Lightning Web Security 旨在让您的组件更轻松地使用安全编码实践。Lightning Locker 一直是所有 Lightning 组件的默认安全架构。Lightning Web Security (LWS) 正在取代 Lightning Locker for Lightning 组件。适用于 Lightning Web 组件和 Aura 组件的 LWS 已正式发布。
Lightning Web Security 以最新的 TC39 标准为蓝本,可为任何 UI 组件提供创新的可用安全性。这种方法使团队能够安全地使用来自第三方的代码,而不必担心跨站点脚本 (XSS) 攻击等威胁。其结果是,在UI层中控制代码执行的更安全方法,而不会迫使开发人员跳过障碍或放弃所需的功能。
好消息是,此技术不需要重构您的 LWC 代码,因为您的代码已经遵守 Lightning Locker 要求的安全实践。大多数现有的 Lightning Web 组件都可以在这种新架构中工作。
更好的消息是,您可以选择重构代码,让您的组件利用这项技术带来的新自由。您的组件在专用于命名空间的隔离 JavaScript 环境中运行,但它们可以从其他命名空间导入组件和模块,就好像它们都在同一环境中运行一样。命名空间隔离对组件是透明的,因为体系结构会无缝地为你处理它。因此,组件在 Lightning Locker 中运行时观察到的一些限制在 Lightning Web Security 中不是必需的。
我们将这些隔离环境称为 JavaScript 沙箱。每个命名空间都有一个专用的 JavaScript 沙盒。该体系结构管理在不同 JavaScript 沙箱中运行的组件的虚拟交互。
Lightning Web Security 的工作原理
与 Lightning Locker 一样,Lightning Web Security 的目标是防止 Lightning 组件干扰或访问属于平台代码或来自其他命名空间的组件的数据。Lightning Web Security 的体系结构使用不同的方法保护 Lightning Web 组件。
Salesforce 页面可以包含由多个公司创建的组件。由组织的开发人员团队创建的组件与 Salesforce 创建的组件共存。如果您创建应用程序并将其部署在 AppExchange 上,则您的组件将与 Salesforce 创建的组件以及安装应用程序的客户的组件共存。
如果不采取预防措施,组件可以访问全局对象,并从页面上的其他组件获取专用资源或数据。一种预防措施是按命名空间隔离组件,以便恶意组件无法访问其命名空间之外的组件资源。window
通过虚拟化实现隔离
实现隔离的行业标准是虚拟化。代码在虚拟环境中运行,虚拟环境是主机环境的副本。虚拟环境将主机资源的一小部分公开给在虚拟环境中运行的代码。多个虚拟环境在主机环境中同时运行,但在一个虚拟环境中运行的代码无法访问另一个虚拟环境的任何资源。恶意代码只能影响运行它的虚拟环境。
虚拟环境由在主机环境中运行的虚拟化引擎创建和管理。虚拟化引擎对主机环境的资源具有完全访问权限,并严格控制哪些资源可供各个虚拟环境使用。硬件平台和操作系统级别的虚拟化引擎示例包括 VMWare 和 Docker。
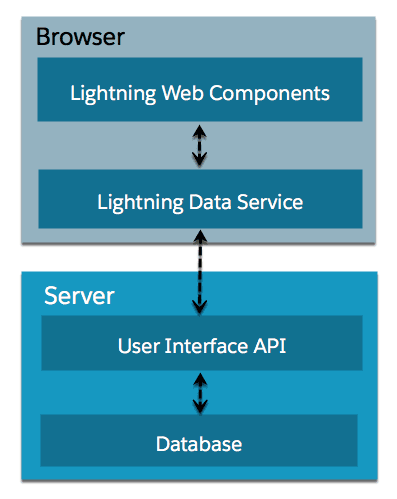
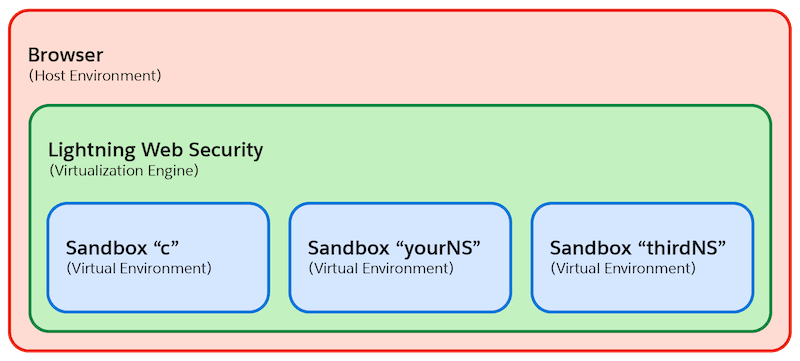
浏览器的虚拟化
