学习目标
完成本单元后,您将能够:
- 描述Lightning Experience如何影响您的开发工具,包括:
- 安装包管理
- API和Apex
- 身份验证和安全
- 画布
- Salesforce移动开发
- Salesforce Mobile SDK
了解其他开发工具的变化
最后一个单位是一个抓包。我们已经涵盖了所有的“硬”的东西,所以在这一点上,你在家里。你能感觉到吗?当你靠近一个新的徽章时,这就是你的痒。我们开工吧。
在闪电体验中安装的软件包
在Lightning Experience中管理已安装的软件包与以前一样。 “安装的软件包”登录页面位于Lightning Experience安装区域。它的外观和工作方式与Salesforce Classic中的相同。
当然,查找和使用这个页面并不是你想的唯一的东西。您也想知道从AppExchange安装的软件包是否仍然可以在Lightning Experience中使用。
也许我们可以给出最好的答案。如果AppExchange上列出的应用程序与Lightning Experience完全兼容,则会标记为“Lightning Ready”。查看列表以查看应用是否为Lightning Ready。如果不是,您仍然可以尝试在Lightning Experience中使用它,但是我们建议您坚持使用Salesforce Classic来防止意外的行为。
闪电体验中的API和Apex
作为开发人员,任何平台上最重要的工具之一就是API。作为Salesforce开发人员,Apex对您的成功同样重要。
我们保证我们的承诺,我们不会做任何违反我们的API的依赖。无论您是使用Lightning Experience还是Salesforce Classic,您的Apex代码和查询都可以按预期继续工作。这真的很简单。呼吸一口气。
闪电体验的认证与安全
无论您正在开发的用户体验如何,安全性仍然是Salesforce的首要任务。闪电体验并不符合我们保证组织数据安全的承诺。
继续像开发Salesforce Classic时一样处理身份验证和安全性。 Salesforce Classic和Lightning Experience之间访问控制的唯一区别在于App Launcher。应用程序启动器默认情况下可用于组织中的所有用户。虽然这种变化大多数是管理员关心的,但与Salesforce管理员一起工作是非常重要的,以确保您的开发工作只能被看到的人看到。
画布闪电的经验
Force.com Canvas允许您轻松地将第三方应用程序集成到Salesforce中。 Lightning Experience中的画布功能与Salesforce Classic中的相同。您仍然可以在Visualforce页面,Salesforce应用程序以及他们所支持的其他任何地方嵌入Canvas应用程序 – 还可以在Lightning组件中集成Canvas应用程序!
Salesforce Mobile闪电体验
Lightning Experience和Salesforce mobile就像花生酱和果冻。他们是为对方制造的。您在Lightning Experience中的移动开发实践与Salesforce Classic中的相同。
当我们说这两个是为了彼此而制定的时候,我们就是这个意思。您可能熟悉sforce.one JavaScript对象。在过去,它被用作Salesforce移动开发中的导航事件机制。现在,您也可以在Lightning Experience中使用它进行导航。有关更多信息,请参阅“Salesforce Mobile应用程序开发者指南”。
移动SDK闪电体验
到目前为止,您可能已经厌倦了阅读概述信息,并准备好深入了解细节技术细节。我们不会让你更久。从字面上看,只有两个句子!
