学习目标
在此项目中,您将:
- 安装使用Lightning Web Components Open Source所需的工具。
- 使用Lightning Web Components Open Source创建数据服务模块。
- 使用Web组件和最新的Web标准创建示例会议管理应用程序。
介绍
Web标准的创新水平达到了前所未有的高度,令人兴奋。现在,需要框架的许多功能已成为标准配置。您不再需要专有的组件模型,专有的语言扩展,专有的模块等等。核心堆栈的标准化为新型框架打开了大门:这些框架的主要任务不再是填补核心堆栈中的空白,而是在标准堆栈的顶部提供薄薄的专业服务。现在适合大型应用程序开发。好处是巨大的。
- 通用且可互操作的组件模型
- 通用编程模型
- 可转让的技能使寻找和发展开发人员更加容易
- 更好的性能,因为核心功能是在Web引擎中本地实现的,而不是在JavaScript中编写的框架抽象中实现的
Lightning Web Components Open Source是基于Web标准构建的新型轻量级框架的实现。它使用自定义元素,模板,影子DOM,装饰器,模块和ECMAScript 6及更高版本中可用的其他新语言构造。
在此项目中,您将使用Lightning Web Components Open Source创建示例会议管理应用程序。此项目是向您介绍Lightning Web Components的三个项目系列中的第一个。
