Visual Studio Code 是一个功能强大的源代码编辑器,它与 Salesforce 扩展包一起为您提供了用于 Salesforce 开发的全面基础结构。
建议通过访问 Visual Studio Code 文档来详细了解 Visual Studio Code 中的可用功能。然后回到这里,了解特定于 Salesforce 开发的功能。您会看到,组织浏览器等功能,以及通过命令面板轻松访问命令,使 Salesforce 开发变得轻而易举!
更改或打开默认组织
Salesforce Extensions for VS Code 针对您设置为开发默认组织的组织运行命令。在软件包开发模型中,您的默认组织通常是临时组织。在组织开发模型中,它通常是沙盒、Developer Edition (DE) 组织或 Trailhead Playground。
若要设置或更改要针对其开发的组织,请在 VS Code 页脚中单击组织的名称或插件图标 ()。然后,选择其他组织,或选择 SFDX: Set a Default Org (SFDX: 设置默认组织) 以授权新组织。或者,打开命令面板并运行“SFDX:授权组织”或“SFDX:创建默认临时组织”。
要打开默认组织以便测试更改或使用声明性工具,请单击页脚中的浏览器图标 ()。或者,打开命令面板并运行 SFDX: Open Default Org。
要注销默认组织,请运行 SDFX:从默认组织注销。
命令面板
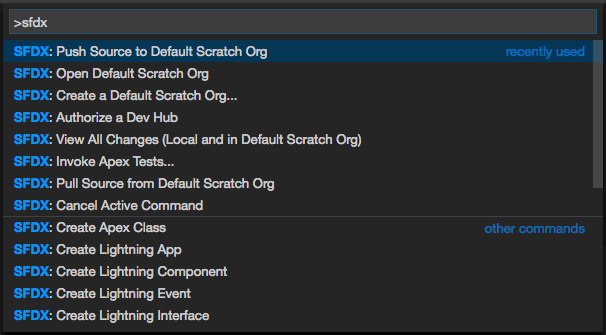
命令面板提供对许多命令的访问,以便进行 Salesforce 开发。
要从 Salesforce Extensions for VS Code 运行命令,请按 Ctrl+Shift+P(Windows 或 Linux)或 ⇧⌘P (macOS),然后在命令面板中键入 SFDX 以查看与 Salesforce 开发相关的命令。

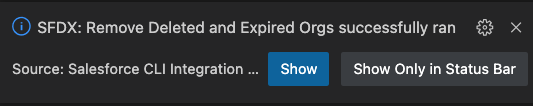
当命令完成运行(由于成功、失败或取消)时,窗口顶部会显示一条通知。
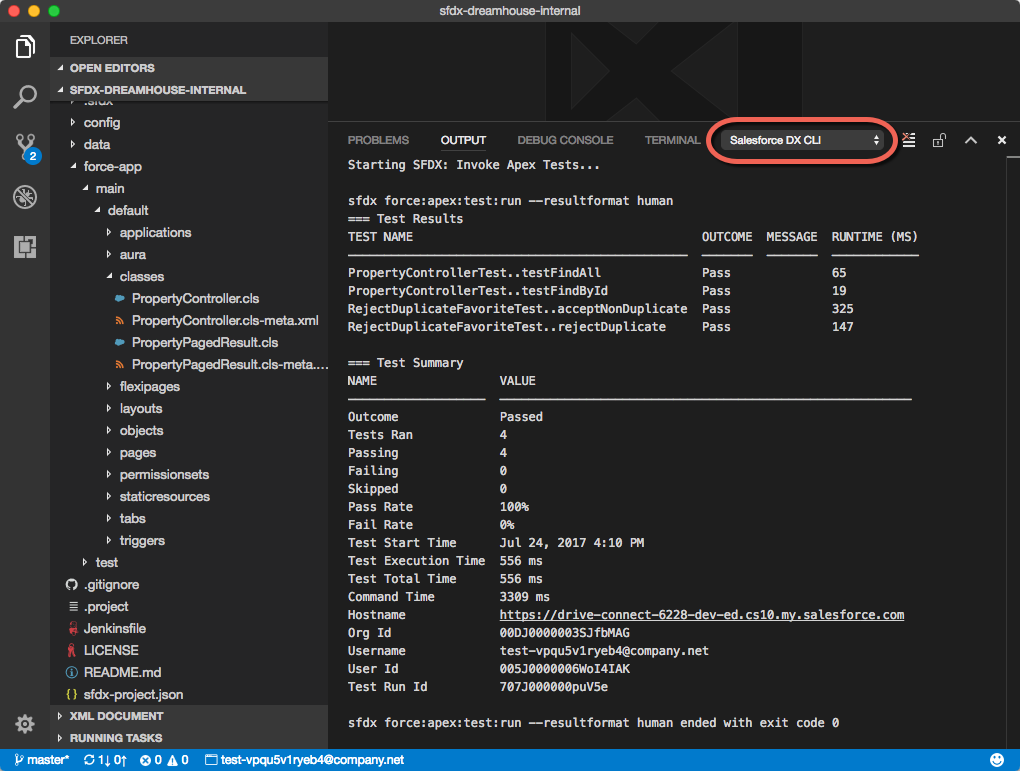
若要查看运行的命令的输出,请选择“查看>输出”,然后从下拉菜单中选择“Salesforce CLI”。或者,单击完成通知中的显示。

要清除 SFDX 命令之间的输出内容,请在 Salesforce 核心配置>选择“用户设置”>“设置”,然后选中“清除输出选项卡”。
项目浏览器
Salesforce 开发的核心是 Salesforce DX 项目。项目结构包含默认包目录 force-app:
your-app
├── README.md
├── sfdx-project.json
├── .sfdx
├── .vscode
│ ├── extensions.json
│ └── settings.json
├── force-app
| └── main
| └── default
| ├── aura
| ├── classes
| └── objects
└── manifest
└── package.xml
请参阅 Salesforce DX 项目结构和源格式,了解项目中的文件夹。
您将在项目中看到一些为您预填充的标准文件包括:
- .gitignore:可以更轻松地开始使用 Git 进行版本控制。
- .prettierrc 和 .prettierignore:更轻松地开始使用 Prettier 格式化 Aura 组件。
