学习目标
完成本单元后,您将能够:
- 描述Jest测试框架。
- 描述Node.js和npm的角色。
- 安装Node.js和npm。
- 在Salesforce DX项目中安装@ salesforce / sfdx-lwc-jest JavaScript模块。
在你开始之前
要完成此模块,您需要安装和更新Salesforce CLI,Visual Studio Code和用于Visual Studio Code的Salesforce Extensions。为了满足这些先决条件,我们建议您在继续之前完成 快速入门:Salesforce DX, 快速入门:Visual Studio Code for Salesforce开发和 快速入门:Lightning Web Components 项目。
创建一个Salesforce DX项目
测试之前的第一步是创建一个Salesforce DX项目,以存储您的Lightning Web组件和Jest测试。
- 在Visual Studio Code中,通过按Ctrl + Shift + P (Windows)或Cmd + Shift + P (macOS)打开命令面板。
- 输入
sfdx。 - 选择SFDX:创建项目。如果看不到此选项,请在继续之前完成本模块第一个单元中的前提条件。
- 选择标准。
- 输入
test-lwc作为项目名称。 - 按Enter键。
- 选择一个文件夹来存储项目。
- 单击创建项目, 然后等待新的Visual Studio Code窗口打开。
- 单击查看,然后选择终端。这将在Visual Studio Code中打开一个终端窗口。终端默认为项目的顶级目录。您稍后需要终端在该项目的工作目录中运行命令。
什么是Node.js和npm?
Node.js是一个基于Chrome的V8 JavaScript引擎的JavaScript运行时,而npm是一个用于分发可重用代码模块的程序包管理器。在Node.js和npm的世界中,这些可重用的代码模块称为Node模块。在Salesforce术语中,Node模块(可以轻松地分发到多个项目的可重用代码)类似于 解锁包。
Node.js和npm是现代JavaScript开发人员工具箱中流行的工具。在“ 学习使用JavaScript” 路径中了解有关现代JavaScript的更多信息 。
安装Node.js和npm
Jest是一个Node模块,因此要使用它,您需要安装Node和npm。现在开始吧。
- 从安装Node.js的 https://nodejs.org/en/download/。我们建议使用LTS(长期支持)版本。
- 确认已安装Node.js。在我们先前打开的Visual Studio Code终端中,输入以下命令。
node --version复制 - 您应该会看到类似的输出
v12.13.0或更高版本。 - 当您安装Node.js时,npm也会自动安装。
在终端中,输入以下命令。npm --version复制您应该会看到类似的输出6.13.0或更高版本。注意您可能需要更新npm,因此请访问 npmjs文档 以获取有关针对不同操作系统升级npm的更多详细信息。
什么是Jest?
Jest是功能强大的工具,具有编写JavaScript测试的丰富功能。Jest可以收集代码覆盖率信息,并支持模拟以帮助将测试与复杂的依赖项隔离。玩笑测试不会在浏览器中运行或连接到组织,因此运行速度很快。使用Jest编写所有Lightning Web组件的单元测试。要对Lightning Web组件运行Jest测试,您需要在Salesforce DX项目中使用@ salesforce / sfdx-lwc-jest节点模块。

注意
Jest测试仅适用于Salesforce DX项目中的Lightning Web组件,不适用于Aura组件。对于Aura组件,请参阅 使用Lightning Testing Service测试组件。
安装sfdx-lwc-jest节点模块
该@salesforce/sfdx-lwc-jest节点模块,您可以编写,运行和调试玩笑试验闪电Web组件。通过Salesforce CLI,可以轻松地将Jest及其依赖项安装到项目中。
- 在Visual Studio Code终端中,在Salesforce DX项目的顶级目录中运行以下命令:
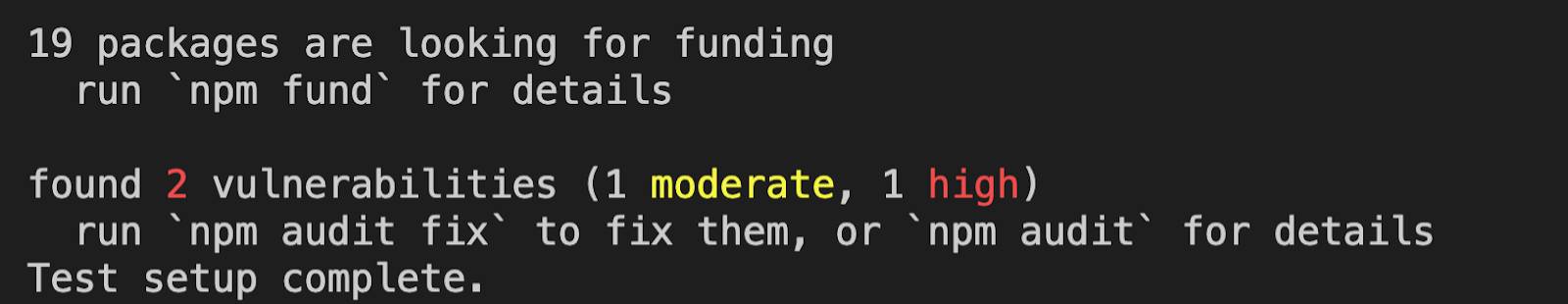
sfdx force:lightning:lwc:test:setup复制这将安装npm并@salesforce/sfdx-lwc-jest进入项目。结果应如下所示:

