学习目标
完成本单元后,您将能够:
- 构建包含
lightning-record-*-form基础组件的解决方案。 - 使用闪电数据服务(LDS)线适配器读取数据。
- 使用LDS功能修改数据。
如果这是您首次尝试Lightning Web Components,请等待。退后一步。在完成本模块之前,请确保您完成了 Lighthead Web Components基础知识 模块,并且 在Trailhead上了解了如何使用JavaScript。您在此处所做的工作基于此处的概念和工作。
在Lightning Web Components中使用数据
在Lightning Web组件中,有几种使用Salesforce数据的方法。知道针对特定用例使用哪种解决方案,可使您编写更少的代码,更简单的代码以及更易于维护的代码。针对每种情况使用最佳解决方案还可以提高组件和应用程序的性能。
在本模块中,您将学习何时以及如何使用不同的解决方案。我们将首先审查最简单但可定制性最少的选项。稍后,我们考虑更复杂和更可定制的选项。
使用Lightning数据服务处理数据
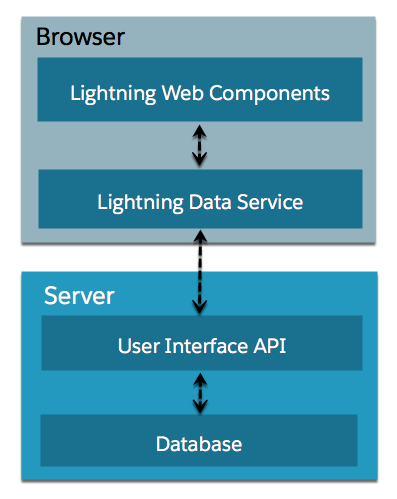
Lightning Data Service是使用Salesforce数据的首选(也是最简单)方式。借助Lightning Data Service,开发人员可以使用JavaScript将组件连接到Salesforce数据。
Lightning Data Service还通过对安全的用户界面API端点进行服务器调用来提供安全性。通过在所有组件之间使用客户端共享缓存,Lightning Data Service可以最大化性能。缓存记录时,将从缓存中检索记录,从而消除了对服务器的不必要调用。
Lightning Data Service在整个应用程序生命周期内跨多个组件和客户端维护一致的最新数据。如果多个组件使用Lightning Data Service处理记录,并且其中一个更新记录,则其他组件将自动反映该更新。
在以下各节中,我们重点介绍了使用Lightning Data Service处理Salesforce数据的不同方法。
使用记录表单基础组件读取或修改数据
在Lightning Web组件中使用单个记录的最简单方法是使用这些lightning-record-*-form组件。这些基本组件在后台使用Lightning Data Service,并继承其缓存和同步功能。每个基本组件都为您提供了不同的功能和自定义级别。
lightning-record-form基本组件是最简单的组件。使用lightning-record-form,您可以指定布局,并允许管理员声明性地配置表单字段。您还可以指定字段的有序列表,以编程方式定义显示的内容。lightning-record-form允许您查看和编辑记录。lightning-record-view-form基本组件使您可以查看记录。lightning-record-edit-form基本组件允许您编辑记录。
选择lightning-record-view-form或者lightning-record-edit-form当你需要自定义表单布局,预填充字段值,或变更记录数据的呈现方式。
这是lightning-record-form用于创建帐户的示例。
accountCreator.html
accountCreator.js
代码重点:
accountCreator.html
- 第3行:通过
lightning-record-form在标记中使用,我们可以获得Lightning Data Service提供的所有安全性和性能优势。当lightning-record-form未指定时recordId,它将以edit模式运行,并在提交时创建一条记录。 - 第4行:绑定
object-api-name属性指示要加载的对象的类型。 - 第5行:绑定
fields属性指示要在表单中显示的字段。 - 第6行:我们设置
handleSuccess为success事件的处理程序。
accountCreator.js
- 第3至6行:在文件的开头,我们导入对Account对象及其字段的引用。以这种方式引用对象和字段可确保引用完整性。Salesforce会验证对象和字段是否存在,防止它们被删除,并确保它们包含在引用该组件的变更集和程序包中。导入对象和字段引用可确保如果重命名对象或字段,组件代码仍然可以正常工作。
- 第10行:我们为
handleSuccess事件定义事件处理程序success。handleSuccess保存操作成功时执行。 - 第11至17行:我们通过firing显示一条敬酒消息
ShowToastEvent,其中event.detail.id是id对新创建的记录的属性的引用。
如果您需要的自定义功能超出了lightning-record-*-form组件提供的功能,则可以使用电线适配器或JavaScript函数直接调用Lightning Data Service。
使用LDS线适配器读取数据
