Visualforce 页面和组件 输出发送到浏览器进行呈现的 HTML。Visualforce 的 HTML 生成是 复杂,自动提供页面结构、内容和样式。Visualforce 还提供了多种方法来 更改 Visualforce 的默认 HTML, 替换您自己的资源,或关联其他资源,例如 CSS 样式表或 JavaScript 文件,带有页面。
设置 Visualforce 页面的样式
设置 Visualforce 的样式很容易 页面,要么模仿标准 Salesforce 页面的外观,要么使用您自己的页面 样式表或内容类型。
许多 Visualforce 组件都具有 or 属性。定义这些属性中的任何一个都允许您将 CSS 代码与 元件。自定义 CSS 代码使您能够更改组件的默认视觉样式, 包括其宽度、高度、颜色和字体。stylestyleClass
使用 Salesforce 样式
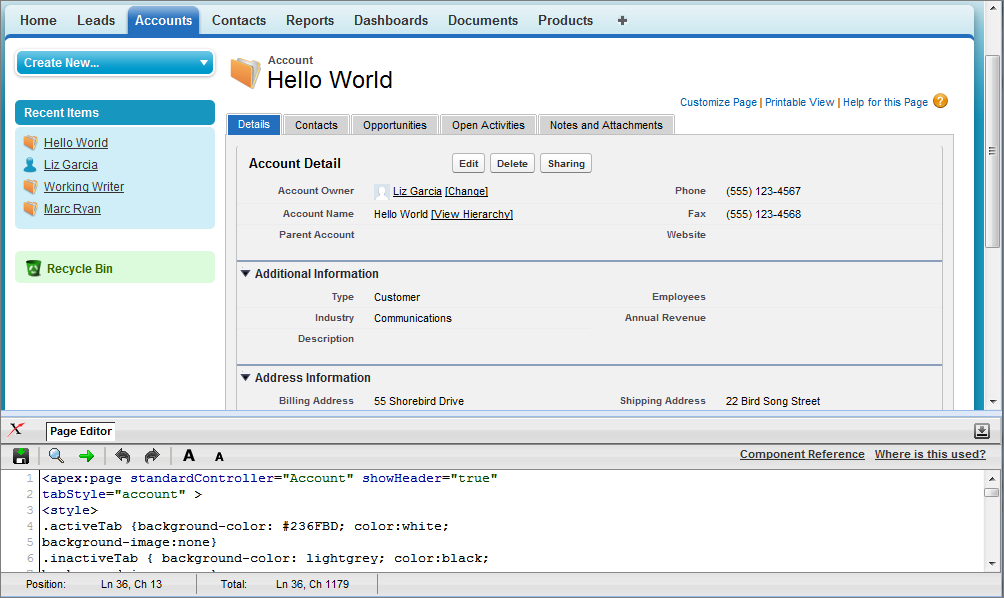
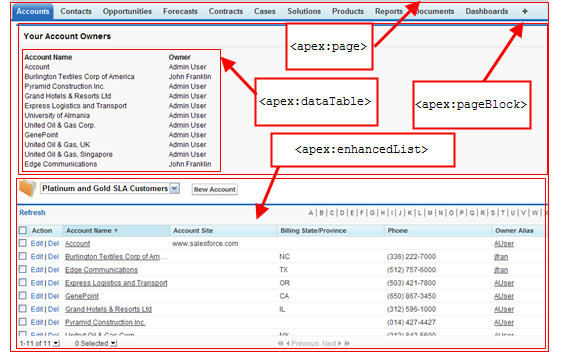
许多 Visualforce 组件 已经具有 Salesforce 中相同组件的外观,例如相关列表 在详细信息页面或部分标题中。这些组件的部分样式,包括 组件的配色方案基于显示组件的选项卡。您可以 通过将页面与 标准控制器,或者通过在 or 标记上设置属性。
tabStyle<apex:page><apex:pageBlock>
- 当您将标准控制器与 Visualforce 页面一起使用时,您的 新页面采用 Salesforce 中关联对象的标准选项卡的样式。它也 允许您访问与关联对象关联的方法和记录。
- 当您使用自定义控制器时,标签的属性允许您模仿 关联的 Salesforce 页面。 如果您只希望页面的某些部分类似于 Salesforce 页面,则可以使用 标记上的属性。有关示例,请参阅定义 Getter 方法。tabStyle<apex:page>tabStyle<apex:pageBlock>
扩展 Salesforce 样式 样式表
使用标签添加 页面的其他样式表。使用大多数 Visualforce 组件上可用的 or 属性将它们连接到 样式表中的样式定义。此技术允许您使用 有。
<apex:stylesheet>stylestyleClass下面的标记显示了一个非常基本的页面。该标记引用另存为静态的 CSS 样式表 名为 TestStyles 的资源,并列在“静态资源”页面上。它由标记属性中的全局变量引用。属性 的标记使用示例样式 样式表中定义的类。
<apex:stylesheet>$Resource<apex:stylesheet>valuestyleClass<apex:outputText>
<apex:page>
<apex:stylesheet value="{!$Resource.TestStyles}"/>
<apex:outputText value="Styled Text in a sample style class" styleClass="sample"/>
</apex:page>这是用于此示例的样式表。
.sample {
font-weight: bold;
}使用 Lightning 设计系统
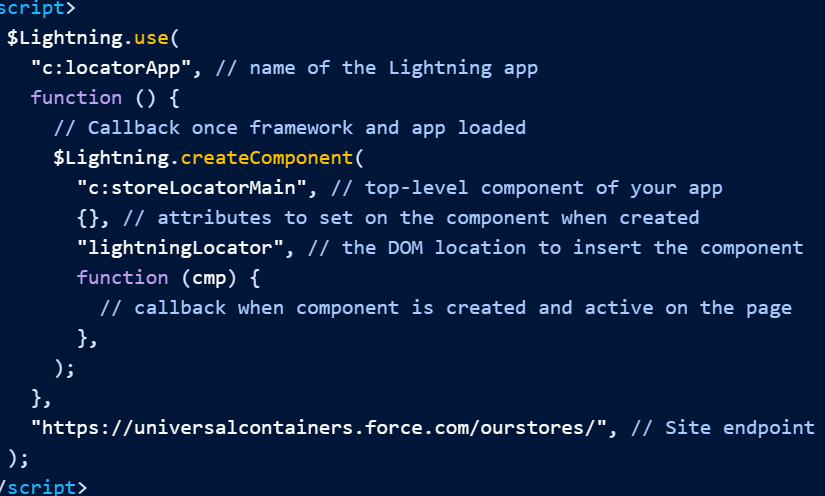
使用元素 将 Lightning Design System 合并到 Visualforce 页面中,并将它们与 Lightning Experience 的样式。此组件是上传 Lightning Design System 作为静态资源,并在 Visualforce 页面中使用它。
<apex:slds>
您不必将 Lightning Design System 作为静态资源上传。那 意味着您可以保持页面的语法简单,并保持在 250 MB 的静态资源之下 限制。要在 Visualforce 页面中使用 Lightning Design System 样式表,请在页面标记中的任意位置添加。<apex:slds />要在 Visualforce 页面中使用 Lightning Design System 样式表,请执行以下操作:
- 在页面中的任意位置添加 标记。<apex:slds />
- 将 or 属性设置为 。<apex:page>applyBodyTagapplyHtmlTagfalse
- 将类包含在任何 SLDS 样式上,或者 asset 父元素。slds-scope
警告
不要在元素中包装任何 Visualforce 标签。slds-scope
<apex:page standardController="Account" applyBodyTag="false">
<apex:slds />
<!-- any Visualforce component should be outside SLDS scoping element -->
<apex:outputField value="{!Account.OwnerId}" />
<div class="slds-scope">
<!-- SLDS markup here -->
</div>
</apex:page>通常,闪电设计系统已经确定了范围。但是,如果将 or 设置为 false,则必须包含作用域类 slds-scope。在作用域类中,标记可以引用 Lightning Design System 样式和资源。applyBodyTagapplyHtmlTag
