为了读取 Salesforce 数据,Lightning Web 组件使用反应式连线服务。在组件的 JavaScript 类中用于指定 Lightning 数据服务线路适配器。线路适配器定义线路服务在不可变流中预配的数据形状。@wire
LDS 电线适配器基于用户界面 API 资源构建,并位于模块中。每个线路适配器都提供不同的 Salesforce 数据和元数据,从单个记录和记录列表到对象和布局架构。lightning/ui*Api
注意
在使用电线适配器之前,请确保没有更简单的方法来获取数据。要使用基于表单的界面查看、编辑或创建记录,请考虑 lightning-record*form 组件。
为了提高性能,请始终使用返回用例所需的最少数据量的线路适配器。例如,返回记录数据,同时返回对象及其字段的元数据。要查看电线适配器返回的数据,请参阅 lightning/ui*Api 电线适配器和功能中每个电线适配器的“返回”部分。getRecordgetObjectInfo
了解Wire服务
线路服务为组件提供不可变的数据流。流中的每个值都是其前面值的较新版本。
重要
传递给组件的对象是只读的。若要更改数据,组件应创建要更改的对象的浅拷贝。在处理数据时,了解这个概念非常重要。请参阅数据流。
我们称 wire service 为响应式,部分原因是它支持以 .如果反应变量发生更改,则线路服务会预配新数据。我们说“provisions”而不是“requests”或“fetches”,因为如果数据存在于客户端缓存中,则可能不涉及网络请求。$
提示
线路服务将控制流委托给 Lightning Web 组件引擎。委派控制非常适合读取操作,但不适用于创建、更新和删除操作。作为开发人员,您希望完全控制更改数据的操作。因此,您使用 JavaScript API 而不是 Wire 服务执行创建、更新和删除操作。
线路服务语法
使用命名导入语法导入电线适配器。用并指定电线适配器来装饰属性或函数。每个电线适配器都定义一个数据类型。@wire
有线服务提供不可变的数据流。即使 adapterConfig 对象内容相同,也不能保证数据相同。
// Syntax
import { adapterId } from 'adapterModule';
@wire(adapterId, adapterConfig)
propertyOrFunction;adapterId(标识符)— 电线适配器的标识符。adapterModule(String) – 包含有线适配器功能的模块的标识符,格式为 。看看格式!要在 JavaScript 中导入模块,请使用 代替 .namespace/moduleNamelightning/ui*Apilightning-ui-*-apiadapterConfig(对象) – 特定于电线适配器的配置对象。配置对象属性值可以是字符串,也可以是对从 导入的对象和字段的引用。对象中的属性不能未定义。如果属性未定义,则线路服务不会预配数据。不要更新电线适配器配置对象属性,因为它可能会导致无限循环。@salesforce/schema{adapterConfig}renderedCallback()propertyOrFunction– 从线路服务接收数据流的私有属性或函数。如果属性被修饰为 ,则结果将返回到该属性的属性或属性。如果函数用 修饰,则结果将在具有属性和属性的对象中返回。@wiredataerror@wiredataerror注意属性和属性是 API 中的硬编码值。您必须使用这些值。dataerror
导入对 Salesforce 对象和字段的引用
当您在 lightning/ui*Api 模块中使用电线适配器时,我们强烈建议导入对对象和字段的引用。Salesforce 会验证对象和字段是否存在,防止删除对象和字段,并将任何重命名的对象和字段级联到组件的源代码中。它还确保依赖对象和字段包含在更改集和包中。导入对对象和字段的引用可确保代码正常工作,即使对象和字段名称发生更改也是如此。
提示
若要遵循一些代码示例,请参阅 lwc-recipes 存储库。查找名称以 开头的组件。wire
如果组件不知道它正在使用哪个对象,请使用字符串而不是导入的引用。使用 getObjectInfo 返回对象的字段。lightning/ui*Api 模块中的所有电线适配器都遵循对象 CRUD 规则、字段级安全性和共享。如果用户无权访问某个字段,则该字段不会包含在响应中。
注意
目前,名称更改在大约两个小时内不会完全级联到源代码中。对于 App Builder 中使用的组件,如果组件的 meta.xml 文件用于约束对象主目录或记录主目录,则此计时也很重要。<objects>
要访问对象和字段 API 名称,请使用语句。所有对象和字段导入都来自作用域包。import@salesforce/schema
若要导入对对象的引用,请使用以下语法。
import objectName from "@salesforce/schema/object";
import objectName from "@salesforce/schema/namespace__object";
import POSITION_OBJECT from "@salesforce/schema/Position__c";
import ACCOUNT_OBJECT from "@salesforce/schema/Account";若要导入对字段的引用,请使用以下语法。
import FIELD_NAME from "@salesforce/schema/object.field";
import POSITION_LEVEL_FIELD from "@salesforce/schema/Position__c.Level__c";