LDS线适配器 是使用Salesforce数据的另一种方法。使用有线适配器读取Salesforce数据(记录)和元数据(布局详细信息,对象上的字段,等等)。要使用它们,请用装饰一个属性或函数@wire 并指定电线适配器。
LDS有线适配器首先检查LDS缓存,并仅在需要时才从服务器请求数据。适配器会相应地更改和刷新数据。例如,当参数值更改或其他组件修改了Lightning Data Service缓存中的数据时,适配器会将新数据置备到有线属性或功能。
我们来看一个使用getRecord线适配器的示例 。
wireGetRecordProperty.js
代码重点:
- 第2行:我们导入
getRecord电线适配器。 - 第3行:就像在accountCreator示例中所做的一样,我们导入对该
Account.Name字段的引用。(在第6行中,我们用它告诉getRecord电线适配器要检索的字段。) - 第5行:将wireGetRecordProperty组件放置在记录页面上时,
@api recordId让父组件( FlexiPage)将当前记录的ID传递给该组件。 - 第6行:要关联account属性,我们应用
@wire装饰器并指定要调用的关联适配器(getRecord),以及适配器所需的参数(recordId和fields)。 - 第7行:电线适配器为
account属性设置了一个值流,该值流将被多次设置。如果检索到一条记录,则将其存储在中account.data。如果记录检索失败,则错误存储在中account.error。 - 第6-7行:第一次将值分配给
recordId属性时,有线适配器从服务器获取数据,并将其存储在LDS缓存中以备将来访问。通过将recordId参数作为带有$前缀的字符串传递,我们可以进行recordId反应。每次recordId更改值时,有线适配器都会从缓存或服务器中获取新数据。如果另一个组件修改了缓存的记录,则有线适配器将记录的新值分配给account属性。
wireGetRecordProperty是装饰属性的示例。我们可以 用相同的方式装饰一个函数。当您要对返回的记录执行一些逻辑时,这很有用。这是前面的示例(wireGetRecordProperty),其经过重新设计以连接函数(wiredAccount)而不是属性。
wireGetRecordFunction.js
代码重点:
- 第8-9行:我们不是装饰属性,而是装饰
wiredAccount函数。该函数接收具有两个属性的对象作为参数:data和error。我们使用对象 ES6解构 来解压缩对象属性。 - 第11-17行:由于LDS线适配器不是提供单个值而是提供值流,因此
wiredAccount可以多次调用该函数。结果,有线功能必须重置其影响的状态。因此,在这里,在第11至17行中,如果有线适配器提供了新数据,我们会将数据存储在data属性中,并将error属性设置为undefined。另外,如果有错误,我们会将错误存储在error属性中,并将data属性设置为undefined。
使用LDS功能修改数据
LDS线适配器非常适合读取数据,但是要创建,更新或删除记录,您需要LDS功能。请注意,尽管Lightning Web Components引擎调用了有线适配器,但是您必须强制调用函数。当创建,更新或删除记录时,LDS功能会通知LDS缓存。考虑以下示例,该示例使用createRecord LDS函数创建帐户记录。
ldsCreateRecord.js
代码重点:
- 第2行:导入
createRecordLDS功能。 - 第3至4行:导入
Account对象和Account.Name字段(与前面的示例一样),以确保引用完整性。 - 第6行:我们将
handleButtonClick方法定义为事件处理程序。它响应用户单击lightning-button.html文件(未显示)中的a时发生的事件。当handleButtonClick被调用时,它将createRecord强制调用该函数。 - 第10行:我们的事件处理程序为该
Account.Name字段传递了一个字符串,适配器需要使用该字符串来创建一个新帐户。 - 第13行:当我们强制性地调用LDS函数时,它将返回一个promise(简化执行异步调用的JavaScript对象)。
- 第14至16行:在
then方法中,我们定义了成功创建帐户后会发生的情况。 - 第17-19行:在
catch方法中,我们定义了如果帐户创建失败将发生的情况。
注意: LDS功能仅允许您处理单个记录。尽管可以在同一组件中使用多个功能(例如,在同一操作中创建两种不同类型的记录),但是每个功能都在其自己的独立事务上运行。因此,没有通用的回滚逻辑。如果需要合并的DML操作进行事务处理,请考虑使用Apex。
要了解有关LDS电线适配器和功能以及如何使用它们的更多信息,请访问Lightning Web Components开发人员指南和Salesforce开发人员博客。
部署创建帐户的Lightning Web组件
现在,我们已经研究了使用Lightning Data Service的不同方法,下面我们来看一个示例。
在你开始之前