你建造什么
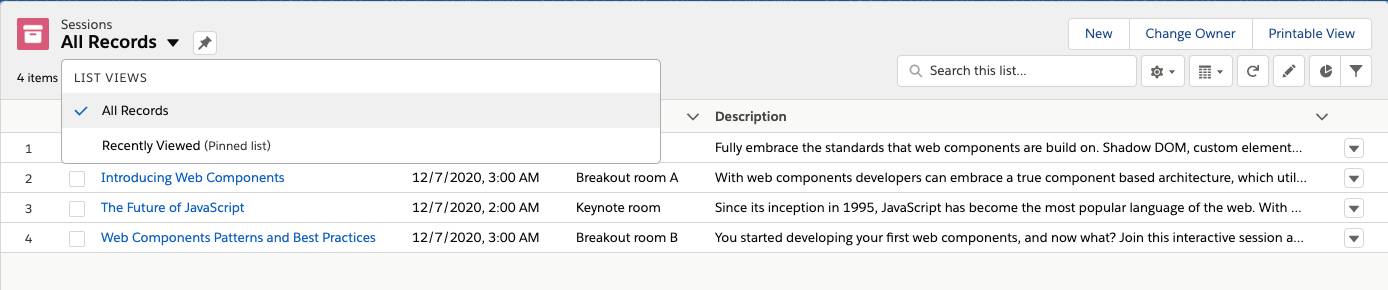
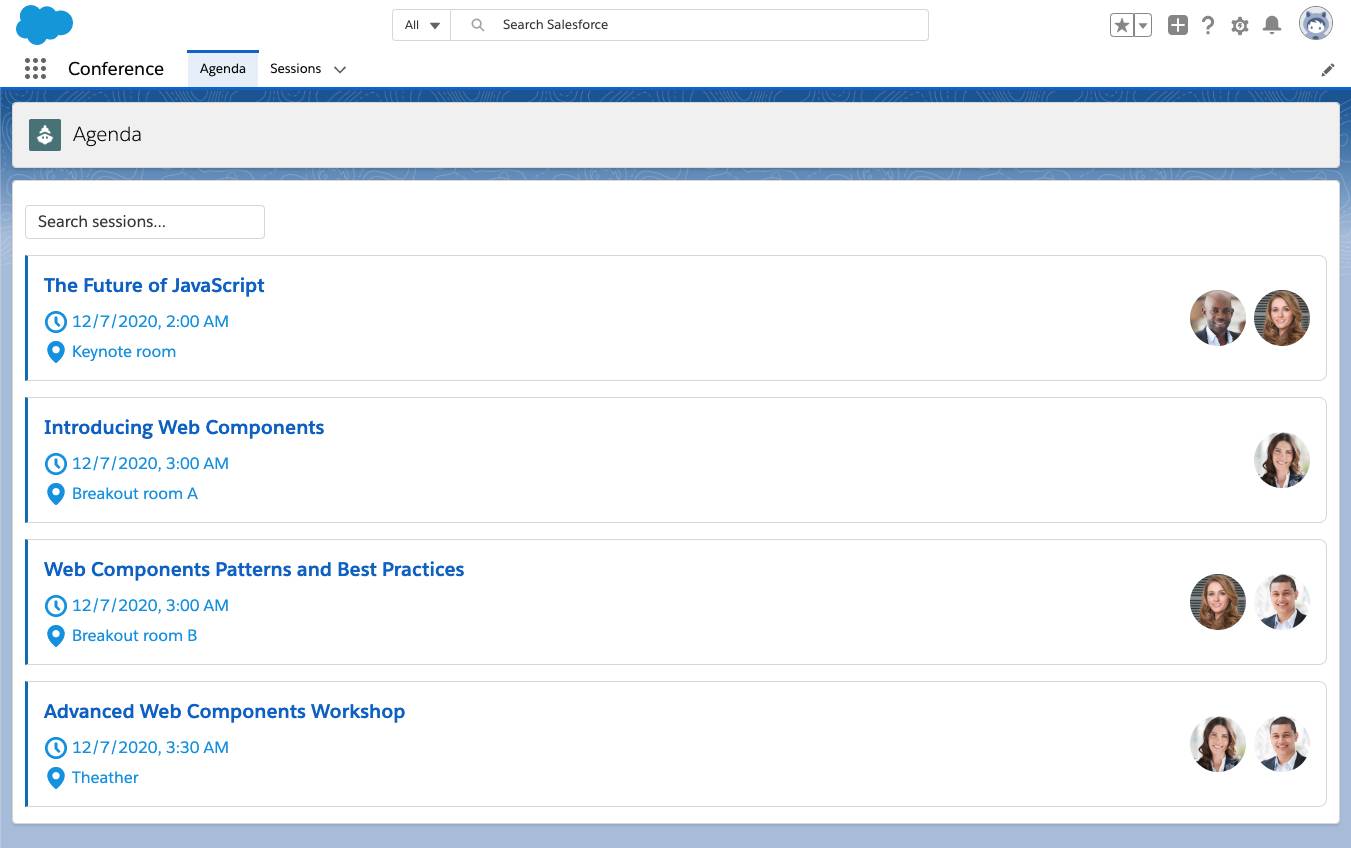
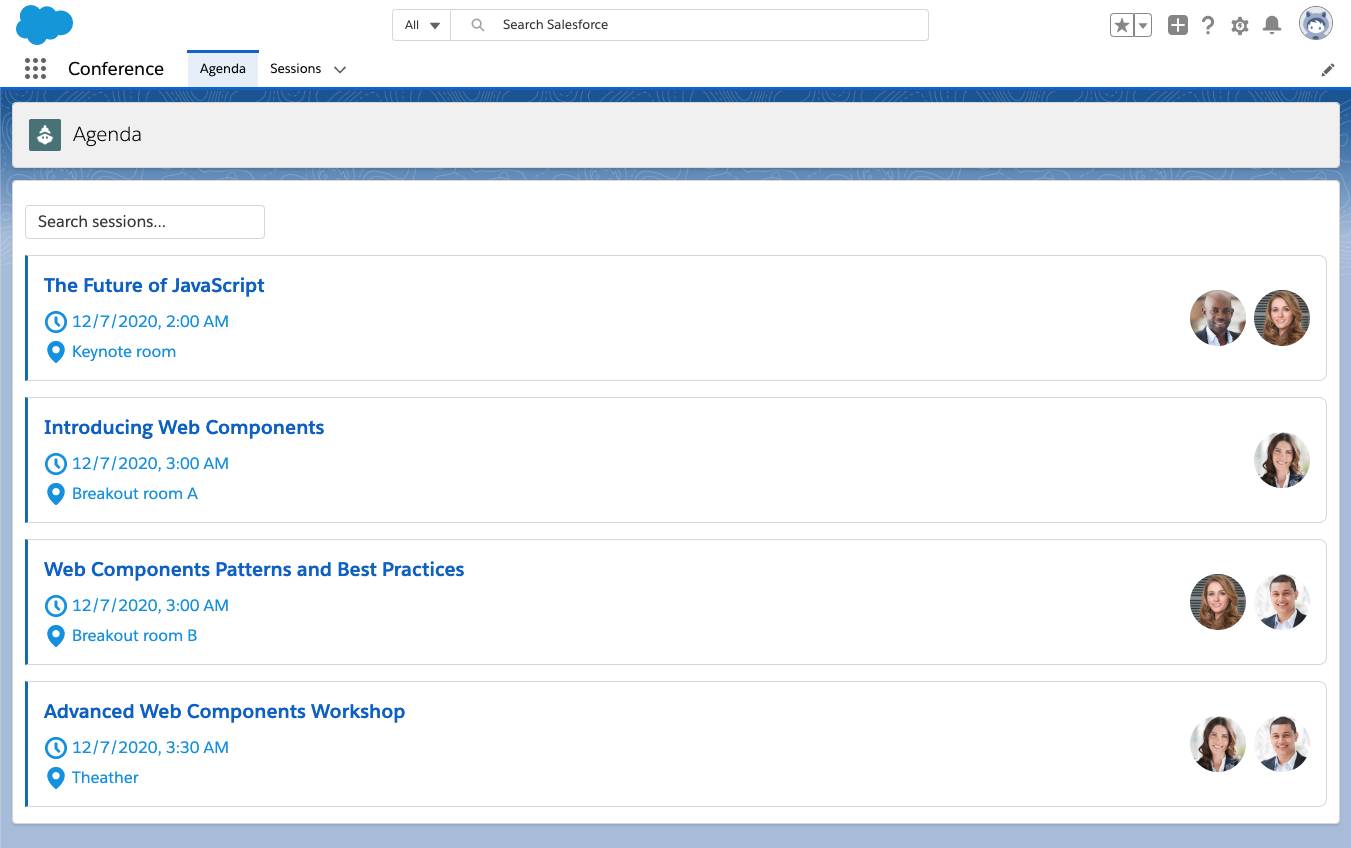
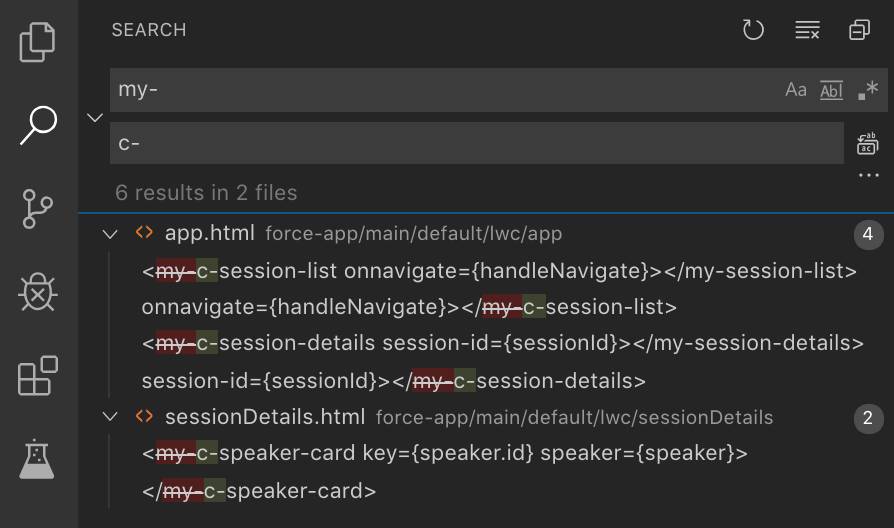
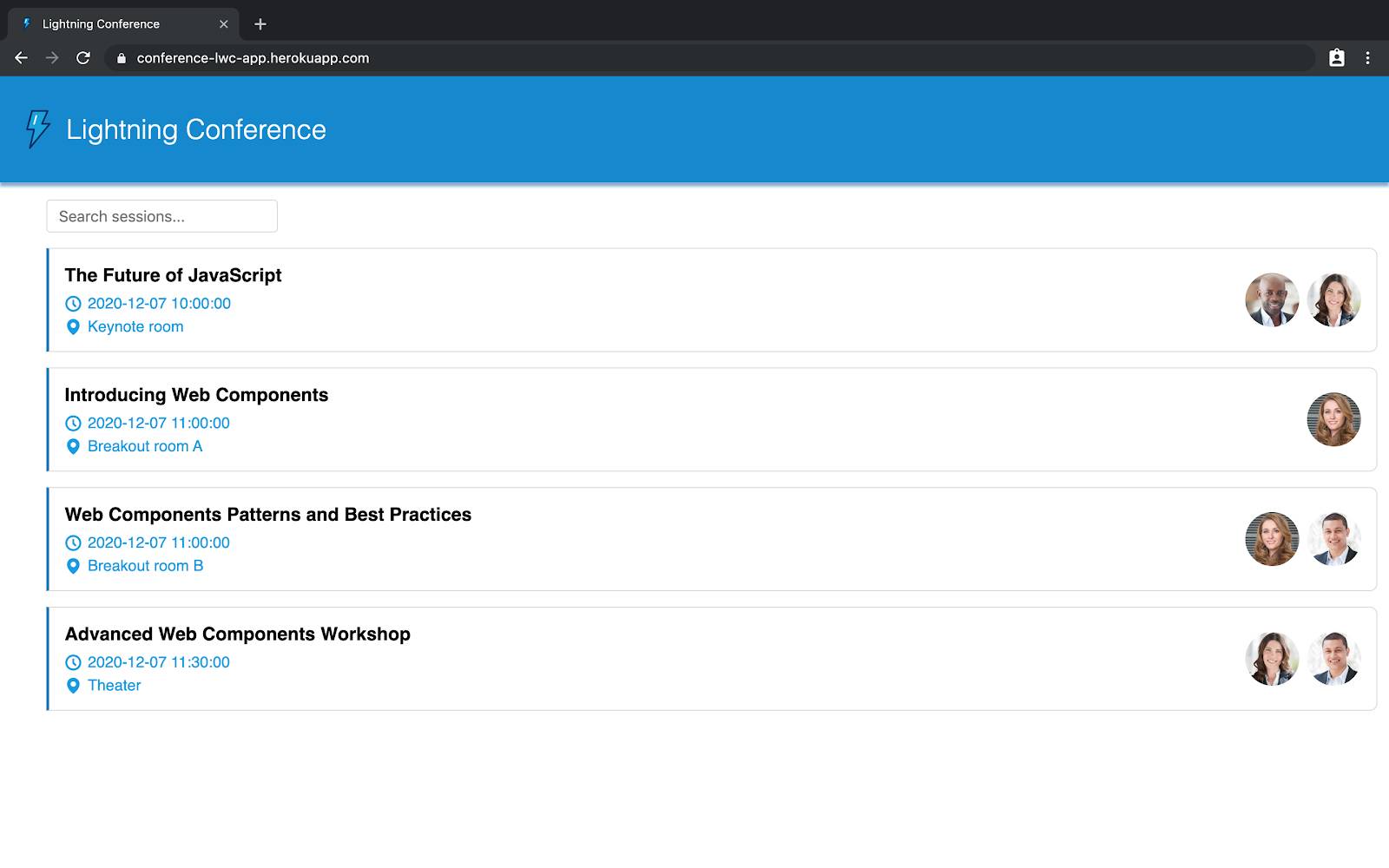
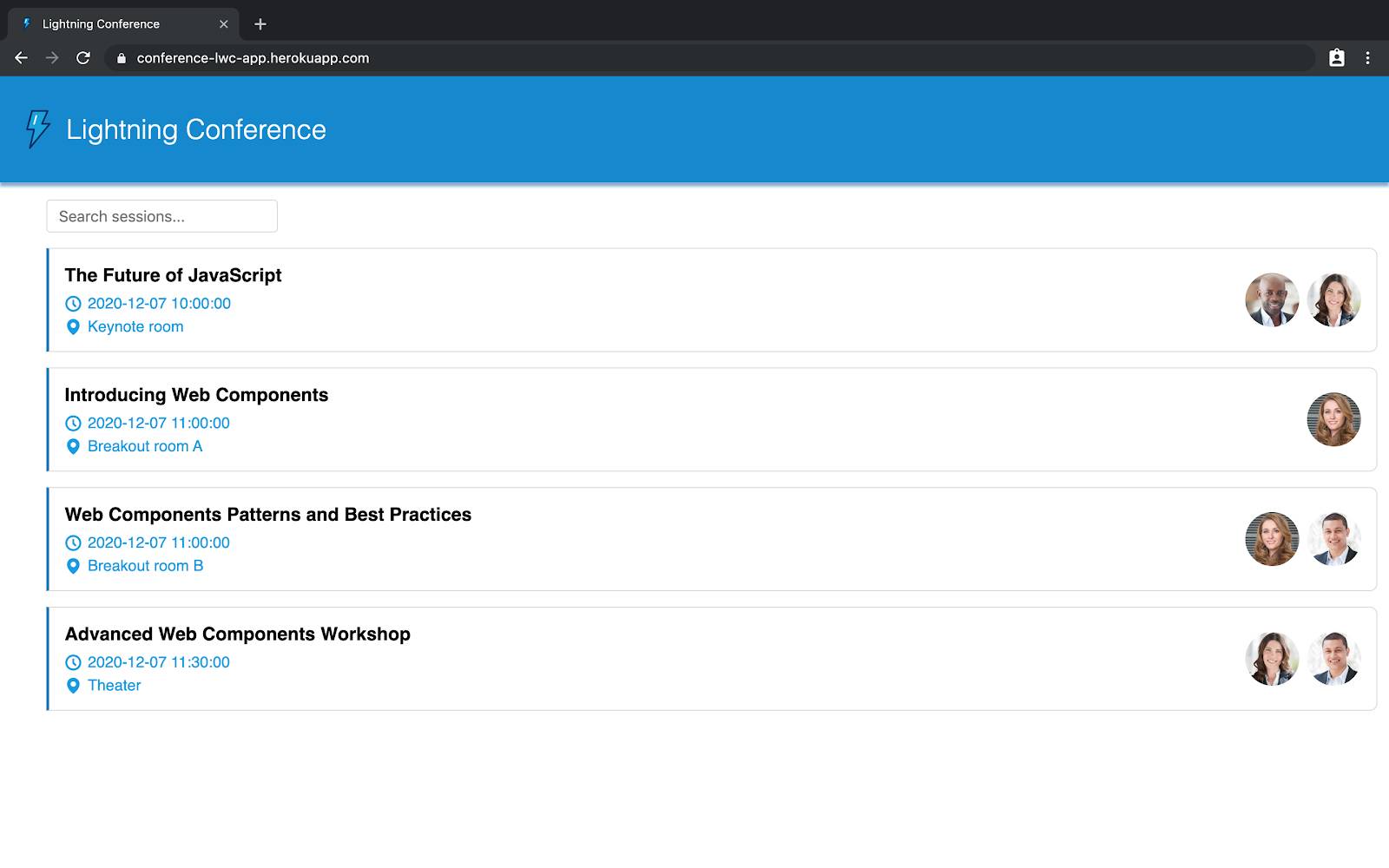
要创建会议管理应用程序,您需要构建并组装多个Web组件:应用程序容器,会议会话列表(以下屏幕截图),特定会话的详细信息等等。