作为自己的客户端或前端,对于Salesforce而言,Mobile SDK不受Lightning Experience的影响。如果您使用移动SDK开发移动应用程序,您可以轻松休息。



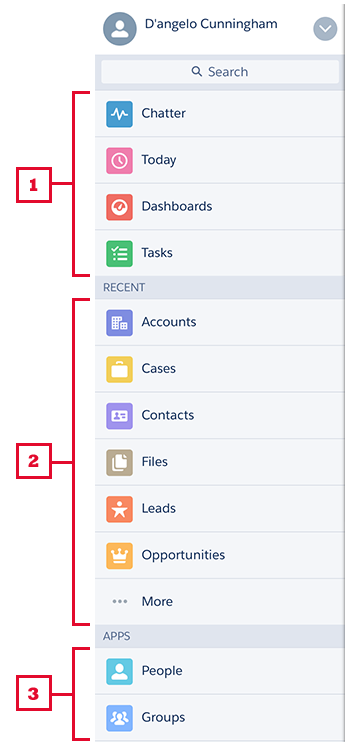
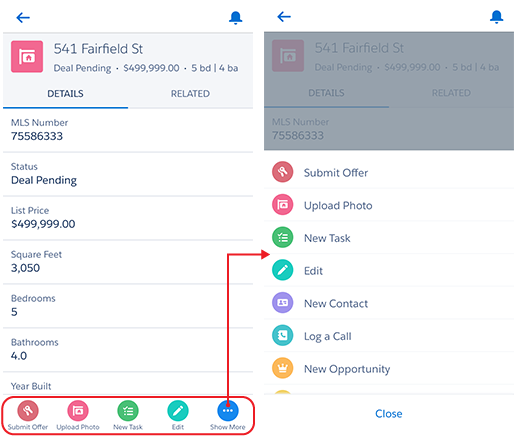
 打开导航菜单。
打开导航菜单。






















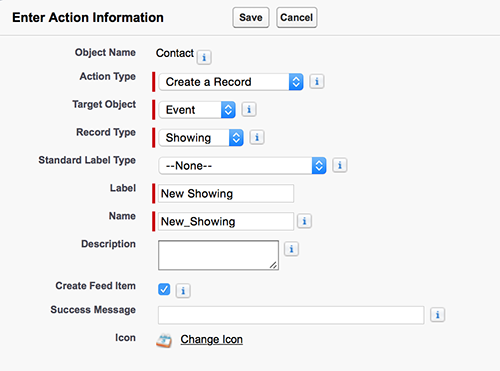
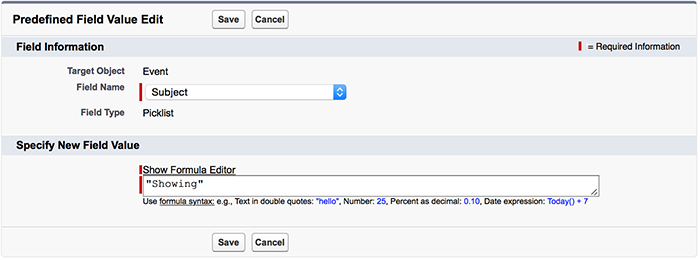
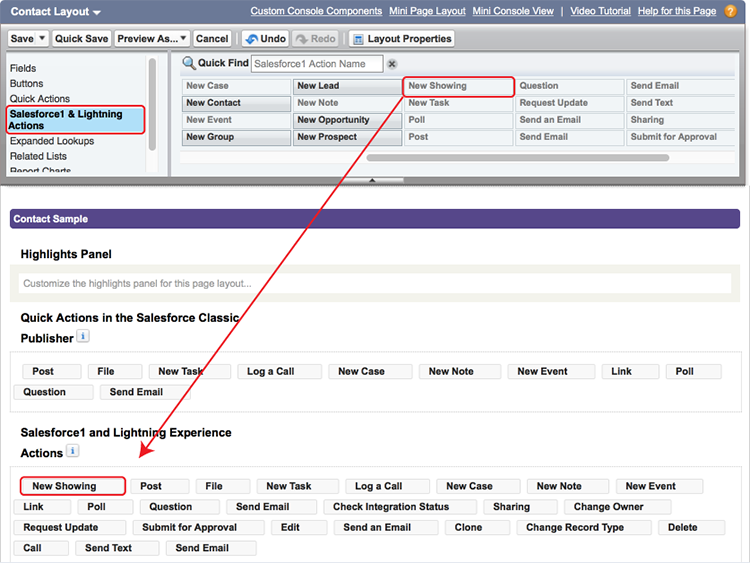