- .vscode/extensions.json 和 .vscode/launch.json:配置重播调试器,使其更易于发现和使用。
- .vscode/settings.json:默认情况下,此文件有一个设置,用于“保存时推送”或“部署”,该设置设置为 false。您可以更改此值或添加其他设置。
组织浏览器
内容
- 概述
- 列出和刷新元数据
- 检索组织元数据
组织浏览器通过显示组织元数据类型及其相应的组件,使检索元数据源变得容易。通过单击 VS Code 活动栏中的云图标来访问组织浏览器。 使用组织浏览器可以:
- 浏览您的组织元数据。
- 查看默认组织中可用的元数据类型及其对应的组件。
- 检索元数据源,而不使用清单文件。
概述

- 打开组织浏览器
- 刷新组织中可用的元数据类型
- 默认组织
- 元数据类型
- 元数据组件
- 刷新元数据类型的组件
- 检索元数据组件的源
- 检索元数据类型的所有组件的源
- 检索元数据组件的源代码并在 VS Code 中打开它
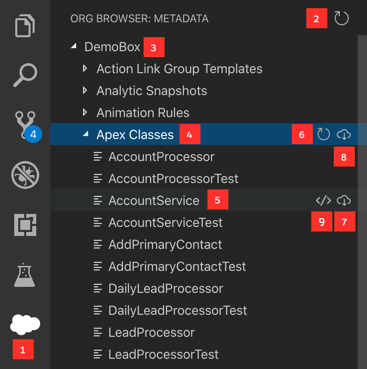
若要打开组织浏览器,请单击 VS Code 窗口 (1) 的“活动栏”中的云图标。
当您打开组织浏览器时,默认组织的所有元数据都保存在目录下的本地项目中,以最大程度地减少对组织的调用次数。.sfdx
列出和刷新元数据
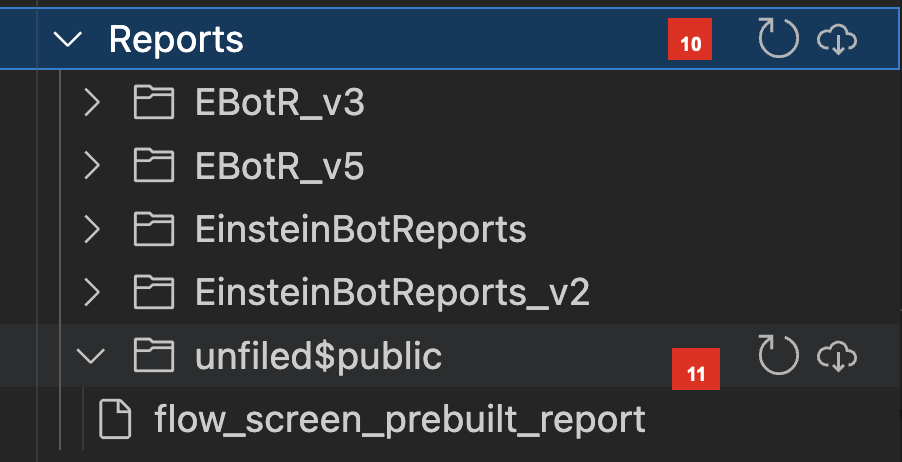
组织浏览器会列出默认组织中的所有元数据类型 (4)。要查看组件 (5),请展开元数据类型。当您使用“报表”、“仪表板”、“文档”和“EmailTemplates”等文件夹扩展元数据类型时,将显示所有可用文件夹。您可以通过展开文件夹来查看文件夹中的组件。展开元数据类型以查看字段及其类型信息。将显示以下字段类型的附加信息:Custom Object
- 字符串:string(length)
- TextAreas:TextArea(长度)
- 电子邮件:电子邮件(长度)
- 查找:查找(引用)
使用“组织浏览器”中的图标或“SFDX:刷新类型”和“SFDX:刷新组件”命令,在组织级别刷新元数据、元数据类型、元数据类型中的文件夹或文件夹中的组件。
- (2) 刷新组织中可用的元数据类型。
- (6) 刷新相应元数据类型的组件。
- (10) 刷新以仅更新元数据类型中的文件夹。
- (11) 刷新文件夹中的组件。

检索组织元数据
您可以检索单个元数据组件,也可以检索同一类型的所有组件。单击以下位置旁边的检索图标:
- 组件名称 (7),用于将组件检索到本地项目
- 元数据类型 (8) 检索该类型的所有组件
您可以通过单击元数据类型旁边的检索图标来检索文件夹元数据类型的所有文件夹,例如报表、仪表板、文档和电子邮件模板。检索文件夹时,仅检索有关该文件夹的信息并将其添加到文件中。要检索文件夹中的组件,请通过展开文件夹来查看文件夹中的组件,然后通过单击检索图标来检索单个组件。<folder>-meta.xml
目前,源代码将检索到 sfdx-project.json 文件中定义的默认包目录中。
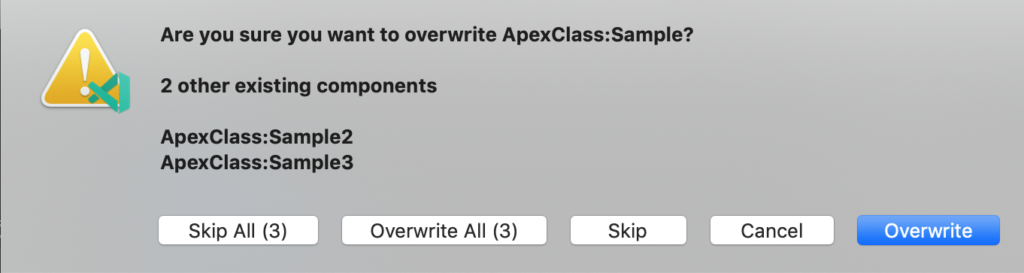
您还可以通过单击元数据类型旁边的检索按钮从默认组织中检索多个组件。如果检索组件覆盖了它,系统会提示您选择如何继续。

当您检索元数据类型的组件时,组织浏览器会自动刷新所选类型的组件列表,然后检索它们。此操作可确保扩展准确检查本地工作区中是否有现有组件。