将虚拟化概念深入到 Web 应用程序级别,主机环境是浏览器。Lightning Web Security 是在主机环境中运行的虚拟化引擎,用于创建和控制虚拟环境。命名空间 JavaScript 沙箱是虚拟环境。Lightning Web Security 授予每个虚拟环境对主机环境中特定资源的有限访问权限。这些资源包括全局对象、网络访问、Cookie 访问、本地存储等。

由于组件在其命名空间自己的虚拟环境中运行,Lightning Web Security 可以通过修改 JavaScript API 级别的代码来防止不安全的行为。修改或扭曲将应用于沙箱中。
虚拟化效果
为了说明通过沙盒进行虚拟化的效果,让我们看一些 cookie。组件可以存储 Cookie。平台代码(包括 LWS)也可以存储 cookie。在浏览器主机环境中,代码不受限制地运行。如果未启用 LWS,组件代码将在该领域中执行,并且可以访问所有 cookie,并且可以不受限制地查看其中的所有内容并对其执行任何操作。您不希望组件将 Cookie 存储在其他代码可以访问的地方。启用 LWS 后,组件代码通过在命名空间沙箱中运行来保护。当组件尝试访问 cookie 时,它们只能看到它们已设置的 cookie 以及他们有权访问的 cookie,因为 LWS 通过将它们包含在沙盒中来控制它们可以访问的内容。
例如,在命名空间的沙盒中,组件只能访问它设置的 cookie。LWS 通过向密钥添加前缀以将其与组件的沙箱相关联,在浏览器主机环境中以不同的方式呈现该 cookie。想要读取此 cookie 的代码在沙盒环境中运行,它可以按预期的方式读取 cookie,其中 .该组件不需要知道 cookie 密钥在浏览器主机环境中已更改,因为该组件无权访问其中的 cookie。如果在沙盒中更改了 cookie 的值,LWS 将负责在主机环境中更新 cookie 的值。LWS 管理 cookie 键前缀以将其关联到命名空间沙箱,并防止来自不同命名空间的组件访问主机环境中的 cookie。cfoo=1foo=1
注意
cookie 前缀是 ,因此在此示例中,cookie 键更改为 。前缀被视为内部实现细节,如有更改,恕不另行通知。代码不能依赖于前缀保持常量。从服务器接收的 cookie 具有前缀,您可以在浏览器的开发人员工具中看到该前缀。例如,Chrome DevTools 中的“应用程序”选项卡会显示 Cookie 详细信息。LSKey-{namespace}$LSKey-c$foo
失真
Lightning Web Security 使用一种称为失真的技术,而不是 Lightning Locker 中使用的安全包装器。此技术是指更改在 JavaScript 沙盒中运行的代码,以防止不安全行为。
失真会动态修改本机 JavaScript API 以:
- 防止 API 尝试更改 JavaScript 沙盒外部的内容和数据
- 将运行代码限制在沙盒的边界内
- 限制或减少 JavaScript 沙箱内对 DOM 和共享全局对象(如 )和数据(如 Cookie)的访问
window.location
Lightning Web Security 中的大多数 API 失真都属于以下几类。
- 内容过滤 – 过滤掉访问其他沙盒中的属性的尝试,例如在 、 、 中,但允许它们在当前沙盒中
document.cookielocalStoragesessionStorage - 清理 – 去除恶意代码,例如从 和 元素中去除恶意代码
innerHTMLouterHTML - 属性访问器修改 – 防止读取或写入某些属性的值,例如
shadowRoot.mode
失真记录在 LWS 失真查看器中,该工具旨在使人们更容易理解单个失真的效果。
Lightning Web Security 与 Lightning Locker 的比较