您可能会注意到该过程发现了一些漏洞。就我们的目的而言,这很好。这些不是您要查找的漏洞。

注意
对于其他安装Jest Node模块的方式,Salesforce @salesforce/sfdx-lwc-jest在https://www.npmjs.com/package/@salesforce/sfdc-lwc-jest上的npm上以JavaScript软件包的形式提供Node模块, 并以开源项目的形式提供该模块 在GitHub上 https://github.com/salesforce/sfdx-lwc-jest上。
运行Jest测试
太好了,您设置了Salesforce DX项目以能够运行稍后在此模块中编写的Jest测试。现在已经完成了所有工作,有几种方法可以运行Jest测试。您可以直接调用脚本,使用npm命令,也可以使用Visual Studio Code中的单击。您可以在文件或项目中运行一个测试或所有测试。当测试涵盖的代码更改时,您甚至可以自动运行测试。
让我们看一下运行Jest测试的不同方法。
sfdx-lwc-jest节点命令
您可以使用以下Node命令直接从项目中的脚本安装位置运行脚本。
- 在Visual Studio Code终端中,在Salesforce DX项目的顶级目录中,输入以下命令。
node node_modules/@salesforce/sfdx-lwc-jest/bin/sfdx-lwc-jest目前还没有Jest测试,因此您应该看到类似的输出No tests found, exiting with code 1。
这是一个很好的开始,但是让我们看一下如何通过自动化使它变得更好。
使用Package.json和npm自动执行测试脚本
进行单元测试的目的是促进开发人员在其开发和持续集成过程中编写和运行它们,以便尽早发现并修复错误。一遍又一遍地记住和键入长命令对您的目标适得其反。自动化就在这里。
npm具有一些非常好的现成的脚本自动化灵活性。早期运行安装会scripts在项目根目录的package.json文件的属性中添加了一系列选项。
{
"name": "test-lwc",
... "scripts": {
...
"test:unit": "sfdx-lwc-jest",
"test:unit:watch": "sfdx-lwc-jest --watch",
"test:unit:debug": "sfdx-lwc-jest --debug",
"test:unit:coverage": "sfdx-lwc-jest --coverage",
...
},
...}如果要为项目运行所有测试,请从项目的基本目录运行此npm命令。
npm run test:unit如果要在特定目录中运行测试,则在特定目录中使用上面的命令将仅在该目录中运行测试。这使您可以隔离正在测试的内容。
在开发过程中连续运行测试
要在每次保存更改时对单个组件运行所有测试,请将目录更改为组件目录,然后运行下面的npm命令,该命令将sfdx-lwc-jest与该--watch参数一起使用。如上所述,您还可以从项目的基础上运行此代码,并针对每个更改运行项目中的所有测试。Git需要初始化--watch才能从命令行工作。
npm run test:unit:watch初始化Git后,Jest现在会监视所有组件文件的更新,并在每次检测到更改时运行所有相关测试。
在Jest调试模式下运行测试
要以调试模式运行项目的Jest测试,请运行下面的npm命令,该命令将sfdx-lwc-jest与--debug参数一起使用。
npm run test:unit:debug有关对Jest问题进行故障排除的信息,请参阅《 Jest:故障排除》。
运行测试并显示代码覆盖率
要查看测试的代码覆盖率,请使用以下--coverage选项。
npm run test:unit:coverage在Visual Studio Code中通过单击运行测试
Salesforce Visual Studio Code扩展为运行Jest测试提供了很多控制和视觉反馈。它为您提供了运行单个,多个或所有测试的选项。--watch由于Git已预安装在Visual Studio Code中,因此它还使您能够在文件上使用该选项。