引用 Lightning Design System 中的资源,例如 SVG 图标和 图像,请使用公式函数和全局变量。URLFOR()$Asset使用以下命令 标记,例如,引用 SVG 帐户图标。
<svg aria-hidden="true" class="slds-icon">
<use xlink:href="{!URLFOR($Asset.SLDS, 'assets/icons/standard-sprite/svg/symbols.svg#account')}"></use>
</svg>若要使用 SVG 图标,请在标记中使用 和 添加所需的 XML 命名空间。
xmlns=”http://www.w3.org/2000/svg”xmlns:xlink=”http://www.w3.org/1999/xlink”html
注意
如果您使用的是 Salesforce 侧边栏、标题、 或内置样式表,则无法向 .仅当 、 和 设置为 时才支持 VG 图标。htmlshowHeaderstandardStylesheetssidebarfalse
例
以下标记显示了一个简单的帐户详细信息页面。此页面使用 Lightning 设计系统卡元素和帐户标准控制器。此页面还包括 帐户 PNG 图标。
此页面中没有任何数据,除非您使用记录 ID 加载它。闪电 Design System 不支持将数据导入 Visualforce 页面的组件,例如 as 和 .使用 Lightning 从页面访问 Salesforce 数据 设计系统,使用远程 对象、JavaScript 远程处理或 REST API。<apex:pageBlock><apex:detail>
<apex:page showHeader="false" standardStylesheets="false" sidebar="false" docType="html-5.0" standardController="Account" applyBodyTag="False" applyHtmlTag="False">
<head>
<title>{! Account.Name }</title>
<apex:slds />
</head>
<body class="slds-scope">
<!-- MASTHEAD -->
<p class="slds-text-heading--label slds-m-bottom--small">
Using the Lightning Design System in Visualforce
</p>
<!-- / MASTHEAD -->
<!-- PAGE HEADER -->
<p class="slds-text-title_caps slds-line-height--reset">Accounts</p>
<h1 class="slds-page-header__title slds-truncate" title="My Accounts">{! Account.Name }</h1>
<span class="slds-icon_container slds-icon-standard-account" title="Account Standard Icon">
<svg class="slds-icon slds-page-header__icon" aria-hidden="true">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="{!URLFOR($Asset.SLDS, 'assets/icons/standard-sprite/svg/symbols.svg#account')}" />
</svg>
</span>
<!-- / HEADING AREA -->
<div class="slds-col slds-no-flex slds-grid slds-align-top">
<button class="slds-button slds-button--neutral">New Account</button>
</div>
<!-- / PAGE HEADER -->
<!-- ACCOUNT DETAIL CARD -->
<div class="slds-panel slds-grid slds-grid--vertical slds-nowrap">
<div class="slds-form--stacked slds-grow slds-scrollable--y">
<div class="slds-panel__section">
<h3 class="slds-text-heading--small slds-m-bottom--medium">Account Detail</h3>
<div class="slds-form-element slds-hint-parent slds-has-divider--bottom">
<span class="slds-form-element__label">Name</span>
<div class="slds-form-element__control">
<span class="slds-form-element__static">{! Account.Name }</span>