import ACCOUNT_NAME_FIELD from "@salesforce/schema/Account.Name";若要通过关系导入对字段的引用,请使用以下语法。您可以使用关系字段遍历到父对象和字段。您最多可以指定三个关系字段,这将导致四个对象和被引用的字段。例如,返回 4 级生成字段。Opportunity.Account.CreatedBy.LastModifiedById
import SPANNING_FIELD_NAME from "@salesforce/schema/OBJECT.RELATIONSHIP.FIELD";
import POSITION_HIRINGMANAGER_NAME_FIELD__c from "@salesforce/schema/Position__c.HiringManager__r.Name__c";
import ACCOUNT_OWNER_NAME_FIELD from "@salesforce/schema/Account.Owner.Name";提示
对于对象,我们使用 命名约定 。对于字段,我们使用 命名约定 。我们使用这些命名约定来使代码更易于理解。它们是指导方针,而不是规则。OBJECTNAME_OBJECTFIELDNAME_FIELD
此代码导入字段,并在电线适配器的配置对象中使用它。Account.Name
import { LightningElement, api, wire } from "lwc";
import { getRecord } from "lightning/uiRecordApi";
import ACCOUNT_NAME_FIELD from "@salesforce/schema/Account.Name";
export default class Record extends LightningElement {
@api recordId;
@wire(getRecord, { recordId: "$recordId", fields: [ACCOUNT_NAME_FIELD] })
record;
}此代码几乎完全相同,但它使用字符串来标识字段。此代码无法获得导入对字段的引用所获得的好处。Account.Name
import { LightningElement, api, wire } from "lwc";
import { getRecord } from "lightning/uiRecordApi";
export default class Record extends LightningElement {
@api recordId;
@wire(getRecord, { recordId: "$recordId", fields: ["Account.Name"] })
record;
}导入复合字段的引用
名称字段、地址字段和地理位置字段是复合字段。复合字段可作为单个结构化字段或单个组成字段进行访问。复合字段中包含的值和构成字段中的值都映射到 Salesforce 中存储的相同数据。
在读取操作中,可以导入对复合字段或其构成字段的引用。例如,在读取操作中,可以使用 ,这是一个复合字段。Contact.Name
import NAME_FIELD from "@salesforce/schema/Contact.Name";对于使用 updateRecord(recordInput, clientOptions) 等函数对复合字段进行创建和更新操作,必须导入构成字段。例如,import 和 而不是 .请记住包括所有必需的组成字段。例如,要创建联系人,该字段是必填字段。lightning/ui*ApiContact.FirstNameContact.LastNameContact.NameLastName
import FIRSTNAME_FIELD from "@salesforce/schema/Contact.FirstName";
import LASTNAME_FIELD from "@salesforce/schema/Contact.LastName";复合地址字段通过其组成字段得到支持。若要访问地址字段,请将其构成字段与字符串语法一起使用。
const STREET_FIELD = "Contact.MailingStreet";
const CITY_FIELD = "Contact.MailingCity";复合地理位置字段通过其组成字段得到支持。要访问地理位置字段,请将其构成字段与字符串语法一起使用。
// User.Place_of_birth__c is a compound custom field of type Geolocation
const PLACE_OF_BIRTH_LAT_FIELD = "User.Place_of_birth__Latitude__s";
const PLACE_OF_BIRTH_LON_FIELD = "User.Place_of_birth__Longitude__s";提示
使用 Lightning Web Components Trailhead 构建熊跟踪应用程序项目使用复合地理位置字段,并将纬度和经度数据转换为地图标记。
导入限制
Salesforce 支持许多对象或字段后缀来表示不同类型的数据。Lightning Web 组件支持导入对标准对象的引用,以及仅支持导入对自定义对象的引用 ()。例如:__c
import POSITION_OBJECT from "@salesforce/schema/Position__c";请考虑以下解决方法,以导入对其他对象或字段后缀的引用。个人帐户