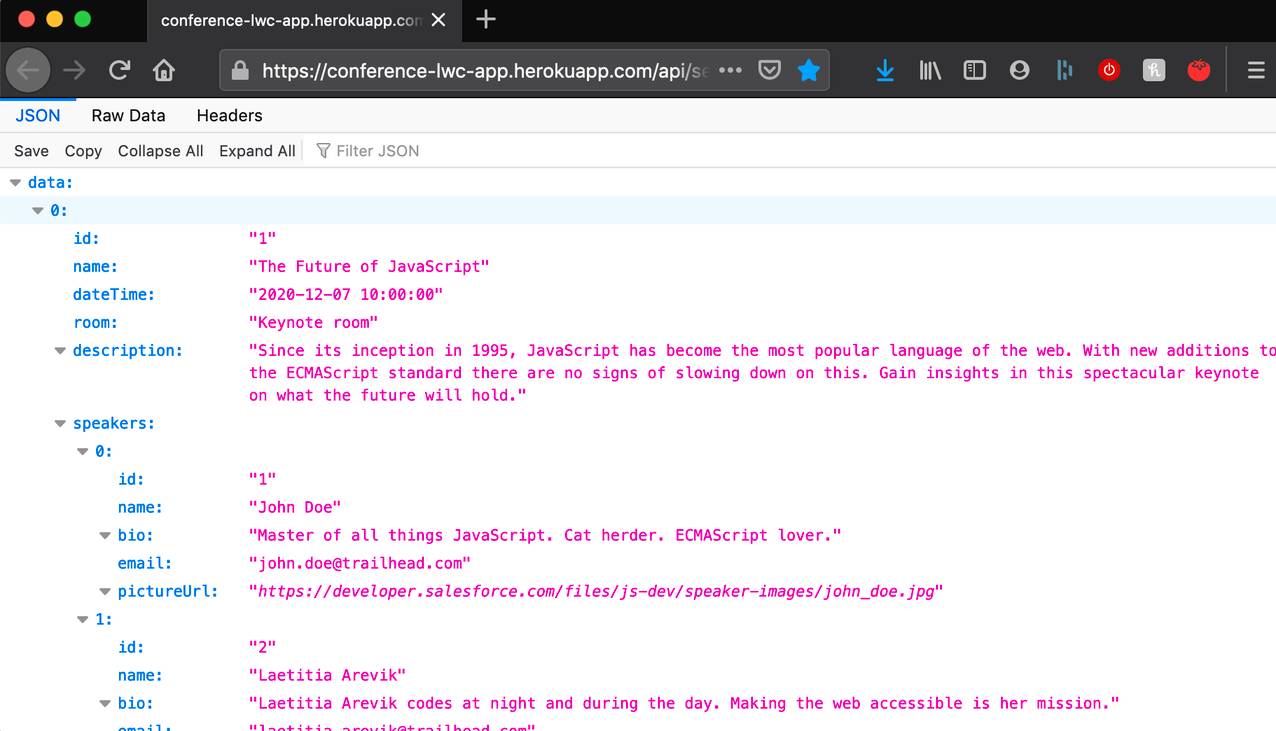
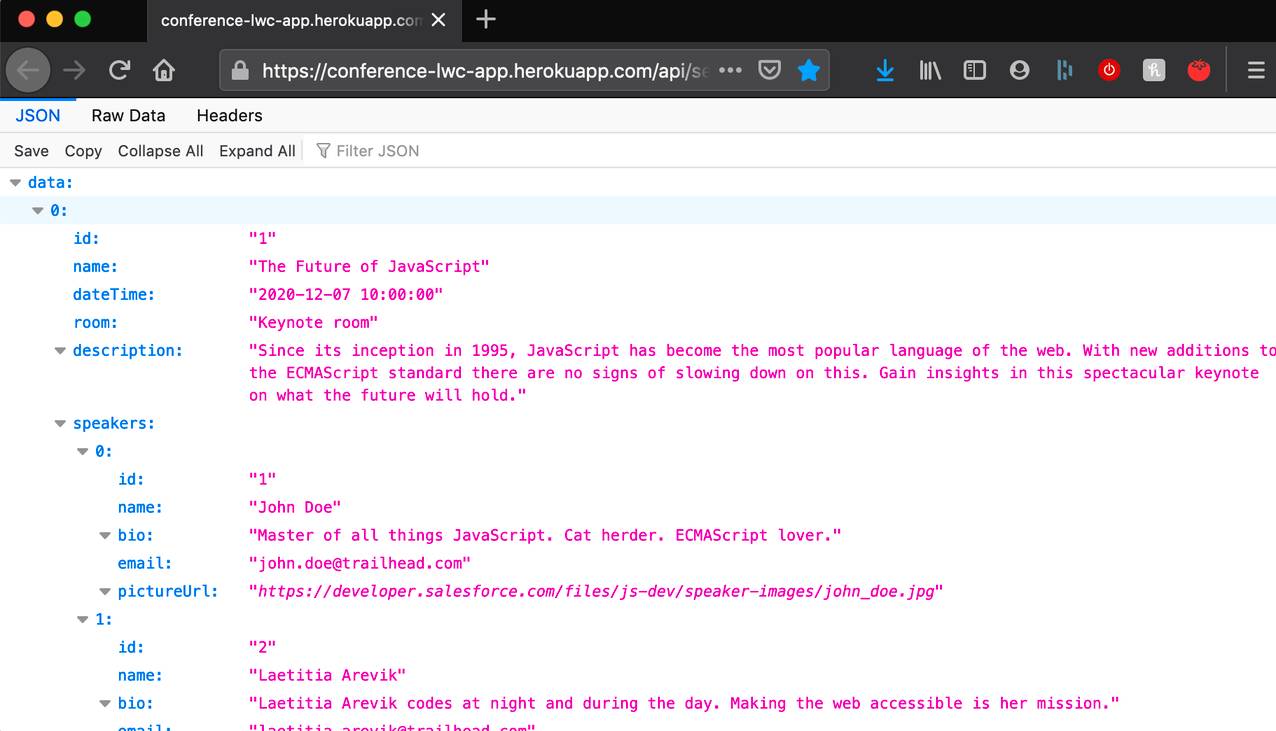
让我们看看您将要创建什么:https : //conference-lwc-app.herokuapp.com。

既然您知道了Lightning Web Components框架是什么以及正在构建什么,那么该开始了!
创建闪电Web组件应用程序
使用Lightning Web Components Open Source创建应用程序的最快方法是使用 create-lwc-app CLI(命令行界面)。
重要笔记