Lightning Web Security 会阻止或修改不安全的 API 的行为,就像 Lightning Locker 一样。此外,新架构还支持 Lightning Locker 所不支持的功能。
以下是 Lightning Web Security 支持的其他功能的摘要。跨命名空间组件使用
您的 Lightning Web 组件可以从其他命名空间导入组件或模块,并通过组合或扩展来使用它们。组件隔离在它们自己的命名空间 JavaScript 沙箱中,但它对您是透明的,因为安全体系结构在后台执行虚拟通信。与全局对象的交互
由于每个命名空间都有其自己的独立 JavaScript 沙箱,因此我们可以直接公开 、 和全局对象,而无需使用包装器来保护组件。Lightning Web Security 会修改这些对象的行为,以防止组件访问来自另一个命名空间的组件使用的全局对象。windowdocumentelement访问内容和标识iframe
您的 Lightning Web 组件可以访问元素中的内容,但 Web 浏览器会阻止访问来自不同来源的内容。iframe 标识也跨沙盒边界进行维护,以便检查事件源的标识正常工作。Lightning Locker 会阻止访问 iframe 中的内容。iframepostMessage提高性能
在 JavaScript 沙盒中执行代码的速度比在 Lightning Locker 中更快,因为 Lightning Web Security 不使用安全包装器,这可能会降低性能。更好地支持第三方 JavaScript
库可以使用操作全局对象等技术,因为它们在 JavaScript 沙盒中运行,并且它们对全局变量的更改不会影响其他命名空间中的组件。Lightning Locker 提供了 、 和 对象的安全包装器版本,以防止访问这些全局对象的某些 API。包装器阻止使用某些访问这些受保护 API 的第三方库。windowdocumentelement随着标准 JavaScript 的发展,与标准 JavaScript 的兼容性
Lightning Web Security 以最新的 TC39 标准为蓝本,这些标准随着浏览器平台的发展而发展。
下表比较了 Lightning Locker 功能与 Lightning Web Security。
| 特征 | 闪电储物柜 | Lightning Web 安全 |
|---|---|---|
| JavaScript 严格模式 | 执行 | 执行 |
| DOM 访问遏制 | 组件只能访问它们创建的元素。请参阅 DOM 访问遏制。Lightning Locker 可防止您破坏 Lightning Web 组件之间的 Shadow DOM 封装。您无法修改属性。shadowRoot | 组件对 DOM 的访问由浏览器通过 Shadow DOM 控制,Shadow DOM 是在 Web 浏览器中实现的 Web 标准。Lightning Web Security 通过要求 to be 强制执行 closed,这提供了额外的封装限制。参见 MDN Web 文档:ShadowRoot.mode。shadowRootmodeclosed |
| 安全包装器 | Lightning Locker 将 JavaScript 对象包装在更安全的版本中,以防止不安全的行为。与对象的所有交互都是通过对象的安全版本进行的。请参阅安全包装器。 | Lightning Web Security 不使用包装器。它使用失真来有选择地修改启用非安全行为的 API。 |