字段表示个人帐户,该帐户通过将某些客户和联系人字段组合到单个记录中来存储有关个人的信息。在 Contact 对象中创建的每个自定义字段都可用于使用后缀的 Account 对象中的个人帐户,但此语法在语句中不起作用。__pc__pcimport
不要从 Account 对象导入字段,而是从 Contact 对象导入自定义字段,以获得引用完整性的好处。__pc
import PA_CONTACT_CUSTOM_FIELD from "@salesforce/schema/Contact.myCustomField__c";稍后在 JavaScript 文件中,您可以直接访问引用 .例如:Account.myCustomField__pcContact.myCustomField__c
paField = "Account.myCustomField__pc";外部对象
后缀表示外部自定义对象,该对象类似于自定义对象,不同之处在于它映射到存储在 Salesforce 组织外部的数据。__x
若要从外部自定义对象检索数据,请调用 Apex 类中的方法,该方法使用 SOQL 查询获取数据。
将配置对象属性标记为动态和反应式
在电线适配器的配置对象中,在值前面加上前缀以引用组件实例的属性。前缀告诉线路服务将其视为类的属性,并将其计算为 。该属性是反应式的。如果属性的值发生更改,则会预配新数据并重新呈现组件。$$this.propertyName
在配置对象中使用顶级值的前缀。将前缀(例如嵌套在数组中)使其成为文本字符串,它不是动态的或响应式的。$$['$accountIds']
在此示例中,是动态的和反应式的。$recordId
import { LightningElement, api, wire } from "lwc";
import { getRecord, getFieldValue } from "lightning/uiRecordApi";
import REVENUE_FIELD from "@salesforce/schema/Account.AnnualRevenue";
const fields = [REVENUE_FIELD];
export default class WireGetValue extends LightningElement {
@api recordId;
@wire(getRecord, { recordId: "$recordId", fields })
account;
get revenue() {
return getFieldValue(this.account.data, REVENUE_FIELD);
}
}不带 的值(如上一示例中的属性值)是静态值 。$fields[AccountNameField]
您可以将这些类型的配置对象属性指定为动态属性和反应式属性。
- 私有财产
- 由 getter-setter 对定义的属性
- 装饰有
@api
用@wire装饰房产
当您想要按原样使用数据或错误时,连接属性非常有用。
如果修饰的属性用作模板中的属性,并且其值发生更改,则线路服务将预配数据并触发组件重新呈现。该物业是私人的,但具有反应性。@wire
此代码适用于该物业。@wirerecord
import { LightningElement, api, wire } from "lwc";
import { getRecord } from "lightning/uiRecordApi";
import ACCOUNT_NAME_FIELD from "@salesforce/schema/Account.Name";
export default class Record extends LightningElement {
@api recordId;
@wire(getRecord, { recordId: "$recordId", fields: [ACCOUNT_NAME_FIELD] })
record;
}在组件构造之后和任何其他生命周期事件之前,将为该属性分配默认值。
缺省值是 和 属性为 的对象。dataerrorundefined
{ data: undefined, error: undefined }因此,可以在任何函数中访问属性的值,包括模板使用的函数或用作组件生命周期一部分的函数。
提供给属性的对象(在此示例中为 )具有此形状。record
data(任何类型)- 适配器提供的值。error(错误)- 如果适配器无法提供请求的数据或找不到适配器,则会出现错误。否则,此属性为 。undefined
当数据从电线适配器中可用时,它会在属性 ( remains ) 中设置。当较新版本的数据可用时,将进行更新。dataerrorundefineddata
如果适配器中发生错误,例如在检索数据时,则会填充错误对象(设置为 )。errordataundefined
您可以将一个输出用作另一个输入。例如,您可以用作另一个电线适配器的输入。@wire@wire$record.data.fieldName
用@wire装饰函数
连接函数对于在提供新数据或发生错误时执行逻辑非常有用。有线服务为函数提供具有 和 属性的对象,就像有线属性一样。errordata
每当值可用时,都会调用该函数,该值可以在连接或呈现组件之前或之后。
// wireFunction.js
import { LightningElement, api, track, wire } from "lwc";
import { getRecord } from "lightning/uiRecordApi";
export default class WireFunction extends LightningElement {
@api recordId;
@track record;
@track error;