</div>
</div>
<div class="slds-form-element slds-hint-parent slds-has-divider--bottom">
<span class="slds-form-element__label">Phone</span>
<div class="slds-form-element__control">
<span class="slds-form-element__static">{! Account.Phone }</span>
</div>
</div>
</div>
<div class="slds-panel__section slds-has-divider--bottom">
<div class="slds-media">
<div class="slds-media__body">
<div class="slds-button-group slds-m-top--small" role="group">
<button class="slds-button slds-button--neutral slds-grow">Edit</button>
<button class="slds-button slds-button--neutral slds-grow">Save</button>
<button class="slds-button slds-button--neutral slds-grow">New Account</button>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- / ACCOUNT DETAIL CARD -->
</body>
</apex:page>有关 Lightning Design System 样式的更多示例,请参阅 Salesforce Lightning Design System 参考站点,并了解 有关 Trailhead 上的闪电设计系统的更多信息。
使用 Lightning Experience 设置现有 Visualforce 页面的样式 样式表
在以下情况下,您可以控制页面是否使用 Lightning Experience 的外观设置样式 在 Lightning Experience 或 Salesforce 移动应用程序中查看该属性。
lightningStylesheets
注意
不支持该属性 在 Experience Cloud 站点中。lightningStylesheets
在 Lightning 中查看时,设置 Visualforce 页面的样式以匹配 Lightning Experience UI 体验或 Salesforce 移动应用程序,在标记中设置。在 Salesforce Classic 中查看页面时,它不会得到 Lightning Experience 样式。lightningStylesheets=”true”<apex:page>
<apex:page lightningStylesheets="true">如果 ,则 CSS 作用域类会自动应用于 Visualforce 页面的元素。范围界定 类,以便您的内容与 Lightning Experience UI 匹配。如果将 或设置为 false,则必须手动添加范围类。lightningStylesheets=”true”slds-vf-scope<body>applyBodyTagapplyHtmlTagslds-vf-scope
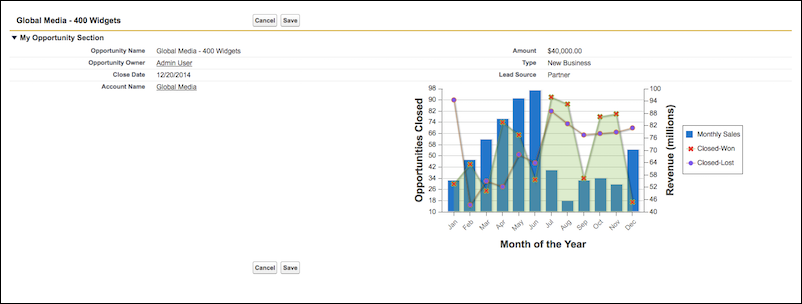
这是一个标准的 Visualforce 页面 没有属性。页面 采用经典 UI 样式。lightningStylesheets
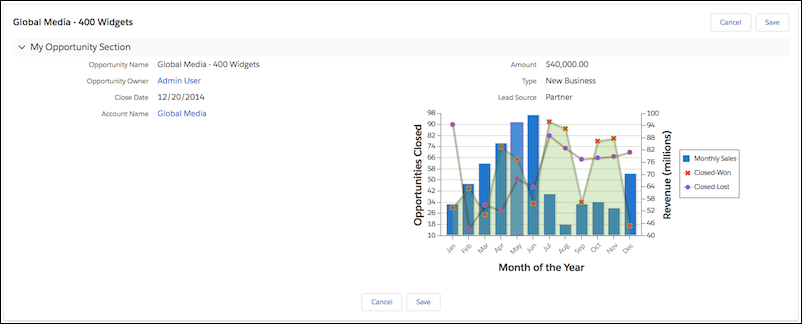
这是同一个 Visualforce 页面,带有 属性设置为 。lightningStylesheetstrue
您可以设置最常用的 Visualforce 样式 具有属性的组件。 但是,某些组件在风格上与 Lightning Experience 略有不同。例如,,某些元素使用浏览器的默认 而是样式。仍然支持不需要样式的常用 Visualforce 组件,例如 、 和 。lightningStylesheets<apex:inputFile><apex:inputField><apex:form><apex:outputText><apex:param>
包含不属于 Visualforce 组件库,将标记与代码和属性一起使用。<apex:slds/>lightningStylesheets
注意
- 该属性不影响 自定义样式。必须更新自定义代码以匹配页面的 SLDS 样式。lightningStylesheets
- 如果设置为 false,则 的属性将在 Lightning Experience 中覆盖和抑制, Salesforce Classic 和移动应用程序。standardStylesheets<apex:page>lightningStylesheets
- 组件存在已知问题 从 Visualforce 页面创建 PDF 文件时。因此,不支持或调用<apex:slds>lightningStyleSheets<apex:page renderAs=”pdf”>PageReference.getContentAsPDF().