| 是否允许自定义元素? | Lightning Locker块。请参阅带有 Lightning Locker 的第三方 Web 组件。customElements | Lightning Web Security 虚拟化 API,以便在组件命名空间中使用自定义元素。customElementRegistry |
eval()功能限制 | eval()仅限于 Lightning Locker 的全球范围。请参阅 eval() 函数受 Lightning Locker 限制 | eval()不会被阻止,但会通过沙盒中的扭曲来阻止执行不安全的活动。 |
| Blob 对象中允许的 MIME 类型 | Lightning Locker 允许允许的 MIME 类型列表。 | 允许使用相同的 MIME 类型。但是,在创建 Blob 对象时,必须指定 MIME 类型。 |
| 传递给子组件的数组 | 过滤组件之间传递的阵列会导致 Lightning Locker 中出现性能问题。请参阅传递给子组件时代理的数组。 | Lightning Web Security 解决了这个问题,因为它不过滤 DOM 请求,而是依赖于影子 DOM。 |
| 返回到以前版本的 Locker | Lightning Locker 支持将组织设置为使用以前版本的 Locker 规则。请参阅选择组织的 Locker API 版本。 | Locker API 版本设置对 Lightning Web Security 没有影响。使用 Lightning Web Security 的设置不与任何 API 版本关联。启用 Lightning Web Security 后,组织中的所有 Lightning 组件都会受到影响,直到您禁用它。 |
Lightning Web Security 支持哪些组件
Lightning Web Security 已正式发布,可用于 Lightning Web 组件和 Aura 组件。LWS 会影响在您的组织中创建或通过软件包安装的自定义 Lightning 组件。
如果您不确定您的组织是否具有自定义 Lightning 组件,请使用“设置”列出组织中的组件。
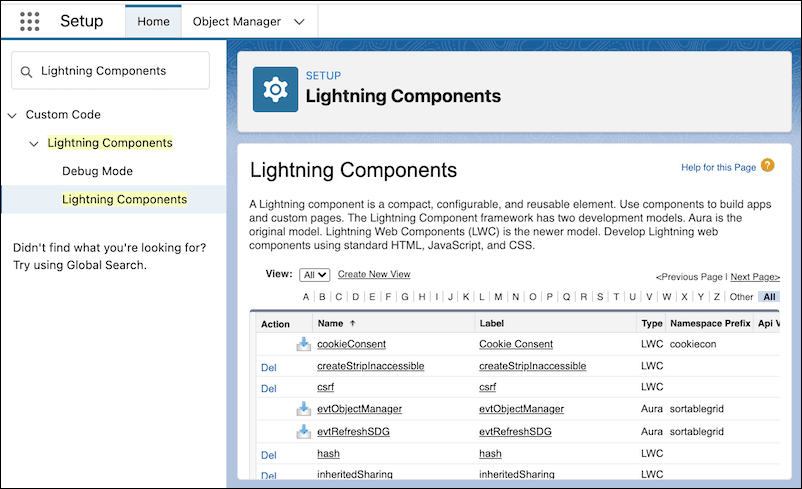
在“设置”中,键入“快速查找”,然后选择“Lightning 组件”。Lightning Components

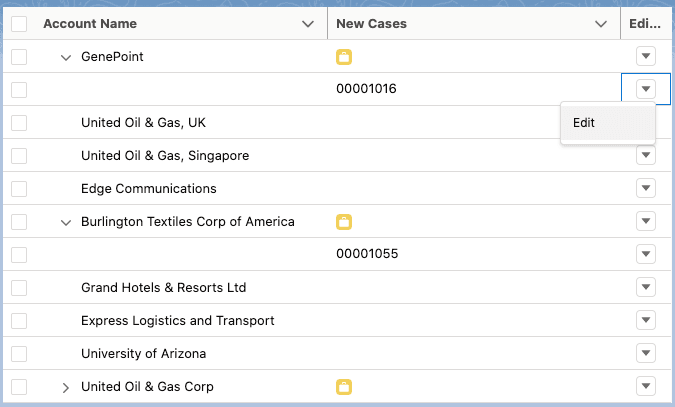
Lightning 组件页面列出了您组织的组件,指示组件的类型以及组件是否来自托管软件包。
- “类型”列指定 Aura 或 LWC。按类型对列表进行排序以分组并快速查看任何 LWC。
- 该
 图标表示组件来自托管包。此类组件只能由 AppExchange 应用程序的所有者修改。如果未显示图标,则表示组件不受管理,必要时可以修改代码。
图标表示组件来自托管包。此类组件只能由 AppExchange 应用程序的所有者修改。如果未显示图标,则表示组件不受管理,必要时可以修改代码。
提示
如果 Lightning 组件列表为空,则 Lightning Web Security 不会影响您的组织。
如果列出了自定义 Lightning 组件,请继续阅读。
何时启用 Lightning Web安全
使用此表可根据组织中存在的组件类型确定是否在生产组织中启用 Lightning Web Security。
默认情况下,新组织启用了 Lightning Web Security。如果您计划使用预先存在或打包的 Lightning Web 组件填充新组织,请务必先在启用了 LWS 的沙盒环境中进行测试。有关更多信息,请参阅使用 Lightning Web Security 试用 LWC 的工作流程。