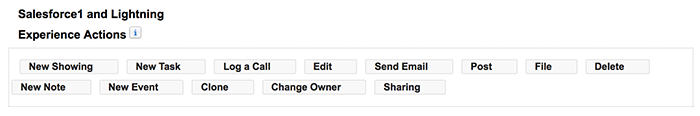
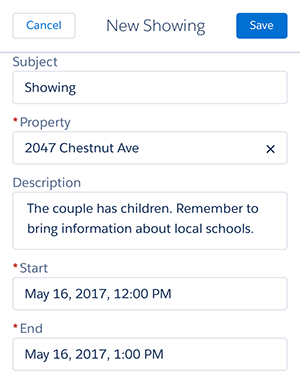
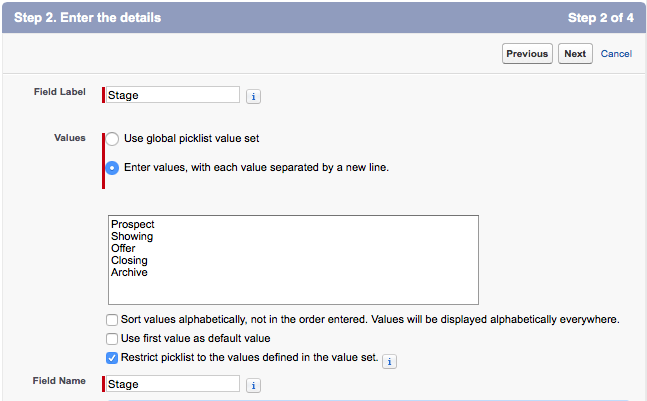
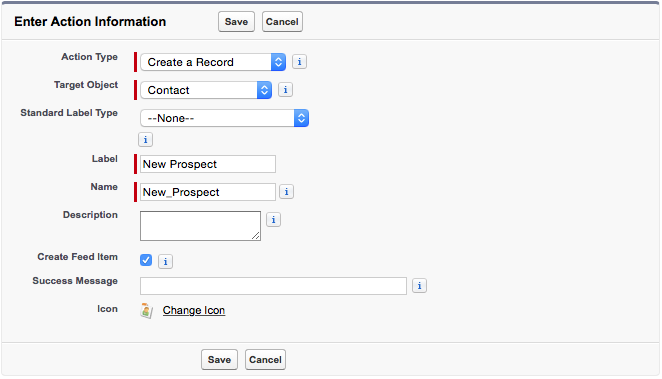
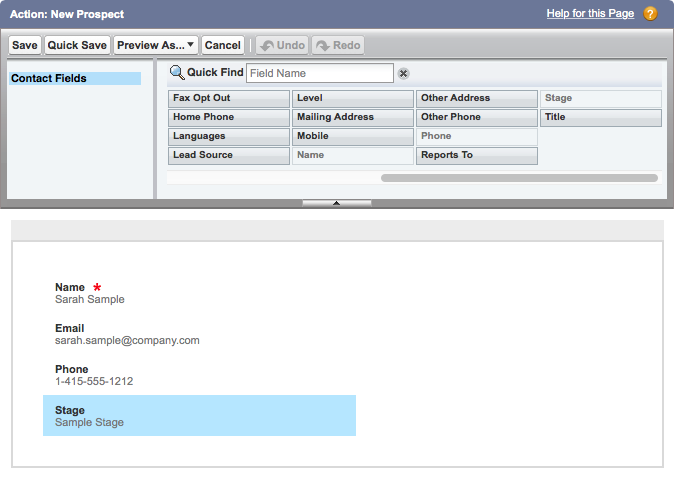
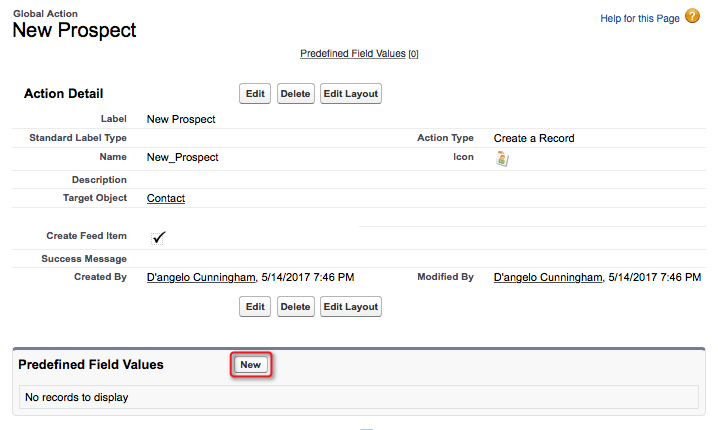
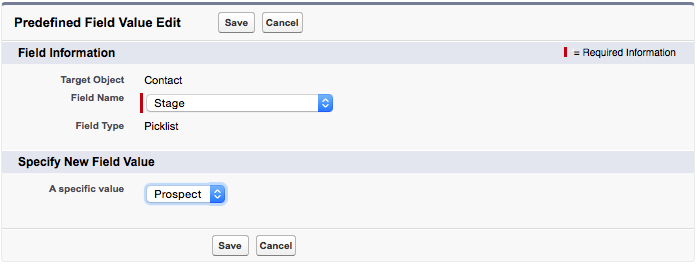