@wire(getRecord, { recordId: "$recordId", fields: ["Account.Name"] })
wiredAccount({ error, data }) {
if (data) {
this.record = data;
this.error = undefined;
} else if (error) {
this.error = error;
this.record = undefined;
}
}
get name() {
return this.record.fields.Name.value;
}
}<!-- wireFunction.html -->
<template>
<lightning-card title="Wire Function" icon-name="standard:contact">
<template lwc:if={record}>
<div class="slds-m-around_medium">
<p>{name}</p>
</div>
</template>
<template lwc:if={error}>
<c-error-panel errors={error}></c-error-panel>
</template>
</lightning-card>
</template>获取记录数据
让我们使用线路服务来获取记录数据并显示一些字段名称。
提示
此示例使用 github.com/trailheadapps/lwc-recipes 存储库中的组件。此组件使用动态架构,它不会导入对字段的引用。有关使用静态架构的示例,请参阅 lwc-recipes 存储库。wireGetRecordDynamicContactwireGetRecordStaticContact
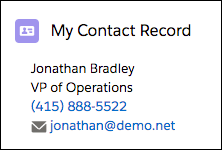
此组件为联系人呈现自定义 UI。为了获取数据,该组件使用 getRecord 线路适配器。

如果线路服务预配数据,模板将呈现姓名、职务、电话和电子邮件。如果线路服务预配错误,模板将呈现组件。c-error-panel
<!-- wireGetRecordDynamicContact.html -->
<template>
<lightning-card title="My Contact Record" icon-name="standard:contact">
<template lwc:if={contact.data}>
<div class="slds-m-around_medium">
<p>{name}</p>
<p>{title}</p>
<p><lightning-formatted-phone value={phone}></lightning-formatted-phone></p>
<p><lightning-formatted-email value={email}></lightning-formatted-email></p>
</div>
</template>
<template lwc:if={contact.error}>
<c-error-panel errors={contact.error}></c-error-panel>
</template>
</lightning-card>
</template>现在让我们看一下组件的 JavaScript。
首先,代码从基于 Lightning 数据服务构建的模块导入电线适配器。然后,它定义要传递给电线适配器的字段。getRecordlightning/uiRecordApi
该组件用于定义公共属性。如果组件嵌套在闪电记录页面中(我们的组件就是该页面),则闪电网络页面将设置值 。@apirecordIdrecordId
装饰器告诉 getRecord 获取具有指定 .表示该值是动态传递的。当值更改时,线路服务将预配数据,组件将重新呈现。@wire$recordId$
数据被提供给用 修饰的属性的 和对象。在此示例中,这是属性。dataerror@wirecontact
注意
由于该属性返回的默认值是 ,因此此示例依赖于指令来检查是否已填充联系人记录。JavaScript 代码中的 getter 在填充了联系人记录时被调用。或者,使用 getFieldValue(record, field)。dataundefinedlwc:ifcontact.datacontact.data
// wireGetRecordDynamicContact.js
import { LightningElement, api, wire } from "lwc";
import { getRecord } from "lightning/uiRecordApi";
const FIELDS = ["Contact.Name", "Contact.Title", "Contact.Phone", "Contact.Email"];
export default class WireGetRecordDynamicContact extends LightningElement {
@api recordId;
@wire(getRecord, { recordId: "$recordId", fields: FIELDS })
contact;
get name() {
return this.contact.data.fields.Name.value;
}
get title() {
return this.contact.data.fields.Title.value;
}
get phone() {
return this.contact.data.fields.Phone.value;
}
get email() {