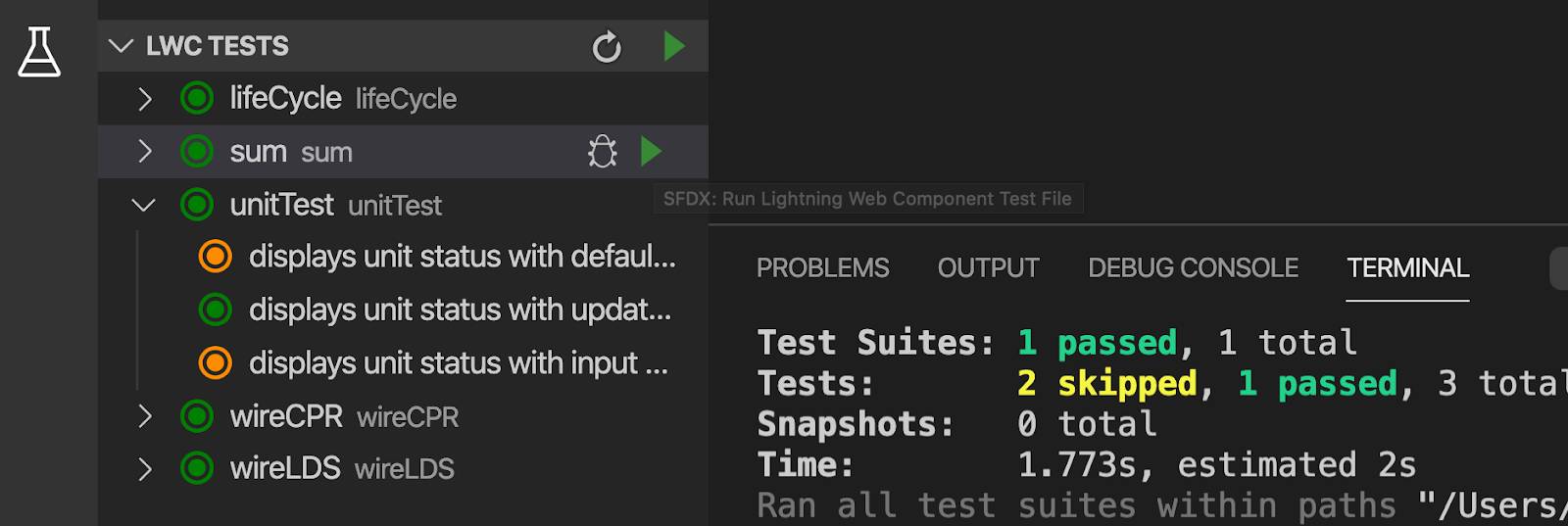
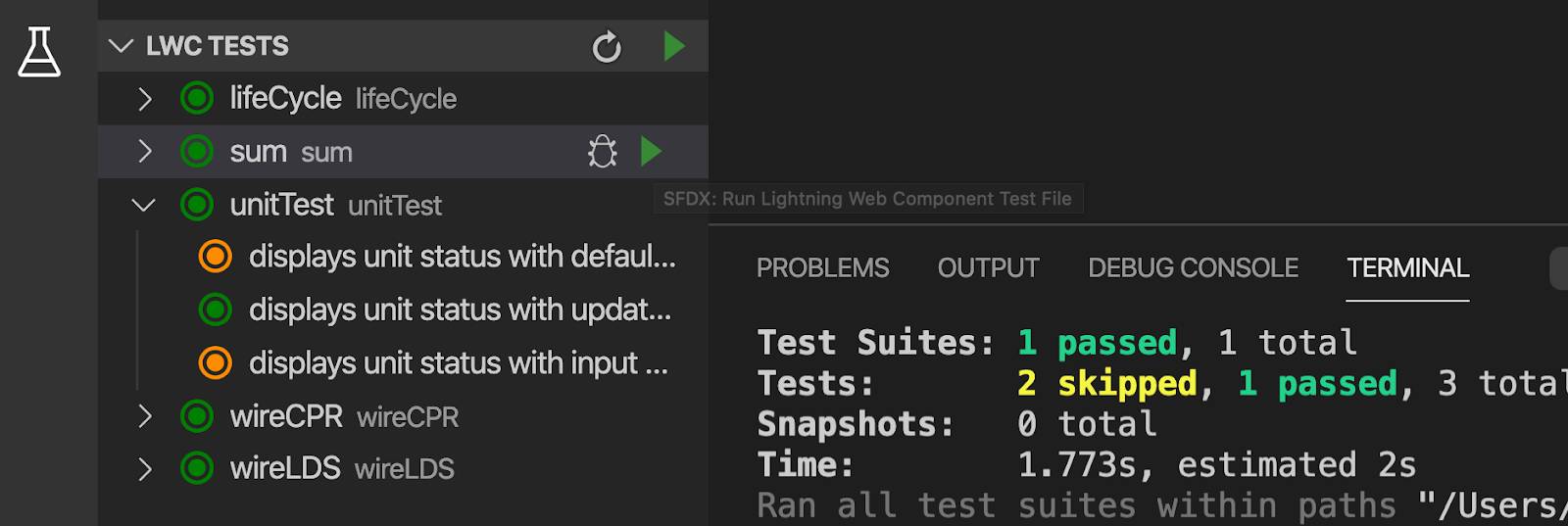
单击测试烧杯图标 以打开“测试”侧栏。如果看不到该图标,则可能需要创建一个新的SFDX项目。在“测试”侧栏中,有一个LWC测试部分,显示项目中的所有Jest测试。这是项目中的测试侧边栏的外观。