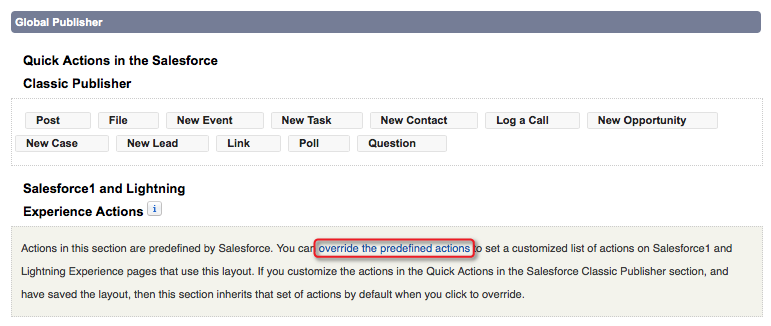
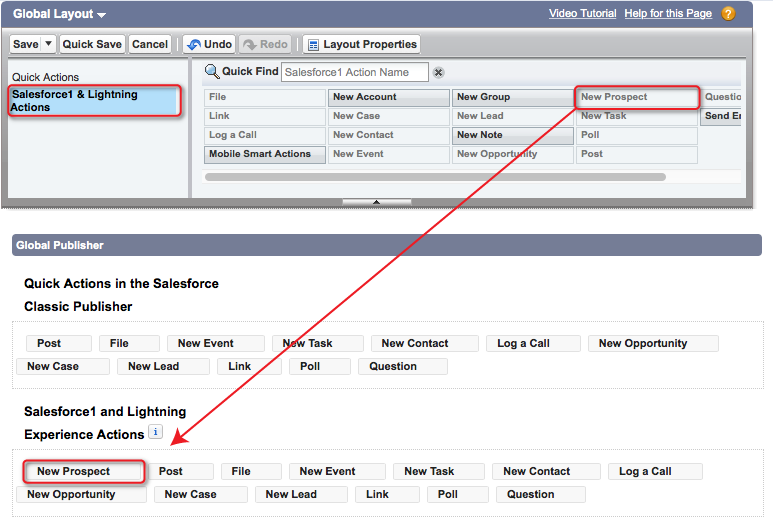
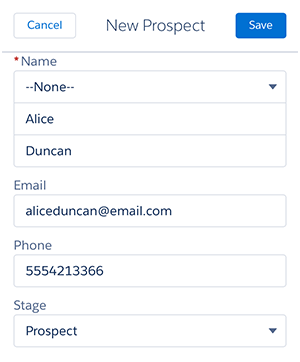
 漫游图标漫游:创建一个全局快速行动
漫游图标漫游:创建一个全局快速行动







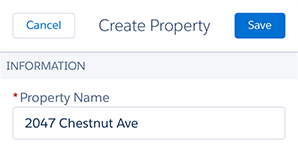
 所以D’Angelo做了他的功课。他和他的经纪人交谈过,并做了一些骑行,以发现移动应用程序可能能够解决问题或加快某些过程的时刻。
所以D’Angelo做了他的功课。他和他的经纪人交谈过,并做了一些骑行,以发现移动应用程序可能能够解决问题或加快某些过程的时刻。