使用时,大多数 Visualforce 按钮显示为中性变体。按钮的中性样式出现以下原因: 没有选择器挂钩来可靠地确定哪些按钮必须打上品牌。将 style 属性添加到 以创建基于 您的组织品牌:lightningStylesheets=”true”.slds-vf-button_brand<apex:commandButton>
<apex:commandButton styleClass="slds-vf-button_brand" value="Refresh the Page">注意
构建新功能时,请使用 Lightning Design System 按钮蓝图使用和实现该按钮。<apex:slds>
以下 Visualforce 组件支持该属性或不需要样式。lightningStylesheets
- analytics:reportChart
- apex:actionFunction
- apex:actionPoller
- apex:actionRegion
- apex:actionStatus
- apex:actionSupport
- apex:areaSeries
- apex:attribute
- apex:axis
- apex:barSeries
- apex:canvasApp
- apex:chart
- apex:chartLabel
- apex:chartTips
- apex:column
- apex:commandButton
- apex:commandLink
- apex:component
- apex:componentBody
- apex:composition
- apex:dataList
- apex:dataTable
- apex:define
- apex:detail
- apex:dynamicComponent
- apex:enhancedList
- apex:facet
- apex:flash
- apex:form
- apex:gaugeSeries
- apex:iframe
- apex:image
- apex:include
- apex:includeLightning
- apex:includeScript
- apex:inlineEditSupport
- apex:input
- apex:inputCheckbox
- apex:inputField
- apex:inputFile
- apex:inputHidden
- apex:inputSecret
- apex:inputText
- apex:inputTextArea
- apex:insert
- apex:legend
- apex:lineSeries
- apex:listViews
- apex:map
- apex:mapMarker
- apex:message
- apex:messages
- apex:outputField
- apex:outputLabel
- apex:outputLink
- apex:outputPanel
- apex:outputText
- apex:page
- apex:pageBlock
- apex:pageBlockButtons
- apex:pageBlockSection
- apex:pageBlockSectionItem
- apex:pageBlockTable
- apex:pageMessage
- apex:pageMessages
- apex:panelBar
- apex:panelBarItem
- apex:panelGrid
- apex:panelGroup
- apex:param
- apex:pieSeries
- apex:radarSeries
- apex:relatedList
- apex:remoteObjectField
- apex:remoteObjectModel
- apex:remoteObjects
- apex:repeat
- apex:scatterSeries
- apex:scontrol
- apex:sectionHeader
- apex:selectCheckboxes
- apex:selectList
- apex:selectOption
- apex:selectOptions
- apex:selectRadio
- apex:stylesheet
- apex:tab
- apex:tabPanel
- apex:toolbar
- apex:toolbarGroup
- apex:variable
- chatter:feed
- chatter:feedWithFollowers
- chatter:follow
- chatter:newsFeed
- flow:interview
- site:googleAnalyticsTracking
- site:previewAsAdmin
- topics:widget
使用自定义样式
使用标记或静态 HTML 以包含您自己的样式表或样式。
<apex:stylesheet>对于 HTML 标记,您可以定义内联 CSS 代码,就像在常规 HTML 中一样 页。
<apex:page>
<style type="text/css">
p { font-weight: bold; }
</style>
<p>This is some strong text!</p>
</apex:page>此示例引用定义为静态资源的样式表。首先,创建 样式表并将其作为名为 自定义CSS。
h1 { color: #f00; }
p { background-color: #eec; }
newLink { color: #f60; font-weight: bold; }接下来,创建一个引用此静态的页面 资源。
<apex:page showHeader="false">
<apex:stylesheet value="{!$Resource.customCSS}" />
<h1>Testing Custom Stylesheets</h1>
<p>This text could go on forever...<br/><br/>
But it won't!</p>
<apex:outputLink value="https://salesforce.com" styleClass="newLink">
Click here to switch to www.salesforce.com
</apex:outputLink>
</apex:page>提示如果您未使用 Salesforce 样式,您可以通过阻止标准 Salesforce 样式表来缩小页面大小 装载。若要防止加载,请将组件上的属性设置为 假。如果您不加载 Salesforce 样式表、需要它们的组件不显示 正确。
standardStylesheets<apex:page>
<apex:page standardStylesheets="false">
<!-- page content here -->
</apex:page>Visualforce 组件 生成 HTML 具有传递和属性。这些属性 允许您使用自己的样式和样式类来控制 生成的 HTML。 允许您设置样式 直接在组件上,而 LETS 为在其他地方定义的样式附加类。例如,以下代码集 和 的类 应用 风格。
stylestyleClassstylestyleClass<apex:outputText>
<apex:page>
<style type="text/css">
.asideText { font-style: italic; }
</style>
<apex:outputText style="font-weight: bold;"
value="This text is styled directly."/>
<apex:outputText styleClass="asideText"
value="This text is styled via a stylesheet class."/>
</apex:page>若要使用 DOM ID 应用样式,请使用样式定义的 CSS 属性选择器。 请参阅定义组件的 DOM ID 的样式。如果您打算在样式表中使用图像,请使用 CSS 文件压缩图像,然后 将文件作为单个静态资源上传。例如,假设您的 CSS 文件有一个 像 以后。
body { background-image: url("images/dots.gif") }合 整个目录和父 CSS 文件复制到单个 zip 文件中。在此示例中,zip 文件资源名称为 myStyles。