注意
如果您的组织中使用了 Experience Cloud,请在启用 LWS 之前参阅 Experience Builder 站点和 LWS。
要确定组织中存在的组件类型,请参阅 Lightning Web Security 支持哪些组件。
| 组织中的组件 | 是否可以在生产环境中启用 LWS? | 测试方法 |
|---|---|---|
| 无组件 | 是的 | 不需要测试,因为如果组织中没有组件,LWS 将不起作用。但是,始终建议在沙盒组织中测试新版本。 |
| 仅限 LWC | 是的,在沙盒中测试后 | 我们强烈建议您首先在组织的沙盒暂存环境中试用 Lightning Web Security。请参阅使用 Lightning Web Security 试用 LWC 的工作流程。如果测试显示您的组件在沙盒组织中运行良好,请在生产组织中将其打开。如果出现问题,您可以通过取消选择 LWS 设置轻松恢复使用 Lightning Locker for Lightning 组件。 |
| Aura 和 LWC | 是的,在沙盒中测试后 | 我们强烈建议您首先在组织的沙盒暂存环境中试用 Lightning Web Security。请参阅使用 Lightning Web Security 试用 LWC 的工作流程。如果测试显示您的组件在沙盒组织中运行良好,请在生产组织中将其打开。如果出现问题,您可以通过取消选择 LWS 设置轻松恢复使用 Lightning Locker for Lightning 组件。如果您的组织在 Spring ’23 之前启用了 LWS 设置,并且您的组织包含自定义 Aura 组件,则 LWS 设置将保持启用状态,并继续仅影响您的 Lightning Web 组件。您的组织已被排除在 LWS for Aura 测试版之外,因此它不会影响您在 23 年春季的 Aura 组件。在 Summer ’23 中,如果您的组织之前被排除在 LWS for Aura 之外,LWS 将保持启用状态,并继续仅影响 Lightning Web 组件。我们逐步推出 LWS 的目标是从预计不会受 LWS 影响的组织开始,并最终为所有组织启用 LWS。将某些组织排除在 LWS for Aura 之外仅适用于生产组织。LWS for Aura 在 Summer ’23 沙盒中为被排除在外的组织启用,以便您可以开始测试 Aura 组件。 |
| 仅光环 | 是的,在沙盒中测试后 | 我们强烈建议您首先在组织的沙盒暂存环境中试用 Lightning Web Security。请参阅使用 Lightning Web Security 试用 LWC 的工作流程。同样的工作流程也适用于 Aura 组件。如果测试显示您的组件在沙盒组织中运行良好,请在生产组织中将其打开。如果出现问题,您可以通过取消选择 LWS 设置轻松恢复使用 Lightning Locker for Lightning 组件。 |
在组织中启用 Lightning Web安全
首先在沙盒环境中测试 Lightning Web Security,然后在生产环境中测试。
默认情况下,新组织启用了适用于 Lightning Web 组件的 Lightning Web Security 和 Aura 组件。如果您计划使用预先存在或打包的 Lightning Web 组件填充新组织,请务必先在启用了 LWS 的沙盒环境中进行测试。有关更多信息,请参阅使用 Lightning Web Security 试用 LWC 的工作流程。