- 确保在系统上安装了LTS版本的Node.js。
create-lwc-app依赖npx于npm 5.2中引入的Node包运行器()。如果您的系统上未安装Node.js,则可以在此处https://nodejs.org/安装 。
- 确保已
git安装。您可以在这里https://git-scm.com/downloads安装 。
create-lwc-app创建Lightning Web Components开源应用程序不是必需的。Lightning Web Components Open Source作为 npm模块提供https://github.com/salesforce/lwc/tree/master/packages/%40lwc,您可以使用Webpack或Rollup创建自己的构建过程。
要创建名为的应用程序conference-app,请打开命令行,然后键入:
如果使用Windows操作系统,并且要使用非基于Chromium的Edge浏览器,请键入以下命令:
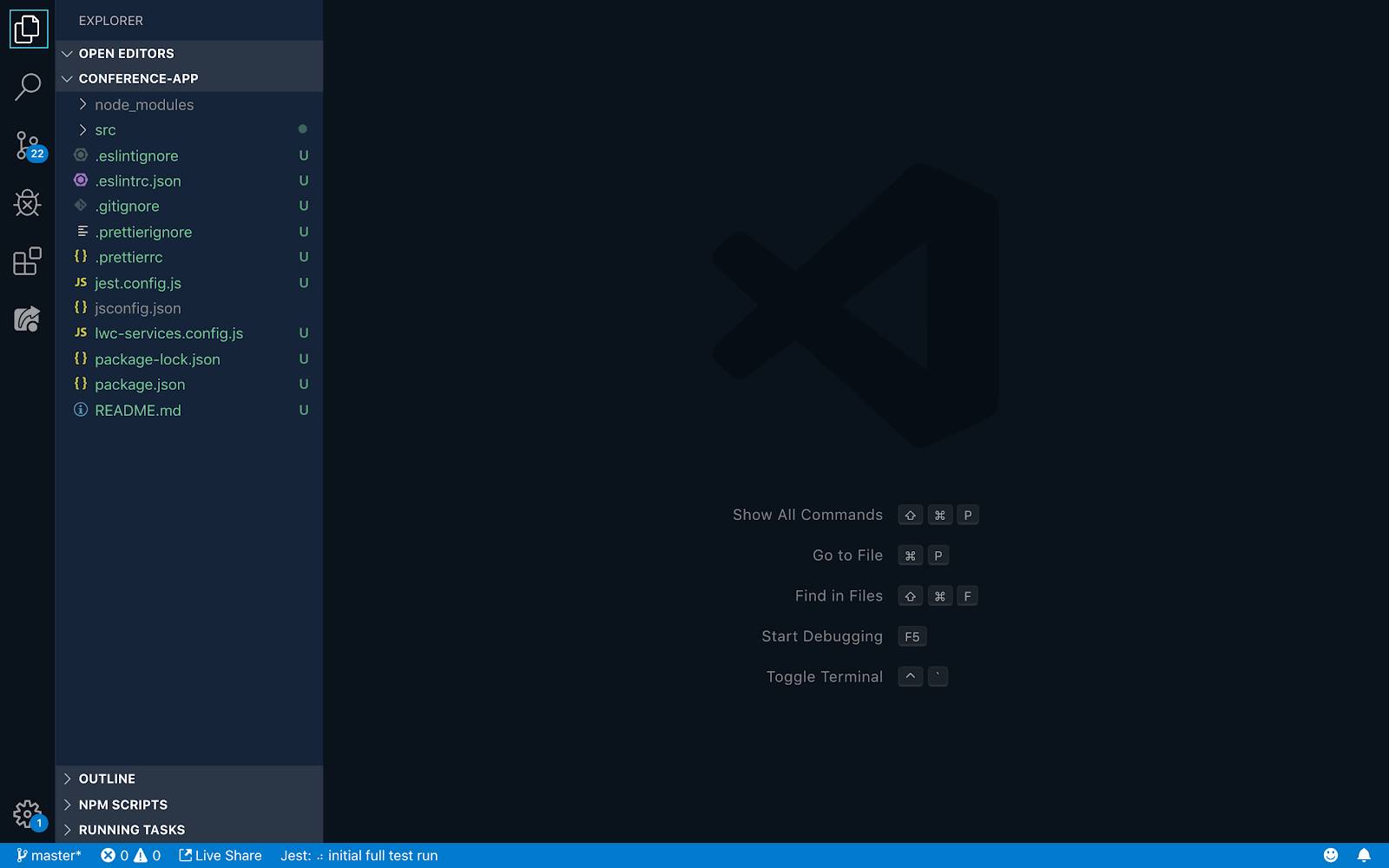
此命令创建默认的项目结构和一个简单的应用程序以帮助您入门。作为该过程的一部分,CLI将安装框架,工具依赖项并创建应用程序。
应用程序创建过程完成后,您应该看到以下消息:
🎉在/ YOUR / FILE / STRUCTURE / conference-app中创建了会议应用程序。检出package.json的scripts部分开始。
