分解仪表板内容
有多少次你看到一个密集的仪表板上有如此多的信息,你不知道在哪里集中你的注意力?或者那些与您无关的信息?在Analytics中,您可以将信息中心分解为多个页面,每个页面都有特定的焦点和受众群体。
Pages提供了一些有用的功能。将仪表板内容拆分为多个页面时,仪表板呈现速度更快,因为每个页面的窗口小部件更少。您可以在同一仪表板中的页面之间重复使用小部件,这样您只需创建一次。当你在页面之间导航时,你会看到一些非常整洁的动画。您可以仅为动画添加页面!
您的日程安排的下一步是打破全球筹款进度仪表板,使其不会过载。您将内容分解为单独的页面时应用了一些最佳实践。
创建捐赠页面
首先,让我们通过捐赠页面帮助团队专注于捐赠。因此,我们不会丢失任何现有工作,让我们将当前页面作为主页。要创建Donations页面,我们将克隆Master页面并删除任何我们不需要的小部件。您可以通过克隆页面来节省大量时间,而不是从头开始创建页面及其小部件。
- 转到Worldwide Fundraising In Progress仪表板。它仍应处于编辑模式。
- 单击“无标题”选项卡旁边的下拉列表,选择“ 重命名”,将页面名称更改为Master,然后单击“ 应用”。

- 要克隆母版页,请单击“母版”选项卡旁边的下拉列表,然后选择“ 克隆”。

- 将克隆的页面重命名为Donations。大!现在你有两个页面:Master和Donations。目前,您正在查看“捐款”页面。
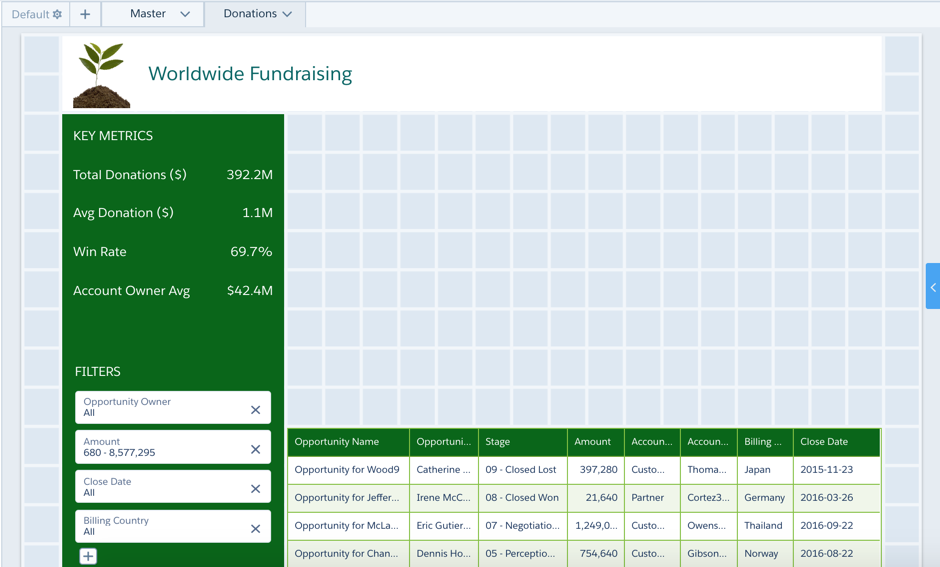
- 删除“捐赠”页面中的所有小部件,但以下小部件除外。
- 带有仪表板标题和公司徽标的容器小部件,横跨顶部
- 包含关键指标和全局过滤器面板小部件的容器小部件 – 左侧的垂直列
- 表格小部件
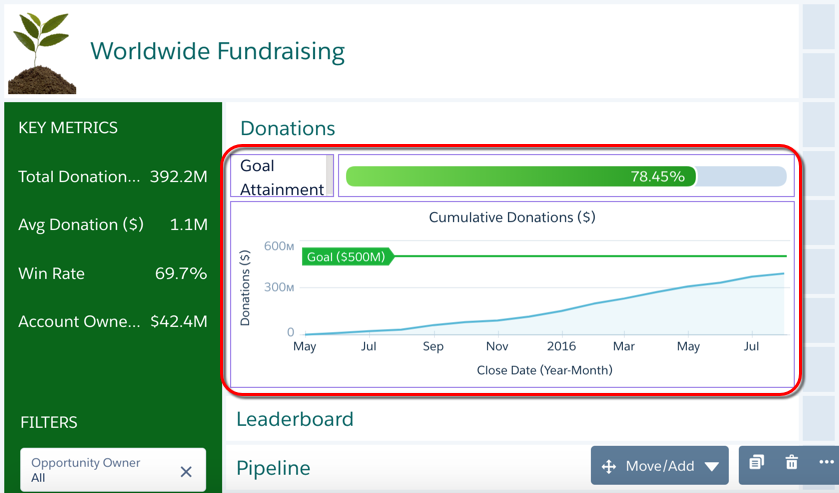
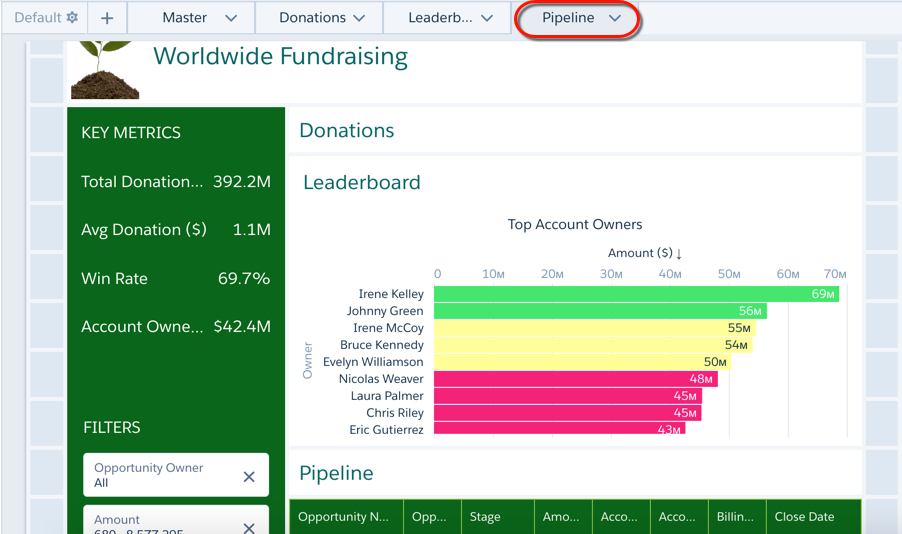
- 捐款页面应如下所示。