注意:由于元数据 API 调用的异步性质,同时部署和检索可能会导致争用条件。为防止检索意外组件,请注意在部署操作进行时使用组织浏览器。
自定义代码模板
内容
- 概述
- 设置默认模板位置
- 设置模板位置示例
- 在 GitHub 上使用自定义模板
- 使用本地自定义模板
- 在 GitHub 中对远程模板进行更新
- 对本地模板进行更新
概述
在 VS Code 中创建元数据对象(如 Apex 类)时,使用自定义模板将自己的代码模板快速添加到源文件。模板是包含自定义代码的文件。您可以使用自定义模板来 –
- 将默认版权信息添加到项目中的新文件。
- 向 Aura 或 LWC 添加默认代码以启用新的 Apex 类,依此类推。
注意: 此 git repo 子目录包含元数据组件的官方 Salesforce 模板集合。只有对此目录中列出的文件所做的更新才会显示在 VS Code 的源文件中。您可以克隆此子目录,也可以将其复制到本地。您必须保持相同的文件夹结构。只需使用代码更新相关模板文件,并删除不想覆盖的文件即可。
设置默认模板位置
您可以将模板文件存储在本地目录或 GitHub 项目中。设置为您的自定义模板位置:customOrgMetadataTemplates
- 从 VS Code 中的终端运行命令。
sfdx config:set customOrgMetadataTemplates=<GitHub repo or local template directory> - 运行以确认配置设置已更新。
sfdx config:list
注意:文件夹中的配置文件将更新为格式为 的新条目。sfdx-config.json<project-folder>/.sfdx"customOrgMetadataTemplates": "<GitHub repo or local template directory>"
有关配置设置的更多信息,请参阅 CLI 运行时配置值。
设置模板位置示例
sfdx config:set customOrgMetadataTemplates=https://github.com/vscodeuser/salesforcedx-templates/tree/main/src/templates/将配置值设置为用户 GitHub 存储库上的目录。customOrgMetadataTemplatesvscodeusersfdx config:set customOrgMetadataTemplates=/Users/vscodeuser/CustomTemplateProject/MyCustomTemplates将配置值设置为本地计算机上的目录。customOrgMetadataTemplatesMyCustomTemplates
在 GitHub 上使用自定义模板
- 克隆此 git repo 子目录。
- 在克隆的存储库中,删除除包含要使用的模板的文件夹之外的所有文件夹。
- 对存储库中的自定义模板进行更新。
- 检查是否指向此存储库。
customOrgMetadataTemplates
使用本地自定义模板
Salesforce 扩展要求您的模板遵循与此存储库完全相同的文件夹结构和命名法。使用 CLI 为元数据对象指定模板时,没有此类限制。
- 在 VS Code 项目目录中创建一个文件夹来保存自定义模板。将文件夹命名为直观的名称,例如“MyCustomTemplates”。