运行新应用
在命令行上,键入:
cd conference-appnpm run watch
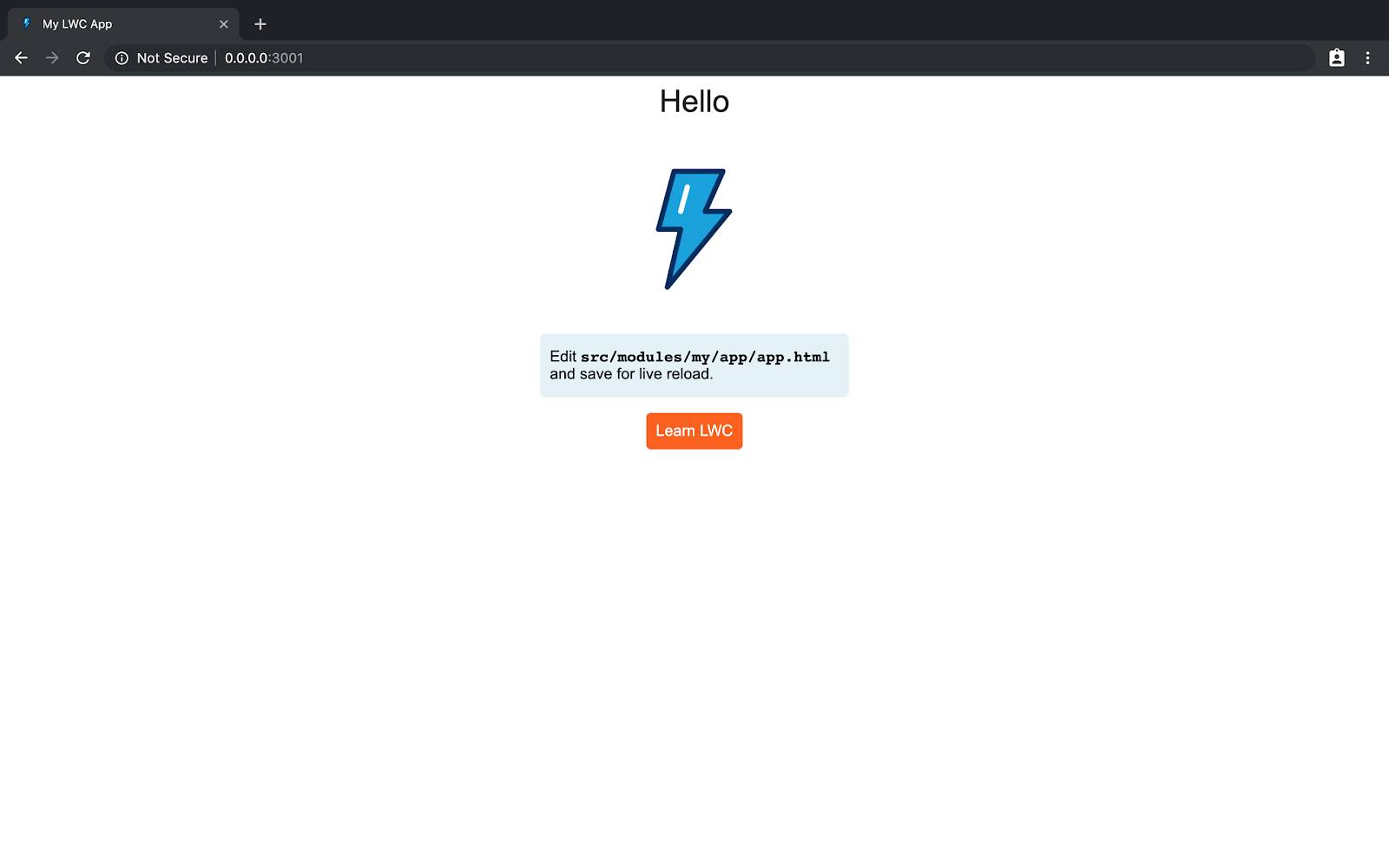
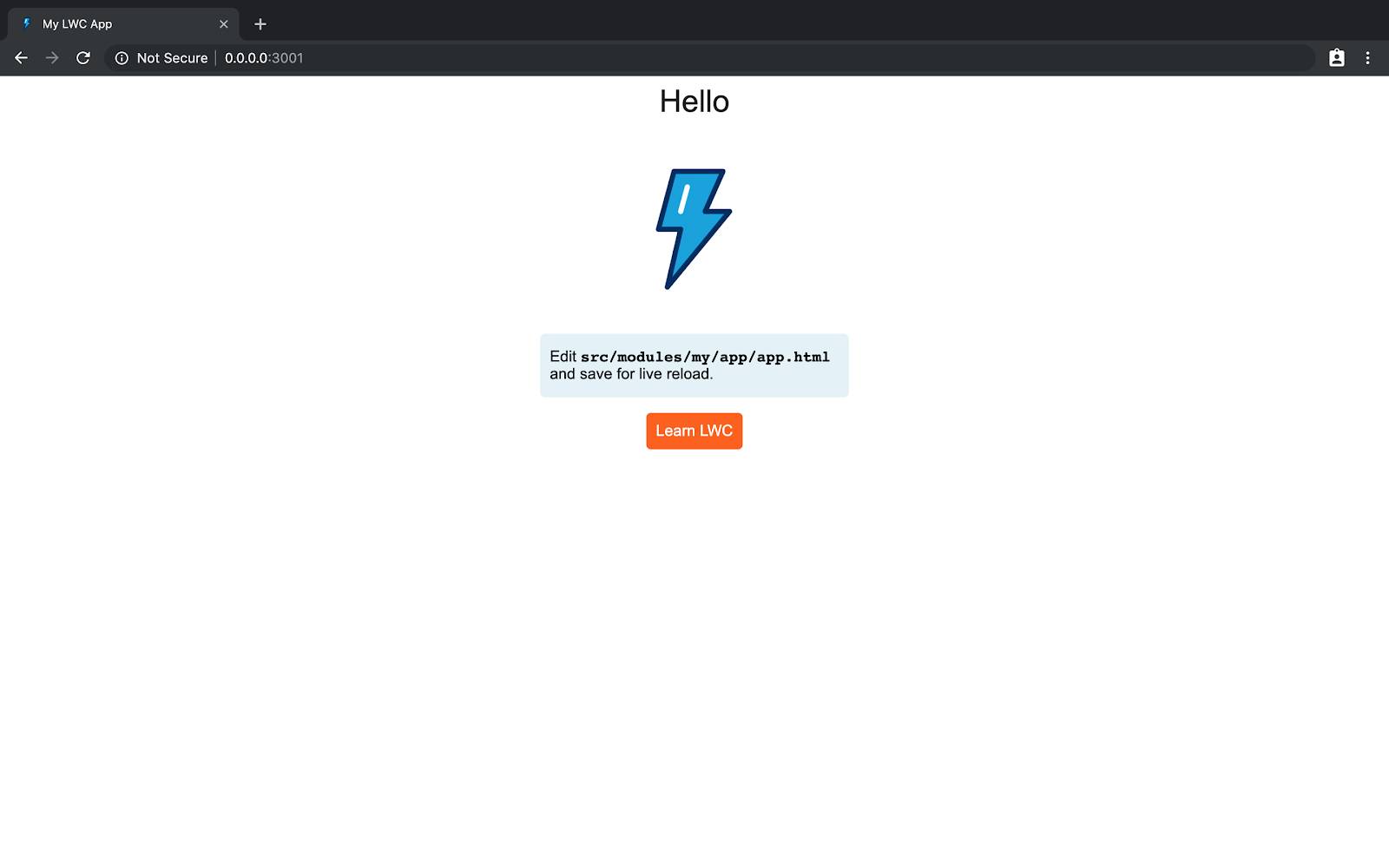
- 在浏览器窗口中,对于Mac ,导航至http:// localhost:3001; 对于Windows ,导航至 http://0.0.0.0:3001,以访问默认应用程序。

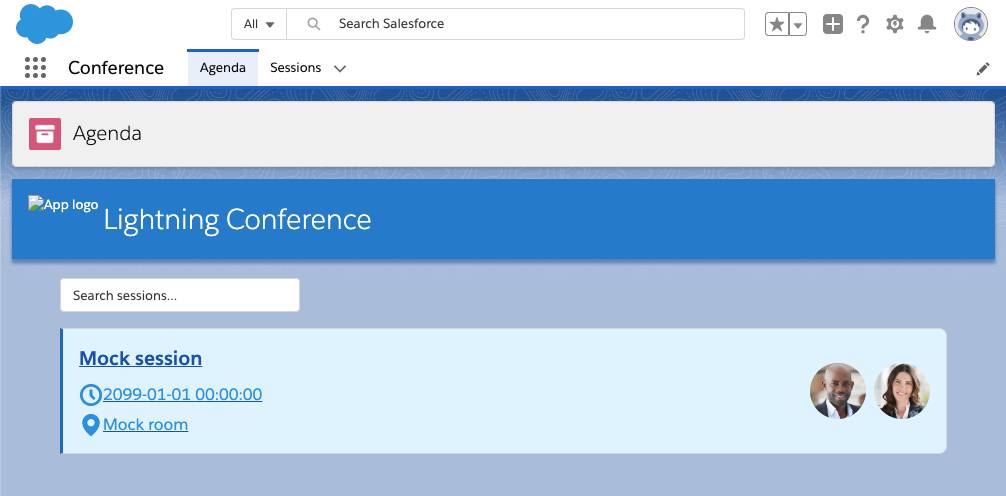