- 由于已删除的窗口小部件仍存在于“母版”页面上,因此不会从仪表板中永久删除它们。稍后,您将其中一些添加回Donations页面。
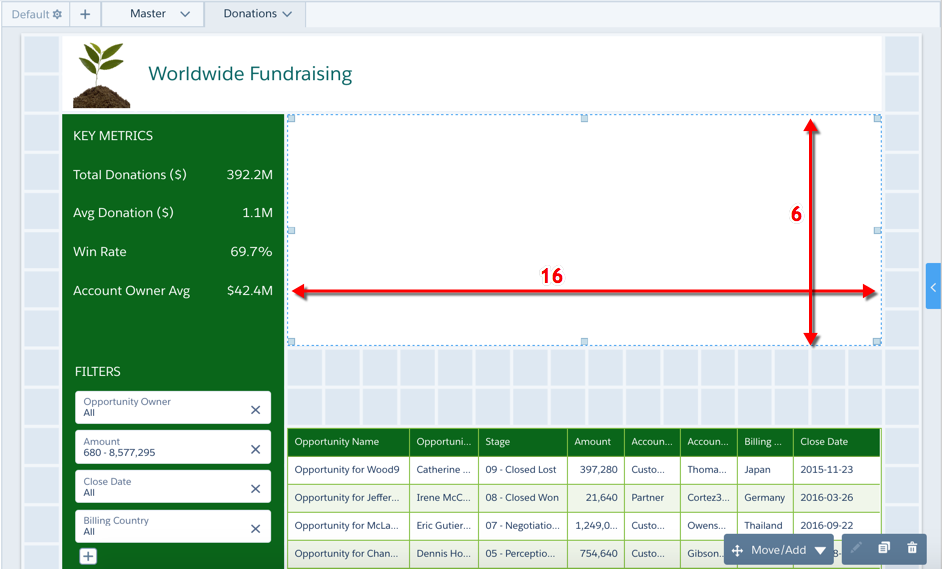
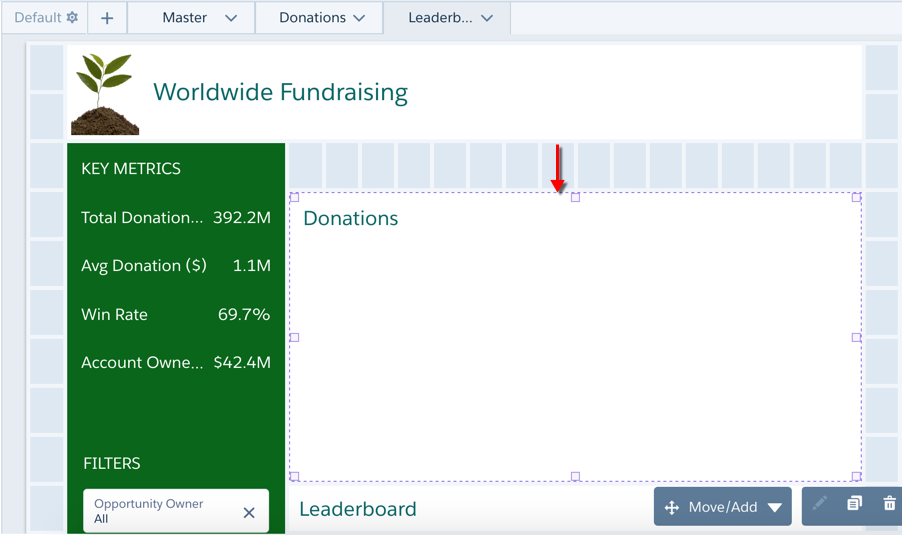
- 在Key Metrics容器的右侧添加一个16×6容器小部件,位于Worldwide Fundraising标题小部件的正下方。通过选择,将其拖动到位,然后调整大小来执行此操作。