我们假设您已经设置了Salesforce DX开发环境,并且可以轻松地使用它来创建Lightning Web组件并将其部署到组织中。如果您还不熟悉此过程,请完成“快速入门:Lightning Web Components”项目。
创建一个新的Trailhead游乐场
对于此项目,您需要创建一个新的Trailhead Playground。滚动到该页面的底部,单击“启动”旁边的向下箭头,然后选择“创建Trailhead游乐场”。创建新的Trailhead游乐场通常需要3-4分钟。
注意: 是的,我们的意思是全新的Trailhead游乐场!如果您使用现有的组织或游乐场,则可能会遇到无法完成挑战的问题。
获取您的Trailhead Playground用户名和密码
转到您的Trailhead游乐场。(如果尚未打开,请滚动至该页面的底部,然后单击启动。)如果您在组织中看到一个标签为Get Your Login Credentials的标签,太好了!跳至步骤1。
否则,请从应用启动器(![]() )中找到并打开Playground Starter, 然后按照以下步骤操作。如果您没有看到Playground Starter应用程序,请在Trailhead帮助中签出查找Trailhead Playground的用户名和密码。
)中找到并打开Playground Starter, 然后按照以下步骤操作。如果您没有看到Playground Starter应用程序,请在Trailhead帮助中签出查找Trailhead Playground的用户名和密码。
- 单击获取您的登录凭据 选项卡,并记下您的用户名。
- 单击重置我的密码。这会将电子邮件发送到与您的用户名关联的地址。
- 单击电子邮件中的链接。
- 输入新密码,确认,然后单击更改密码。
准备好动手了吗?我们走吧。
在本练习中,您将Lightning Web组件添加到项目中,然后将其部署到Trailhead Playground。
- 创建一个新项目:
- 打开Visual Studio代码。
- 打开命令面板:单击查看| 命令面板。
- 在命令面板中,选择SFDX:创建项目。
如果您没有在列表中看到它,请键入SFDX: Create Project,然后按Enter。 - 接受标准模板。
- 输入项目名称,
workingWithDataInLWC然后按Enter。 - 选择新项目的位置,然后单击“创建项目”。
- 授权您的Trailhead游乐场:
- 在命令选项板中,选择(或输入)SFDX:授权组织。
- 选择生产:login.salesforce.com,然后按Enter。
- 对于别名,请输入
lwc_and_salesforce_data,然后按Enter。 - 使用您的Trailhead Playground用户名和密码登录。
- 登录到Trailhead Playground后,将其保持打开状态并返回到Visual Studio Code。
- 创建一个闪电Web组件:
- 在“资源管理器”窗格中,右键单击lwc文件夹,然后选择“ SFDX:创建闪电Web组件”。
- 输入组件名称,
accountCreator然后按Enter键。 - 再次按Enter接受默认目录。
- 用 本单元前面的“使用记录表单基础组件读取或修改数据”部分中提供的代码替换accountCreator.html和accountCreator.js文件的内容。
- 要使此组件在组织中的应用程序页面上可用,请使用以下代码替换accountCreator.js-meta.xml文件的内容:
- 保存三个文件:accountCreator.html,accountCreator.js和accountCreator.js-meta.xml。
- 将项目文件部署到您的Trailhead Playground。(右键单击accountCreator文件夹,然后选择“ SFDX:将源部署到组织”。)
- 如果您的Trailhead Playground尚未打开,请打开它。(在命令选项板中,选择(或输入) SFDX:Open Default Org)。
- 在您的Trailhead游乐场中,单击
 ,然后选择设置。
,然后选择设置。 - 在“快速查找”框中,输入
Lightning App Builder,然后选择Lightning App Builder。 - 创建一个闪电页面:
- 点击新建。
- 选择应用程序页面 ,然后单击下一步。
- 对于标签,输入
Working with Data,然后单击下一步。 - 对于布局,选择Header和Left Sidebar。
- 点击完成。
- 将accountCreator组件拖到页面侧栏。
- 保存页面。
- 激活页面:保留默认的应用名称(使用数据),然后点击保存。
- 当提示您将页面添加到导航菜单时,点击完成。
- 打开新页面:在App Launcher搜索中,输入
work,然后选择使用数据。
而已。您具有一个Lightning Web组件,该组件用于lightning-record-form在“使用数据”页面上创建帐户记录。使用Lightning Data Service是在Lightning Web组件中使用Salesforce数据的一种方法。在下一单元中,您将学习如何使用Apex处理数据。