恭喜你!您已经创建了第一个Lightning Web Component开源应用程序。在下一步中,您将修改默认应用程序。
我们不会检查您的任何本地开发。单击 验证步骤转到项目的下一步。














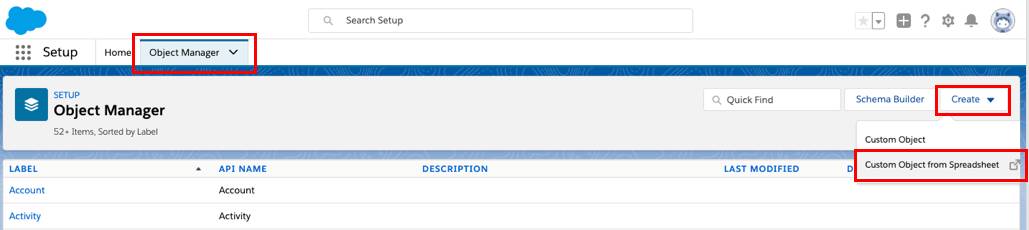
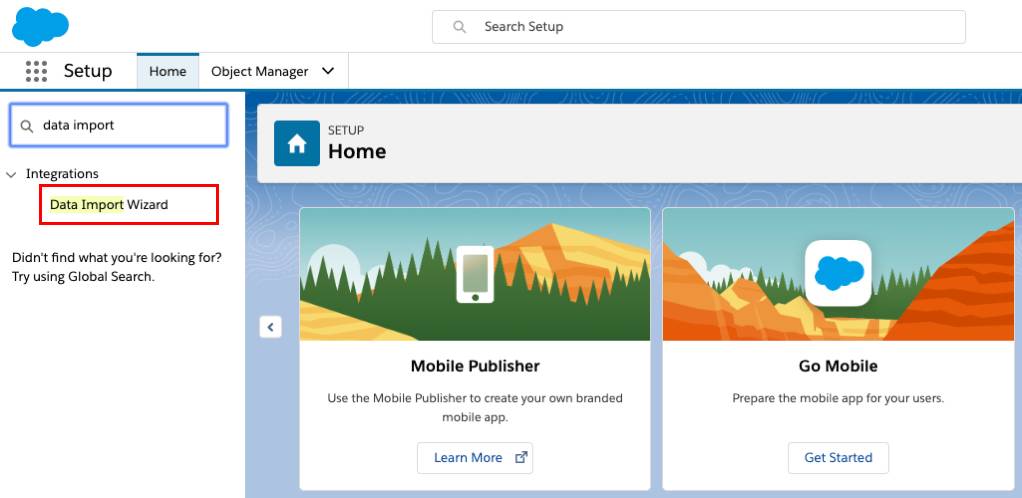
 选择设置。
选择设置。



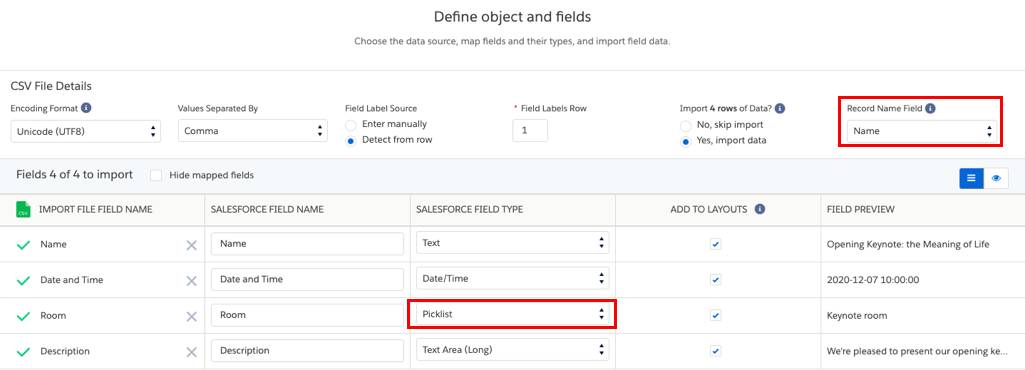
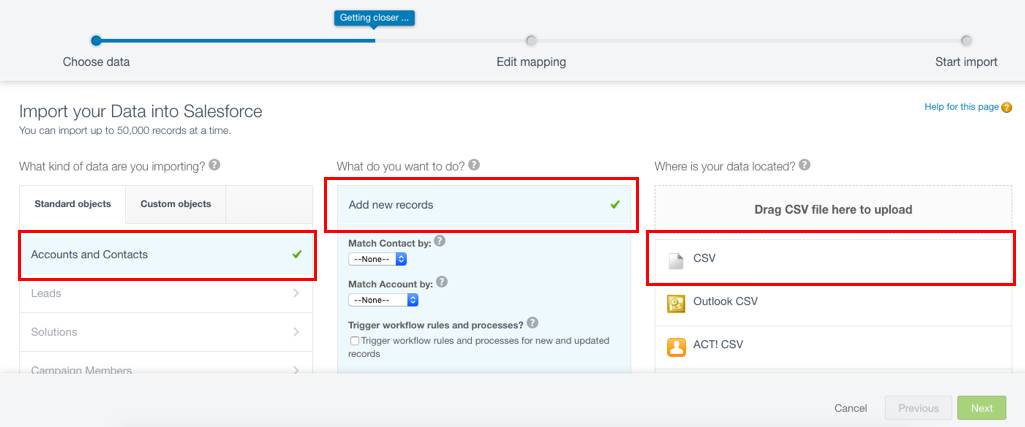
 )中,找到并选择Sessions。
)中,找到并选择Sessions。