- 仔细检查此 git 存储库中的文件夹和文件名,并创建包含要自定义的文件的同名子文件夹。例如,创建一个名为 并添加一个名为 的文件,以自定义默认的闪电控制器 JavaScript 文件,并创建一个名为 并添加一个名为的文件的子文件夹,以向 Apex 类添加自定义代码。
lightningappDefaultLightningController.jsapexclassDefaultApexClass.cls - 对自定义模板文件进行更新。
- 检查是否指向您的自定义模板目录。
customOrgMetadataTemplates
在 GitHub 中对远程模板进行更新
首次访问模板存储库时,VS Code 会在本地(在 macOS/Linux 或 Windows 上)下载模板文件。若要使用更新的模板,请清除本地缓存文件以再次下载模板文件。~/.sfdx/custom-templates%USERPROFILE%\.sfdx\custom-templates
对本地模板进行更新
如果模板位置位于计算机上,则对模板所做的任何更改都可以在保存后立即使用。如果未立即看到更改,请刷新 VS Code 窗口以清除 VS Code 缓存,然后查看反映的更改。
更漂亮的代码格式化程序
内容
- 先决条件
- 安装
更漂亮的代码格式化程序支持 Aura 和 Lightning Web 组件 (LWC) 以及 JSON、Markdown、HTML 和 JavaScript 等标准文件格式。如果您安装了 Dang Mai 创作的 Prettier Apex 插件,Prettier 也可以支持 Apex。
先决条件
此插件在您的环境中需要 NodeJS 和 npm。有关设置的详细信息,请参阅下载和安装 Node.js 和 npm。
安装
要安装 Prettier Apex 插件,请执行以下操作:
- 导航到项目的顶层
- 检查您的项目是否包含该文件。如果没有,请运行:并接受所有默认选项。
package.jsonnpm init - 跑:
npm install --save-dev --save-exact prettier prettier-plugin-apex
您必须在项目的根目录中创建一个配置文件。如果您想了解更多关于 Prettier 格式化选项的信息,请阅读其他配置选项。.prettierrc
{
"plugins": ["prettier-plugin-apex"],
"trailingComma": "none",
"overrides": [
{
"files": "**/lwc/**/*.html",
"options": { "parser": "lwc" }
},
{
"files": "*.{cmp,page,component}",
"options": { "parser": "html" }
}
]
}
注意: Aura 需要此设置。
"trailingComma": "none"
创建本地配置文件后,安装 VS Code 的 Prettier 扩展。如果要确保在保存所有文件时都格式化,请在“用户和工作区设置”中启用该设置。您可以将 Prettier 与预提交工具一起使用,以便在提交文件之前重新格式化文件。有关更多信息,请参阅设置 Git 挂钩。editor.formatOnSave
更漂亮的 Apex 插件运行速度比大多数其他格式化程序慢。由于保存是一项关键操作,因此您可以决定是否要等到插件完成格式化后再保存文件。了解 VS Code 如何处理缓慢的保存操作。