images
<apex:stylesheet value="{!URLFOR($Resource.myStyles, 'styles.css')}"/>警告
如果样式表的值中包含空字符串,则无法将该页面呈现为 PDF。例如,样式 规则可防止包含该规则的任何页面呈现为 PDF。urlbody { background-image: url(“”); }
禁止显示 Salesforce 用户界面和 风格
默认情况下,Visualforce 页面采用相同的视觉样式和用户界面“镶边” 与 Salesforce 的其余部分一样。通过此默认样式行为,您可以创建如下所示的页面 它们直接内置于 Salesforce 中。如果您不希望页面具有 Salesforce 外观和 感觉,您可以抑制 Salesforce 页面和视觉设计的各个方面。您可以使用 组件上的以下属性。
<apex:page>
- sidebar– 设置为 以禁止显示标准侧边栏。删除侧边栏会为您的页面提供 更宽的画布。例如,您可以在表中显示更多列。false此属性不 影响 Salesforce 的其余外观。您可以继续使用 、 等组件,以及通过 Salesforce 用户界面呈现的组件 造型。<apex:pageBlock><apex:detail><apex:inputField>
- showHeader– 设置为 将禁止显示标准 Salesforce 页面设计。标题、选项卡和 侧边栏及其关联的样式表和 JavaScript 资源被删除, 就像在会话超时时帮助重定向的脚本一样。您已经准备好了空白页 填写您自己的用户界面。false但是,取消标准页面设计不会 禁止显示提供 Salesforce 可视化设计的所有样式表和脚本,或者 其他脚本包括该页面。添加到页面的 Visualforce 组件 继续采用 Salesforce 视觉设计。
- standardStylesheets– 设置为 ,同时设置为 ,以隐含 包含支持 Salesforce 视觉设计的样式表。当您抑制 在标准样式表中,您的页面是无样式的,但您自己的样式表除外。falseshowHeaderfalse注意如果您不加载 Salesforce 样式表、需要它们的组件不显示 正确。如果未同时设置为 ,则将此属性设置为 不起作用。falseshowHeaderfalse
定义组件的 DOM ID 的样式
如果要应用样式,请使用样式定义的 CSS 属性选择器 属性选择器依赖于属性的定义,而不是 HTML 标记,以应用 CSS 样式。您可以在任何 Visualforce 组件上设置该值以设置其 DOM ID。但是,在呈现的 HTML 中是 通常以父母的 组件,作为 Visualforce 自动 ID 生成过程的一部分。例如,以下代码的实际 HTML 为:
ididididj_id0:myId
<apex:page>
<apex:outputText id="myId" value="This is less fancy."/>
</apex:page>你 CSS 应该通过使用属性来考虑这一点 选择器:
<apex:page>
<style type="text/css">
[id*=myId] { font-weight: bold; }
</style>
<apex:outputText id="myId" value="This is way fancy !"/>
</apex:page>这 选择器匹配 ID 中任何位置包含“myId”的任何 DOM ID,因此您在 Visualforce 组件上设置的 如果您打算将其用于样式目的,则在页面上是唯一的。
使用 Salesforce 样式表中的样式
Salesforce 在整个应用程序中使用不同的样式表(.css 文件)来确保 每个选项卡都符合 Salesforce 的外观和感觉。这些样式表是自动的 包含在 Visualforce 页面上,除非您指定 标记的属性。
falseshowHeader<apex:page>
警告
Salesforce 样式表没有版本控制,外观和类名 的组件更改,恕不另行通知。Salesforce 强烈建议您使用 Visualforce 模仿 Salesforce 样式的外观而不是直接模仿的组件 引用并依赖Salesforce的样式表。
当您禁用包含 Salesforce 样式表时,只有您的自定义样式表 影响页面的样式。为了建立部分或全部的样式 与 Salesforce 外观相匹配,您可能希望查看和使用所选内容 默认样式表。以下样式表包含您可以引用的样式类。它们位于 Salesforce 实例的 /dCSS/ 目录中。
- dStandard.css – 包含大多数样式定义 用于标准对象和选项卡。
- allCustom.css – 包含自定义的样式定义 制表符。
重要
Salesforce 不提供更改通知或文档 的内置样式。使用风险自负。
识别用户看到的 Salesforce 样式
创建 Visualforce 页面时,了解 Salesforce 外观通常很有用 并感受用户的期望,以便呈现与其风格相匹配的页面。例如 一些用户可以选择自定义其外观。您需要设计您的 Visualforce 页面将这些差异考虑在内。
那里 是两个全局变量,可帮助您确定用户看到的样式:和 。这两个变量之间的区别在于,$User.UITheme 返回用户应该看到的外观和感觉, 而 $User.UIThemeDisplayed 实际返回用户的外观 看到。例如,用户可以拥有查看闪电网络的首选项和权限 体验外观,但如果他们使用的浏览器不支持该外观和 感觉,例如,旧版本的 Internet Explorer,$User.UIThemeDisplayed 返回不同的值。$User.UITheme$User.UIThemeDisplayed这两个变量都返回以下值之一:
- Theme1– 过时的 Salesforce 主题
- Theme2– Salesforce Classic 2005 用户 界面主题
- Theme3– Salesforce Classic 2010 用户 界面主题
- Theme4d——现代“闪电体验” Salesforce 主题
- Theme4t– Salesforce 移动应用程序主题
- Theme4u– Lightning 控制台主题
- PortalDefault—Salesforce 客户门户 主题
- Webstore—AppExchange 主题
假设开发人员对一些 CSS 样式进行了硬编码,使其类似于 Salesforce。为了 在新样式的 Visualforce 页面上保留相同的外观,开发人员需要 在多个样式表之间进行选择以处理用户的首选项。以下 示例显示了一种可能的完成方式 这:
<apex:page standardController="Account">
<apex:variable var="newUI" value="newSkinOn"
rendered="{!$User.UIThemeDisplayed = 'Theme3'}">
<apex:stylesheet value="{!URLFOR($Resource.myStyles, 'newStyles.css')}" />
</apex:variable>
<apex:variable var="oldUI" value="oldSkinOn"
rendered="{!$User.UIThemeDisplayed != 'Theme3'}">
<apex:stylesheet value="{!URLFOR($Resource.myStyles, 'oldStyles.css')}" />
</apex:variable>
<!-- Continue page design -->
</apex:page>请注意,在此示例中:
- 使用属性,您可以“切换” 显示哪些部分。rendered
- 由于标签没有 属性,您需要将其包装在 组件。<apex:stylesheet>rendered
即使为用户启用了新的外观,他们也可能没有正确运行 浏览器或辅助功能设置来查看它。下面是一个代码示例,它利用变量来显示 alternate 信息发送给 用户:
$User.UITheme
<apex:page showHeader="true" tabstyle="Case">
<apex:pageMessage severity="error" rendered="{!$User.UITheme = 'Theme3' &&
$User.UIThemeDisplayed != 'Theme3'}">
We've noticed that the new look and feel is enabled for your organization.
