钮和链接时。显示类型确定按钮或链接在页面布局中的可用位置。详情页面链接选择此选项可将链接添加到“自定义” 页面布局的“链接”部分。“详情页面”按钮选择此选项可将自定义按钮添加到 记录的详细信息页面。您可以添加详情页面 按钮到页面布局的“按钮”部分 只。列表按钮选择此选项可将自定义按钮添加到 列表视图、搜索结果布局或相关列表。 您可以将列表按钮添加到“相关列表”部分 页面布局或列表视图和搜索结果 仅限布局。对于列表按钮,Salesforce 自动选择显示器 复选框(用于多记录 Selection) 选项,其中包括 复选框,允许 用户选择要应用到的记录 “列表”按钮上的操作。取消选择此项 选项,如果您的自定义按钮不需要 用户选择记录。例如,一个按钮 导航到另一个页面。行为选择单击按钮或链接的结果。什么时候 适用时,某些设置具有默认值。例如 如果选择 , 新窗口的默认高度为 600 像素。Display in new window内容源要使用 Visualforce 页面,不能将其用作 主页。
- 完成后单击保存。单击“快速” 保存以保存并继续编辑。要查看指定的 URL,单击预览。在不保存你的 内容,单击取消。
- 编辑相应选项卡或搜索布局的页面布局,以显示新的 按钮或链接。如果您为用户添加自定义链接,则该链接会自动添加到 用户详细信息页面的“自定义链接”部分。详情页面按钮可以是 仅添加到页面布局的“按钮”部分。
- (可选)使用设置设置窗口属性以打开按钮或链接 除了用户的默认浏览器设置。
使用标准列表添加自定义列表按钮 控制器
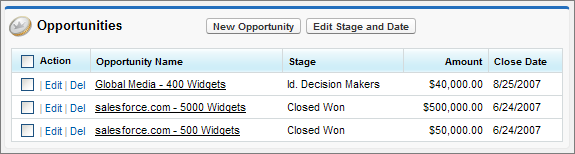
除了覆盖标准按钮和链接外,您还可以创建自定义列表 链接到使用标准列表控制器的页面的按钮。这些列表按钮可以 用于列表页、搜索结果以及对象的任何相关列表,并允许 对一组选定的记录执行操作。指示记录集 已选择,请使用表达式。{!selected}例如,将自定义按钮添加到商机的相关列表中,以便您 要编辑和保存所选记录的商机阶段和结束日期,请执行以下操作:
- 创建以下 Apex 类:
public class tenPageSizeExt { public tenPageSizeExt(ApexPages.StandardSetController controller) { controller.setPageSize(10); } } - 创建以下页面并调用它:oppEditStageAndCloseDate
<apex:page standardController="Opportunity" recordSetVar="opportunities" tabStyle="Opportunity" extensions="tenPageSizeExt"> <apex:form > <apex:pageBlock title="Edit Stage and Close Date" mode="edit"> <apex:pageMessages /> <apex:pageBlockButtons location="top"> <apex:commandButton value="Save" action="{!save}"/> <apex:commandButton value="Cancel" action="{!cancel}"/> </apex:pageBlockButtons> <apex:pageBlockTable value="{!selected}" var="opp"> <apex:column value="{!opp.name}"/> <apex:column headerValue="Stage"> <apex:inputField value="{!opp.stageName}"/> </apex:column> <apex:column headerValue="Close Date"> <apex:inputField value="{!opp.closeDate}"/> </apex:column> </apex:pageBlockTable> </apex:pageBlock> </apex:form> </apex:page> - 使该页面可供所有用户使用。
- 在“设置”中,输入“快速查找”框,然后选择“Visualforce 页面”。Visualforce Pages
- 单击 oppEditStageAndCloseDate 的“安全性” 页。
- 将相应的配置文件添加到“已启用” 配置文件列表。
- 点击保存。
- 在商机上创建自定义按钮。
- 从商机的对象管理设置中,转到 Buttons, 链接和操作。
- 单击按钮以创建新按钮或链接。
- 将“标签”设置为 。Edit Stage & Date
- 将显示类型设置为列表 按钮。
- 将“内容源”设置为“Visualforce 页面”。
- 从“内容”下拉列表中,选择 。oppEditStageAndCloseDate
- 点击保存。
- 将显示一条警告,通知您该按钮不会 在更新页面布局之前显示。单击“确定”。
- 将自定义按钮添加到帐户页面布局。
现在,当您访问帐户页面时,机会中会出现一个新按钮 相关列表。
新建按钮示例 当您选择一个商机并单击“编辑阶段”和“时 日期,您将被带到您的自定义编辑页面。
当您选择一个商机并单击“编辑阶段”和“时 日期,您将被带到您的自定义编辑页面。
自定义编辑页面示例
显示记录类型
Salesforce API 版本等于或大于 20.0 的 Visualforce 页面支持记录 类型。记录类型可让您提供不同的 不同用户的业务流程、选择列表值和页面布局。
在“设置”中创建记录类型后,在 Visualforce 中启用对该记录类型的支持无需对 你的部分。对象的 Visualforce 页面 使用记录类型的记录将遵循您的设置。记录类型字段命名为 。RecordTypeId您的记录类型定义通过以下方式影响标签的呈现:
<apex:inputField>
- 如果标签引用选择列表 按记录类型筛选的字段:<apex:inputField>
- 仅渲染的组件 显示与该记录类型兼容的选项。<apex:inputField>
- 如果组件绑定到 具有呈现和可编辑的控制字段的依赖选择列表,仅选项兼容 同时显示记录类型和控制字段值。<apex:inputField>
- 如果标记引用记录 type 字段:<apex:inputField>
- 如果用户可以更改字段的记录类型,或为新的 字段中,组件呈现为 下拉列表。否则,它将呈现为只读文本。<apex:inputField>
- 开发人员负责刷新页面或重新呈现筛选的页面 列表更改时的选择列表。
此外,标签的支持 对于记录类型,与行为的只读实现相同。
<apex:outputField><apex:inputField>
覆盖“新建”按钮时 在 Visualforce 页面中,您可以选择跳过记录类型 选择页面。如果这样做,您创建的新记录不会转发到 记录类型选择页。Salesforce 假设您的 Visualforce 页面已在处理记录类型。

 以编辑 性能。
以编辑 性能。