return this.contact.data.fields.Email.value;
}
}回头看看 HTML 模板。、 、 和 字段使用以下语法绑定到 JavaScript 类。在 JavaScript 中,每个属性都有一个 getter 函数,该函数使用对象访问其同名字段的值。nametitlephoneemail{}contact.data
返回数据的结构与构建的用户界面 API 返回的结构相同。在本例中,响应为 Record。getRecord
注意
此示例演示如何通过返回的 JSON 对象进行数据访问。要简化数据访问,请使用 getFieldValue(record, field)。
处理 Lightning 数据服务中的错误
当服务器上无法访问资源(如记录或对象)时,Lightning 数据服务将返回错误。
例如,如果将无效的输入传递到线路适配器,例如无效的记录 ID 或缺少必填字段,则会发生错误。如果记录不在缓存中且服务器处于脱机状态,也会返回错误。此外,当删除资源或更新其共享或可见性设置时,该资源可能会在服务器上变得不可访问。
错误值
错误对象是根据 Fetch API 的 Response 对象建模的。它包含响应的正文以及状态代码和消息。FetchResponse
body(对象或数组)- 响应的正文,由底层 API 定义。ok(Boolean) – 指定响应是否成功。对于错误,始终为 ,并且包含 400–599 范围内的状态。okfalsestatus(数字)- 包含响应的状态代码,例如,如果找不到资源,则为 404,如果内部服务器错误为 500。statusText(String) – 包含与状态代码对应的状态消息,例如,状态代码为 404。NOT_FOUND
例
使用 error 对象处理电线适配器返回的错误。getRecord
<template>
<lightning-card title="Handle Error" icon-name="standard:contact">
<template lwc:if={error}>
<p>{error}</p>
</template>
</lightning-card>
</template>JavaScript 代码检查错误正文是数组还是对象,并返回错误消息。
import { LightningElement, api, wire, track } from "lwc";
import { getRecord } from "lightning/uiRecordApi";
const fields = [
// This invalid field causes @wire(getRecord) to return an error
"Contact.invalidField",
];
export default class WireGetRecordDynamicContact extends LightningElement {
@api recordId;
@track error;
@wire(getRecord, { recordId: "$recordId", fields })
wiredRecord({ error, data }) {
if (error) {
this.error = "Unknown error";
if (Array.isArray(error.body)) {
this.error = error.body.map((e) => e.message).join(", ");
} else if (typeof error.body.message === "string") {
this.error = error.body.message;
}
this.record = undefined;
} else if (data) {
// Process record data
}
}
}车身有效载荷
错误响应的正文取决于返回它的 API。
- UI API 读取操作(如线路适配器)以对象数组的形式返回。
getRecorderror.body - UI API 写入操作(如线路适配器)作为对象返回,通常带有对象级和字段级错误。
createRecorderror.body - Apex 读取和写入操作作为对象返回。
error.body - 网络错误(如脱机错误)作为对象返回。
error.body
将 Wire Service 与基本组件配合使用
为了简化记录数据的显示和操作并加快开发速度,请使用基本组件。
注意
让用户查看、编辑和创建 Salesforce 记录的最简单方法是使用组件。请参见比较基本组件。lightning-record*form
使用基本组件获取用户输入
若要创建自定义用户界面,或者如果不符合要求,请考虑将线路服务与其他基本组件一起使用。例如,使用 和 组件来构建自定义表单或显示记录数据。lightning-record*formlightning-inputlightning-formatted-*
有关这些组件的更多信息,请参阅组件参考。lightning-checkbox-group
显示两个或多个复选框,用于选择单个或多个选项。lightning-combobox
显示可选选项的下拉列表(选择列表)。lightning-input
根据用户输入的指定类型显示字段。lightning-input-address
显示地址输入的复合字段。
有关与 Wire Service 一起使用的示例,请参阅 github.com/trailheadapps/lwc-recipes 存储库中的组件。lightning-inputldsCreateRecordlightning-input-location