However, you can't take advantage of its brilliance. Please check with
your administrator for possible reasons for this impediment.
</apex:pageMessage>
<apex:ListViews type="Case" rendered="{!$User.UITheme = 'Theme3' &&
$User.UIThemeDisplayed = 'Theme3'}"/>
</apex:page>请注意,虽然等于 ,但不等于,因此页面不会呈现 充分发挥其潜力。
$User.UIThemeTheme3$User.UIThemeDisplayed
确定用户在 JavaScript 中看到的 Salesforce 样式
如果您在页面和应用程序中使用大量 JavaScript,请识别 Salesforce 主题 用户在 JavaScript 代码中看到的内容很重要。识别当前用户体验上下文 允许您在 JavaScript 代码中正确管理导航。
JavaScript 函数返回一个 包含以下值之一的字符串,用于标识当前用户界面主题。UITheme.getUITheme()
- Theme1– 过时的 Salesforce 主题
- Theme2– Salesforce Classic 2005 用户界面 主题
- Theme3—Salesforce Classic 2010 用户界面 主题
- Theme4d—现代“闪电体验”Salesforce 主题
- Theme4t– Salesforce 移动应用程序主题
- Theme4u– Lightning 控制台主题
- PortalDefault—Salesforce 客户门户主题
- Webstore—AppExchange 主题
返回的字符串值与 Visualforce 和全局变量返回的值相同。$User.UITheme$User.UIThemeDisplayed
以下标记检查当前用户体验上下文是否为 Lightning Experience 主题。
function isLightningDesktop() {
return UITheme.getUITheme === "Theme4d";
}HTML 注释和 IE 条件注释
Visualforce 删除了大多数 HTML 和 在呈现之前从页面进行 XML 注释,而不处理其内容。互联网 但是,资源管理器条件注释不会被删除,允许你包括 特定于 IE 的资源和元标记。
Visualforce 不会评估标准 HTML 注释 () 中包含的任何内容,无论注释是单行还是 多行。对于非 Internet Explorer 注释,Visualforce 编译器将 带有星号的 HTML 注释的内容。此替换使 HTML 注释 不适合在较旧的浏览器中注释掉 JavaScript 代码。<!– –>