单击Play按钮 以在一个项目中运行一个或多个测试。将光标悬停在目录或单个测试上以显示播放按钮。运行测试时,结果将显示在终端中。边栏中的颜色也指示结果。绿色表示通过。蓝色表示未运行,橙色表示已跳过测试,红色表示测试失败。单击侧边栏中的测试将打开文件,然后直接转到该测试。

单击刷新图标 以清除测试结果。
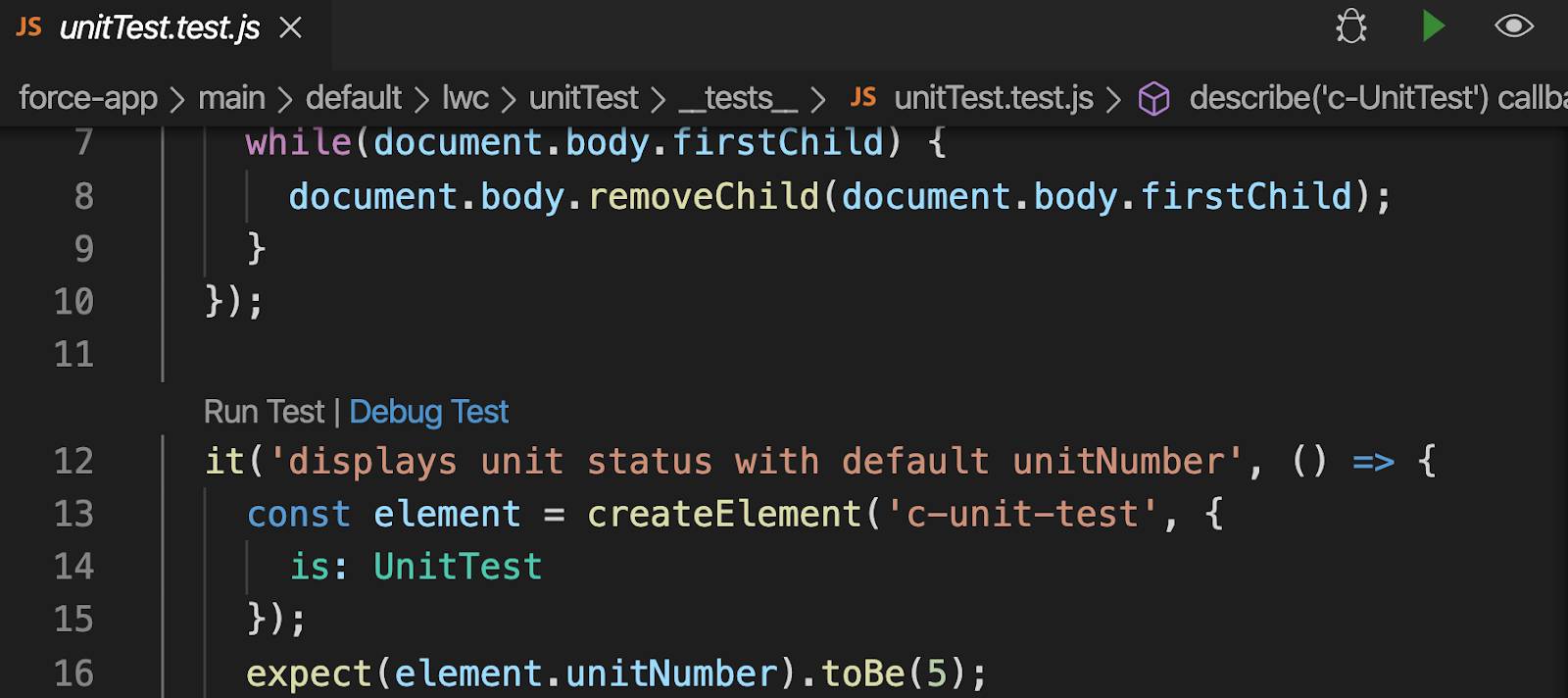
测试文件视图中也有直接控件。


单击主工具栏中的播放按钮 以运行文件中的所有测试。您也可以单击 文件中每个测试上方的运行测试以运行该特定测试。

要在每次保存更改时运行文件中的所有测试,请单击主工具栏中的监视图标 。当您在文件中进行测试时,这是一个很好的选择。
哇!这需要很多。
好吧,让我们编写一些测试。