显示地理位置输入的复合字段。lightning-input-name
显示名称输入的复合字段。lightning-input-rich-text
显示带有用于设置内容格式的工具栏的富文本编辑器。lightning-radio-group
显示两个或多个复选框,用于选择单个或多个选项。lightning-textarea
显示多行文本输入字段。
尽管支持许多字段类型,但在使用不同的字段类型时,请考虑其他基本组件。lightning-input
假设您希望在用户界面中包含带有名字和姓氏字段的称呼选择列表。您可以添加 for the salutation 选择列表或使用 .下一个示例用于显示称呼、名字和姓氏字段及其当前值。要确定哪个基本组件最适合您的用例,请参阅组件参考。lightning-comboboxlightning-input-namelightning-input-name
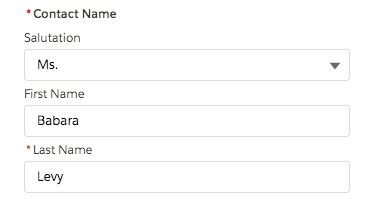
示例:创建自定义表单
本示例创建一个自定义窗体,以显示和编辑联系人的称呼、名字和姓氏的值。这些字段显示联系人记录中的当前值。
注意
您可以使用这些组件以更少的代码行获得类似的结果。lightning-record*form
<template lwc:if={contact.data}>
<div class="slds-m-around_medium">
<lightning-input-name
label="Contact Name"
first-name={firstname}
last-name={lastname}
salutation={salutation}
options={salutations}
class="slds-m-bottom_x-small"
required>
</lightning-input-name>
</div>
</template>
若要在字段中显示初始值,请使用电线适配器。getRecord
要填充 的选择列表选项,请使用电线适配器。此示例使用默认记录类型 Id。要显示当前选定的称呼值,请导入字段引用。lightning-input-namegetPicklistValuesContact.Salutation
import { LightningElement, api, wire } from "lwc";
import { getRecord } from "lightning/uiRecordApi";
import { getPicklistValues } from "lightning/uiObjectInfoApi";
import FIRSTNAME_FIELD from "@salesforce/schema/Contact.FirstName";
import LASTNAME_FIELD from "@salesforce/schema/Contact.LastName";
import SALUTATION_FIELD from "@salesforce/schema/Contact.Salutation";
const namefields = [FIRSTNAME_FIELD, LASTNAME_FIELD, SALUTATION_FIELD];
export default class GetContactName extends LightningElement {
@api recordId; // provided by the contact record page
@wire(getPicklistValues, { recordTypeId: "012000000000000AAA", fieldApiName: SALUTATION_FIELD })
salutationValues;
@wire(getRecord, { recordId: "$recordId", fields: namefields })
contact;
get firstname() {
return this.contact.data.fields.FirstName.value;
}
get lastname() {
return this.contact.data.fields.LastName.value;
}
get salutation() {
return this.contact.data.fields.Salutation.value;
}
// creates the options array for lightning-input-name
get salutations() {
let salutationOptions = [];
Object.entries(this.salutationValues.data.values).forEach((val) => {
let values = val[1];
salutationOptions.push({ label: values.label, value: values.value });
});
return salutationOptions;
}
}使用基本组件显示记录数据
显示记录数据的最简单方法是使用 或 。若要在自定义用户界面中显示记录数据,请考虑使用以下基本组件。有关这些组件的更多信息,请参阅组件参考。lightning-record-formlightning-record-view-formlightning-formatted-address
对于地址复合字段。 显示一个地址,其中包含指向 Google 地图上给定位置的链接。该链接将在新选项卡中打开。静态地图可以与地址一起显示,以获得更好的上下文。lightning-formatted-addresslightning-formatted-date-time