有关临时组织的信息,请参阅在临时组织中启用和禁用 LWS。
重要
在启用之前,请参阅何时启用 Lightning Web Security,以确定是否在生产组织中启用它。
要在组织中使用 Lightning Web Security:
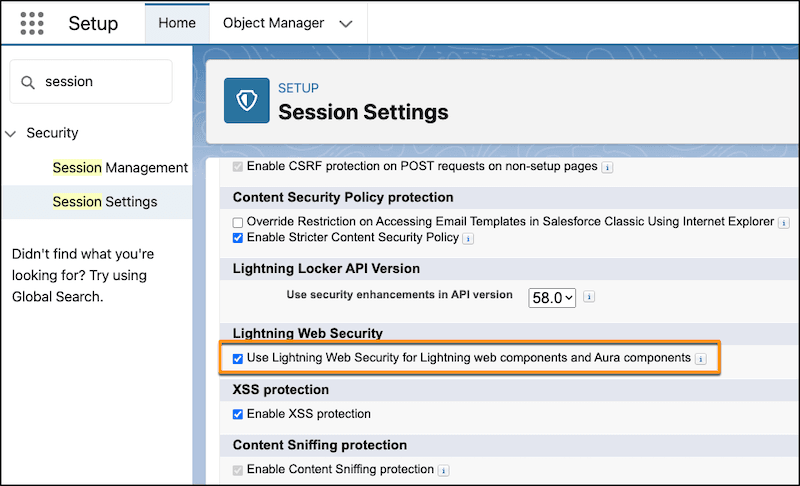
- 在“设置”的“快速查找”框中,输入 ,然后选择“会话设置”。
Session - 在“会话设置”页面上,选择将 Lightning Web Security 用于 Lightning Web 组件和 Aura 组件并保存。
- 启用或禁用 Lightning Web Security 后清除浏览器缓存,以确保在浏览器中加载正确的文件。如果您怀疑正确的安全体系结构未生效,请参阅延迟启用或禁用 LWS。

要报告问题、提供反馈或询问有关 Lightning Web Security 的问题,请转到 Trailhead 上的 Lightning 组件开发组。
重要
LWS 依靠 Stricter CSP 来全面实施其安全措施。我们强烈建议您在启用 LWS 时保持启用更严格的内容安全策略设置处于打开状态。
在临时组织中启用和禁用 LWS
默认情况下,新组织启用了 LWS for Lightning Web 组件和 Aura 组件。新的临时组织也启用了 LWS。
您可以使用临时组织定义文件在临时组织中启用和禁用 LWS。布尔值启用和禁用 LWS,而不是 Lightning Locker。例如,将这些行添加到定义文件中,以在临时组织中禁用 LWS。lockerServiceNext
”settings": {
"securitySettings": {
"sessionSettings": {
"lockerServiceNext": false
}
}
}禁用 LWS 会返回您的临时组织,以便将 Lightning Locker 用于 Lightning Web 组件和 Aura 组件。
Lightning Web Security 的工具支持
ESLint 规则执行静态代码分析,以帮助您查找代码中触发 Lightning Web Security 失真的区域。当 JavaScript 代码在沙盒中运行时,Lightning Web Security 控制台会对 JavaScript 代码执行动态检查,以帮助您确定代码问题是否与 LWS 相关。LWS 失真查看器描述了失真对 API 的影响。
结合使用这些工具,帮助创建与 Lightning Web Security 一起运行的安全代码。
安装 Lightning Web Security 的 ESLint 规则
我们创建了 ESLint 规则,以帮助您开发适用于 Lightning Web Security 的代码。您可以将它们安装在开发计算机上,并在源代码上运行它们。
ESLint 规则以 npm 包的形式提供,您可以将其安装在本地系统上,并在 IDE 或命令行中使用。
ESLint 规则记录在此 GitHub 存储库中。
注意
新架构是在品牌更改为 Lightning Web Security 之前以 Locker 名称开发的。您可以在代码和 npm 包名称中看到 used。但是,lint 规则支持 Lightning Web Security,而不是当前的 Lightning Locker。locker
添加对 Lightning Web Security 的 ESLint 支持
- 在开发系统上,打开项目目录中的终端窗口。
- 安装节点项目依赖项。