- 我们将为每个页面重用此容器小部件,以确保我们具有类似的动画效果大小页面。
- 通过完成以下任务添加排行榜链接小部件。
- 在容器小部件下添加一个16×1链接小部件()并将链接名称设置为 Leaderboard。

- 为链接小部件设置以下文本样式小部件属性。文字样式设置颜色尺寸20对准剩下
| 文字样式 | 设置 |
|---|---|
| 颜色 | |
| 尺寸 | 20 |
| 对准 | 剩下 |

- 干得好。不要担心链接到任何东西。我们稍后会设置链接。
- 要快速创建另外两个链接窗口小部件,请选择“ 排行榜”链接窗口小部件,然后单击“ 复制窗口小部件”按钮()两次。Leaderboard链接小部件的两个副本显示在仪表板的底部。
- 命名最后两个链接小部件Donations和 Pipeline。
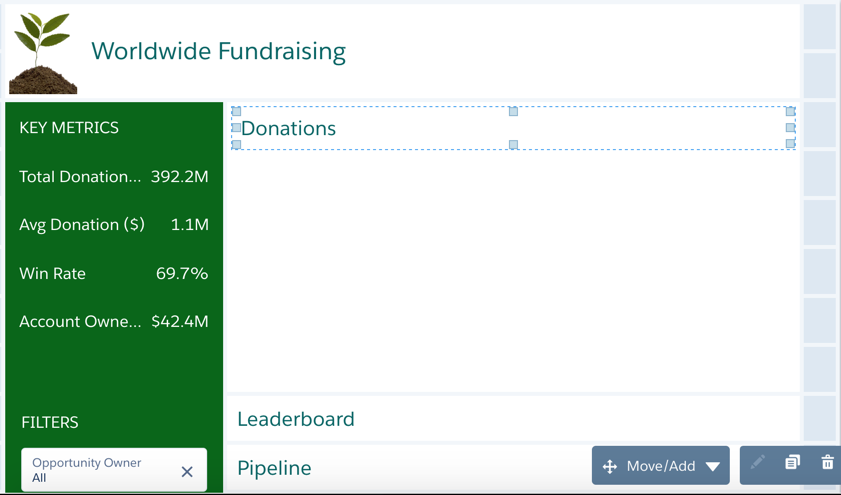
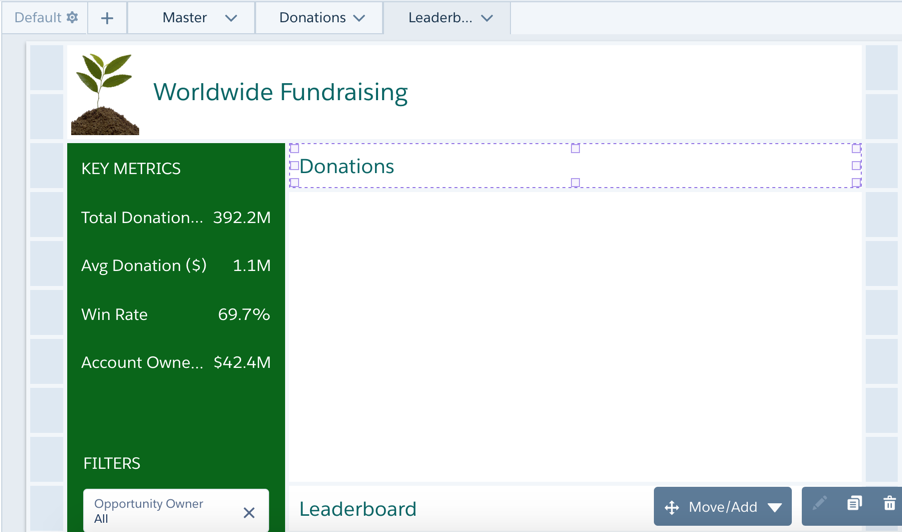
- 将Donations链接小部件放在空容器小部件的顶部。
- 在Leaderboard小部件的正下方移动Pipeline链接小部件。
- 保存仪表板。

- 单击“ 主”选项卡,然后在该页面上选择以下所有小组件。
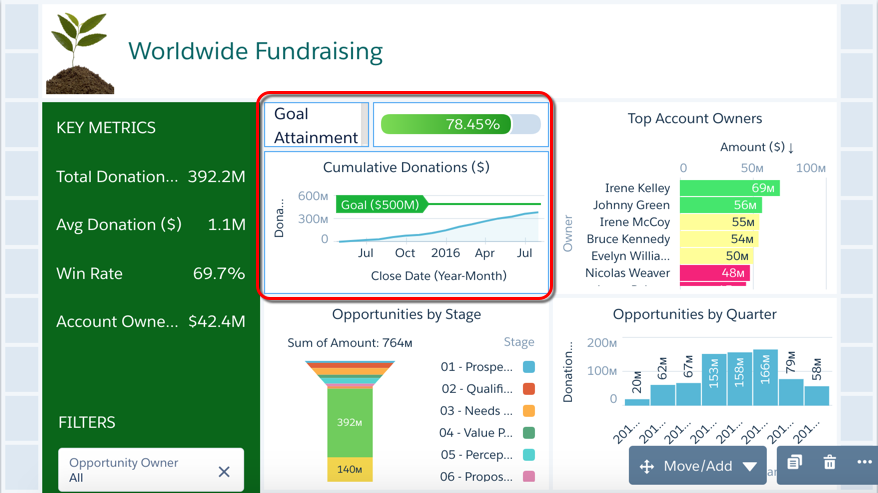
- 目标达成文本小部件
- 扁平规格图
- 累积捐赠图表要选择多个小部件,请在进行选择时按住Ctrl for Windows或 Cmd for Mac。