用于日期或日期/时间字段。 显示日期和时间。lightning-formatted-date-timelightning-formatted-email
对于电子邮件字段。 将电子邮件显示为带有 URL 方案的超链接。lightning-formatted-emailmailto:lightning-formatted-location
对于地理位置字段。 使用格式显示以十进制度表示的地理位置。lightning-formatted-locationlatitude, longitudelightning-formatted-name
对于名称字段。 显示可以包含问候语和后缀的名称。lightning-formatted-namelightning-formatted-number
对于货币、数字和百分比字段。 以指定格式显示数字。lightning-formatted-numberlightning-formatted-phone
对于电话字段。 将电话号码显示为带有 URL 方案的超链接。lightning-formatted-phonetel:lightning-formatted-rich-text
对于富文本字段。 显示使用列入许可名单的标记和属性设置格式的富文本。lightning-formatted-rich-textlightning-formatted-text
对于文本字段。 显示文本,用换行符替换换行符,并添加链接。lightning-formatted-textlightning-formatted-time
对于时间字段。 以用户的区域设置格式显示时间。lightning-formatted-timelightning-formatted-url
对于 url 字段。 将 URL 显示为超链接。lightning-formatted-url
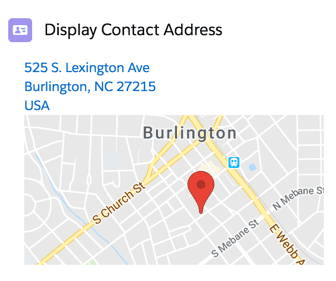
示例:使用地图显示自定义记录
本示例在带有静态地图的联系人记录页上显示地址。点击地址或地图即可在 Google 地图上打开该位置。由于 和 组件不提供静态映射,因此该示例使用该组件。lightning-record-formlightning-record-view-formlightning-formatted-address
<template>
<lightning-card title="Display Contact Address" icon-name="standard:contact">
<template lwc:if={contact.data}>
<div class="slds-m-around_medium">
<lightning-formatted-address
street={street}
city={city}
country={country}
province={state}
postal-code={postal}
show-static-map
></lightning-formatted-address>
</div>
</template>
</lightning-card>
</template>
若要显示地址复合字段,请使用电线适配器。getRecord
import { LightningElement, api, wire } from "lwc";
import { getRecord } from "lightning/uiRecordApi";
import STREET_FIELD from "@salesforce/schema/Contact.MailingStreet";
import CITY_FIELD from "@salesforce/schema/Contact.MailingCity";
import STATE_FIELD from "@salesforce/schema/Contact.MailingState";
import COUNTRY_FIELD from "@salesforce/schema/Contact.MailingCountry";
import POSTAL_FIELD from "@salesforce/schema/Contact.MailingPostalCode";
const FIELDS = [STREET_FIELD, CITY_FIELD, STATE_FIELD, COUNTRY_FIELD, POSTAL_FIELD];
export default class GetContactAddress extends LightningElement {
@api recordId; // provided by the contact record page
@wire(getRecord, { recordId: "$recordId", fields: FIELDS })
contact;
get street() {
return this.contact.data.fields.MailingStreet.value;
}
get city() {
return this.contact.data.fields.MailingCity.value;
}
get state() {
return this.contact.data.fields.MailingState.value;
}
get country() {
return this.contact.data.fields.MailingCountry.value;
}
get postal() {
return this.contact.data.fields.MailingPostalCode.value;
}
}