Internet Explorer 条件注释最多 通常用于解决浏览器兼容性问题,通常使用旧版本的 即。尽管条件注释在页面上的任何地方都有效,但它们是 经常放置在页面的标签内, 它们可用于包含特定于版本的样式表或 JavaScript 兼容性“填充码”。<head>要在页面的标签中放置条件注释, 禁用标准 Salesforce header、sidebar 和 stylesheet,并添加您自己的 和 tags:
<head><head><body>
<apex:page docType="html-5.0" showHeader="false" standardStylesheets="false">
<head>
<!-- Base styles -->
<apex:stylesheet value="{!URLFOR($Resource.BrowserCompatibility, 'css/style.css')}"/>
<!--[if lt IE 7]>
<script type="text/javascript"
src="{!URLFOR($Resource.BrowserCompatibility, 'js/obsolete-ie-shim.js')}>
</script>
<link rel="stylesheet" type="text/css"
href="{!URLFOR($Resource.BrowserCompatibility, 'css/ie-old-styles.css')}" />
<![endif]-->
<!--[if IE 7]>
<link rel="stylesheet" type="text/css"
href="{!URLFOR($Resource.BrowserCompatibility, 'css/ie7-styles.css')}" />
<![endif]-->
</head>
<body>
<h1>Browser Compatibility</h1>
<p>It's not just a job. It's an adventure.</p>
</body>
</apex:page>Visualforce 不支持或 评估 Visualforce 标签,用于 示例, , 在 标准 HTML 注释。但是,它将在 IE 中计算以下表达式 条件评论:
<apex:includeScript/>
- 全局变量,例如 和$Resource$User
- 函数URLFOR()
请参阅 Microsoft 的 Internet 文档 Explorer 条件注释,以获取有关如何使用它们的更多详细信息。








 Visualforce 页面还可以引用其他标准对象,例如联系人、 通过更改对标准对象的引用。例如:
Visualforce 页面还可以引用其他标准对象,例如联系人、 通过更改对标准对象的引用。例如:

 您可以忽略未显示的任何其他行业类型 以上。
您可以忽略未显示的任何其他行业类型 以上。
 ),而不可编辑的单元格 显示锁定图标 (
),而不可编辑的单元格 显示锁定图标 ( )。
)。
 与其他迭代组件一样,包括两个必需的属性,以及:
与其他迭代组件一样,包括两个必需的属性,以及:
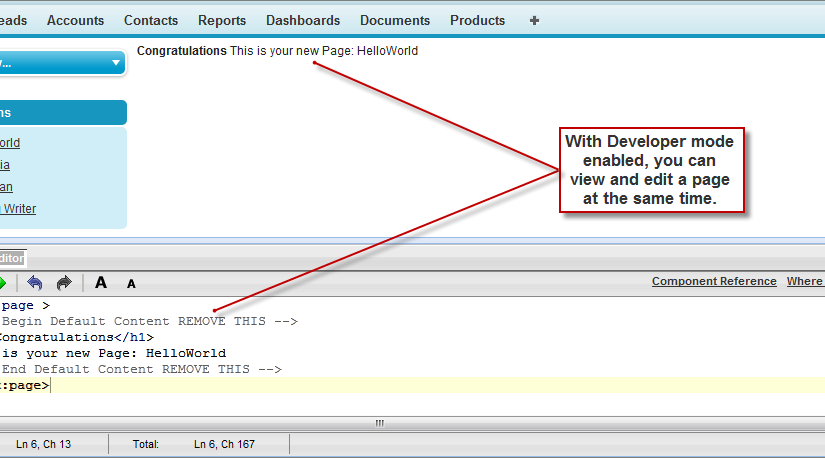
 ) 以折叠开发模式页脚 面板。单击“展开”按钮 (
) 以折叠开发模式页脚 面板。单击“展开”按钮 ( ) 将其切换回打开状态。
) 将其切换回打开状态。 ) 以关闭 完全是开发模式。开发模式将保持关闭状态,直到您从 您的个人设置中的您的个人信息页面。
) 以关闭 完全是开发模式。开发模式将保持关闭状态,直到您从 您的个人设置中的您的个人信息页面。 )通过搜索,可以在当前页面、类或 触发。若要使用搜索,请在“搜索”文本框中输入字符串,然后单击“查找下一个”。
)通过搜索,可以在当前页面、类或 触发。若要使用搜索,请在“搜索”文本框中输入字符串,然后单击“查找下一个”。






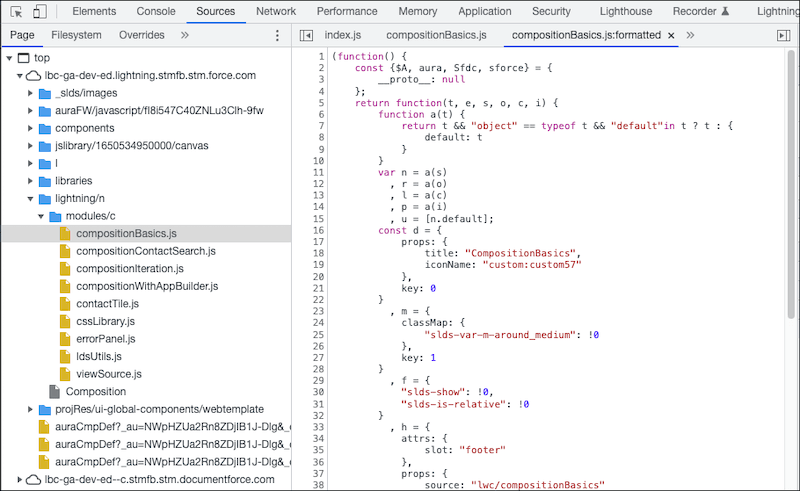
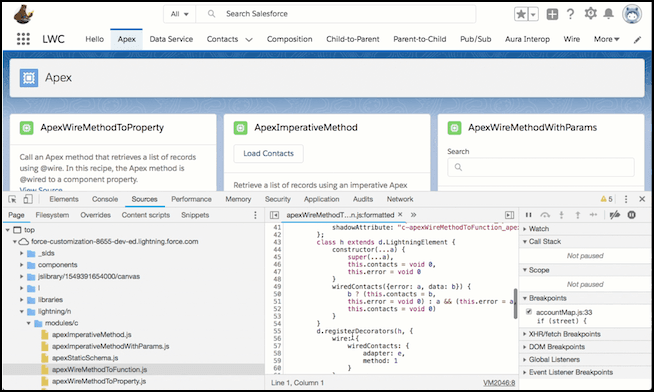
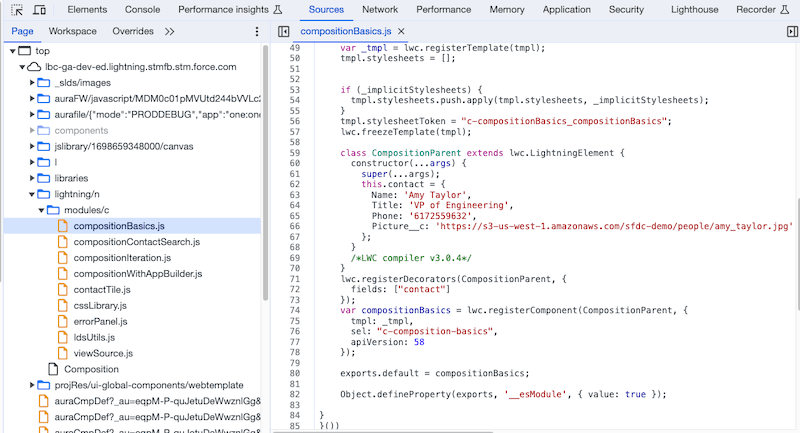
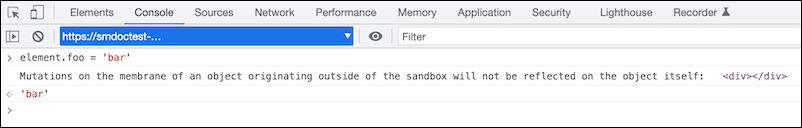
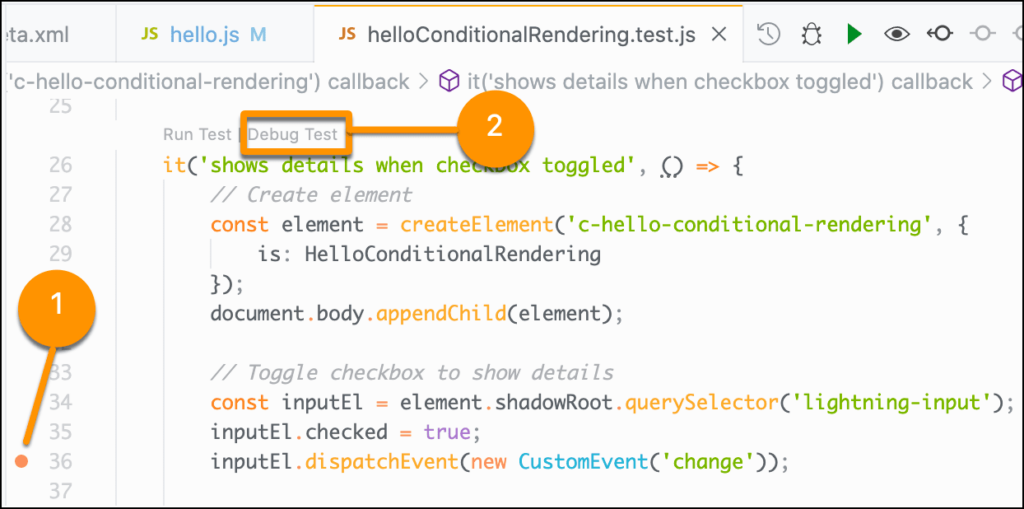
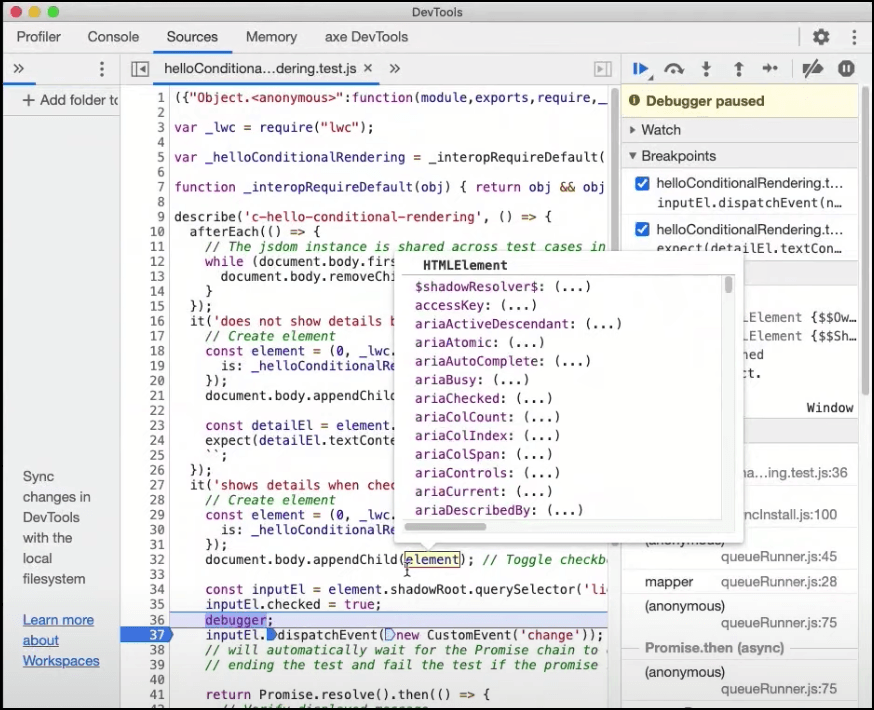
 )”按钮。测试将显示您的测试代码,并在您添加的语句处停止,如已编译代码的第 36 行所示。然后,可以在“源”面板中添加断点,如此屏幕截图中的第 37 行所示。
)”按钮。测试将显示您的测试代码,并在您添加的语句处停止,如已编译代码的第 36 行所示。然后,可以在“源”面板中添加断点,如此屏幕截图中的第 37 行所示。

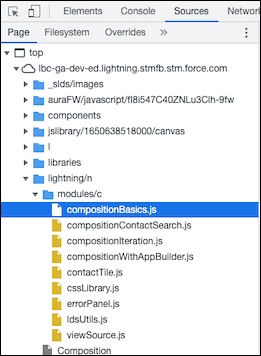
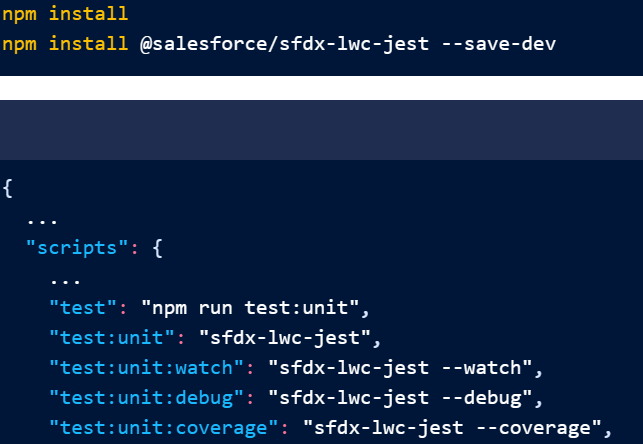
 )。默认情况下,此命令运行项目中的所有测试,并在测试代码和组件的 JavaScript 文件中添加的所有调试器语句中停止。可以在 VS Code 终端中查看执行输出,并使用 VS Code 中的调试功能,例如使用调试控制台检查变量。
)。默认情况下,此命令运行项目中的所有测试,并在测试代码和组件的 JavaScript 文件中添加的所有调试器语句中停止。可以在 VS Code 终端中查看执行输出,并使用 VS Code 中的调试功能,例如使用调试控制台检查变量。