- 将三个选定的小部件添加到“捐赠”页面。
- 选中三个小部件后,单击页面底部的“ 移动/添加 ”。
- 单击“ 添加到页面”。
- 选择捐赠页面作为目的地。
- 选择Apply。窗口小部件将添加到“捐赠”页面的底部,该页面现在打开。
- 在Donations页面中,将新添加的小部件移动到容器小部件中(在Donations链接小部件下),然后将它们拉伸到右侧以适合。

- 保存仪表板。
干得好。您现在有两个页面:一个包含所有小部件,另一个专门用于捐赠。Donations链接小部件用作容器小部件内区域的标题。接下来,让我们构建排行榜页面来评估帐户所有者的表现。我们将使用Leaderboard链接小部件作为此页面上容器小部件的标题。
创建排行榜页面
要分析帐户所有者并将其绩效与其他人进行比较,让我们创建一个排行榜。排行榜页面可以对帐户所有者进行排名。如果导演想激发一些友好的竞争,账户所有者可以使用这个董事会来看谁是最佳表现者。
要构建页面,我们克隆Donations页面,删除捐赠小部件,然后从Master页面添加Top Account Owners图表。
- 克隆捐赠页面并调用它Leaderboard。
- 在“排行榜”页面中,删除三个捐赠小部件,但保留“捐赠”链接小部件。

- 将容器窗口小部件向下移动一行。小费要将其他小部件移开,请 在移动容器时按Shift键。

- 将Donations链接窗口小部件向上移动一行,就在容器窗口小部件的上方。

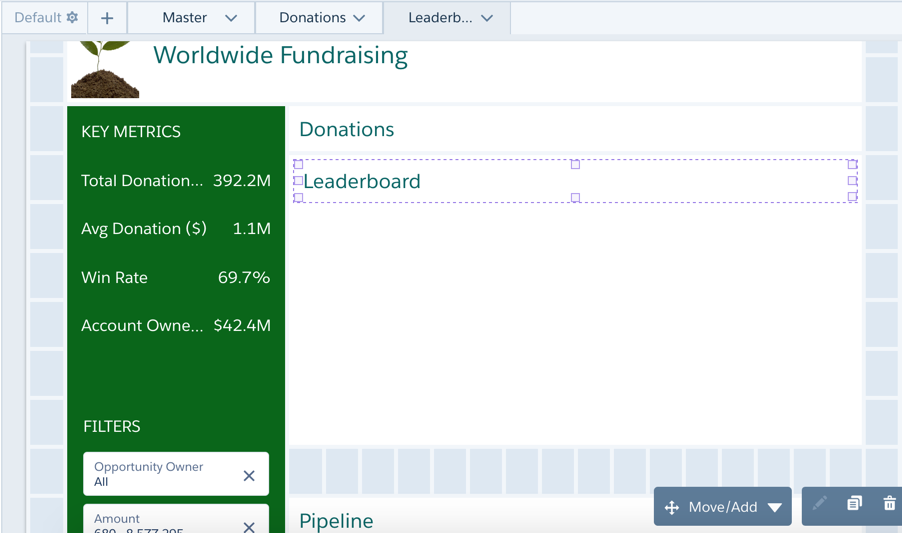
- 将Leaderboard链接小部件移动到容器小部件的顶部以作为其新标题。

- 要缩小间隙,请将“管道”链接窗口小部件和表格向上移动一行。
- 将“主帐户所有者”图表从“主页”页面添加到“排行榜”页面,然后将其展开以适合容器内部。

- 保存仪表板。
太棒了 – 现在你有了排行榜页面!接下来,您将通过创建“管道”页面来完成。通过流程中的每个步骤,您可以更轻松地从团队中获取价值。
创建管道页面
使用相同的过程,通过克隆排行榜页面创建“管道”页面,删除现有图表并添加管道图表。
- 克隆排行榜页面并命名新页面Pipeline。

- 删除热门帐户所有者图表。
- 将容器窗口小部件向下移动一行。

- 将Leaderboard小部件向上移动一行,位于容器小部件上方。
- 将Pipeline链接小部件放在容器的顶部。

- 将表向上移动一行以缩小间隙。
- 按“阶段”和“机会”按“季度”图表从“主页”页面向“管道”页面添加“机会”。
- 将它们放在容器小部件中并调整大小以适应它们。

- 保存仪表板。
单击,单击,单击 – 简单。你已经完成了Pipeline页面!现在,您只需要为用户构建一种在页面之间导航的方法。我们现在就照顾好。
通过动画实现分析乐趣
您可以使用“导航”窗口小部件来允许用户在页面之间切换。但是要创建自定义链接和酷炫的动态手风琴效果,让我们使用我们创建的链接小部件。
在Donations页面中,通过修改链接小部件属性将Leaderboard链接小部件连接到Leaderboard页面。
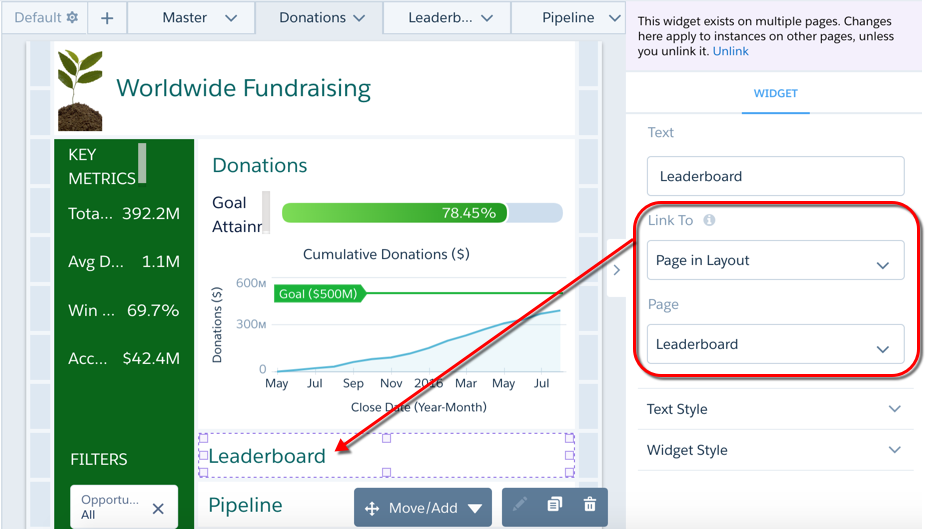
- 在Donations页面中,选择Leaderboard链接小部件。
- 在窗口小部件属性的“链接到”字段中,选择“布局 中的页面”,然后在“页面”字段中选择“ 排行榜”。

- 同样,将Pipeline链接小部件连接到Pipeline页面。
- 然后,将Donations链接小部件连接到Donations页面。小费如果我们已经在Donations页面上,为什么我们需要连接Donations链接?这是因为链接小部件在Leaderboard和Pipeline页面上重用。我们需要将这些页面链接回Donations页面。
- 保存仪表板。
- 要测试链接,请单击,然后单击“捐赠”,“排行榜”或“管道”链接。请注意当您选择每个部分时,这些部分是如何展开和折叠的 – 这是手风琴效果!
- 单击以继续编辑仪表板。首次打开多页面仪表板时,默认情况下,仪表板会显示第一页。在这种情况下,它是主人。我们不希望用户看到主页面,因为其所有内容现在都可以在其他页面上使用。让我们从第一个位置移动母版页面,以便默认打开捐赠页面。
- 单击Master旁边的下拉列表,然后单击Move Right。重复此步骤两次以使Master成为最后一个选项卡。由于在打开仪表板时首先显示“捐赠”页面,并且没有指向“主页”的链接,因此用户在查看仪表板时无法访问“母版”页面。整洁的把戏,对吗?
- 保存仪表板。
优秀!我们使用了三个页面,而不是创建三个单独的仪表板,这使我们可以重用小部件。我们在页面上使用类似的布局来创建一个整洁的手风琴效果,显示和隐藏小部件。
下一步是什么?导演想要一种方法来快速比较每个帐户所有者与团队的平均表现。前往下一步学习如何完成此任务。