$ npm install - 从 https://www.npmjs.com/package/@locker/eslint-config-locker 安装 ESLint 规则和配置。
$ npm install --save-dev eslint @locker/eslint-config-locker - 添加到项目中的属性。默认情况下,此文件位于目录中。
@locker/eslint-config-lockerextends.eslintrcforce-app/main/default/lwc此行配置 ESLint 规则,其中仅包含错误。base{ "extends": [ "eslint:recommended", "@salesforce/eslint-config-lwc/recommended", "@locker/eslint-config-locker" ] } - 如果除了错误之外还希望收到警告通知,请使用 .ESLint 警告有助于调试特定问题,但会生成日常使用不需要的额外信息。
recommended.eslintrc{ "extends": [ "eslint:recommended", "@salesforce/eslint-config-lwc/recommended", "@locker/eslint-config-locker/recommended" ] } - 如果您正在开发用作静态资源的 Aura 组件或代码,请添加配置。
uncompiled{ "extends": [ "eslint:recommended", "@salesforce/eslint-config-lwc/recommended", "@locker/eslint-config-locker/recommended", "@locker/eslint-config-locker/uncompiled" ] }
注意
当您的组织升级到新的 Salesforce 版本时,请运行,以便您的 ESLint 规则与该版本中的 LWS 失真相匹配。有关版本中添加的失真列表,请参阅 Salesforce 发行说明。npm update
在 VS Code 中使用 ESLint 规则
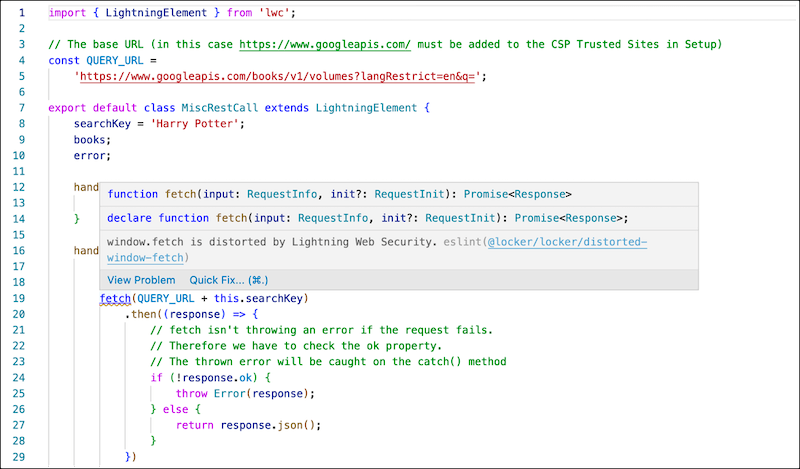
Salesforce 建议将 Visual Studio Code 与 Salesforce Extensions for Visual Studio Code 结合使用来开发 Lightning Web 组件。针对 Lightning Web Security 的错误的 ESLint 规则显示在 VS Code 中,您的代码违反了这些规则。这些规则映射到影响代码的扭曲。规则冲突的弹出窗口包括指向规则文档的链接。
在这里,您可以看到 lint 规则冲突的弹出窗口,以及指向相关规则文档的链接。

此弹出窗口显示 lint 警告,而不是错误。
针对项目运行基本规则
- 安装 ESLint 规则和配置,如添加 ESLint 对 Lightning Web 安全的支持部分所述。
- 运行常用命令以对代码进行 lint 检查。如果您使用的是 Salesforce DX 项目,请运行适合您环境的命令。
npmyarn$ npm run lint或$ yarn lint如果您使用的不是 Salesforce DX 项目,则可以在 LWC 组件上运行该命令。例如,如果您的组件包含在文件夹中:eslintlwc$ eslint **/lwc/**无论哪种情况,输出都类似于此示例。10:16 error Document#fullscreen is prohibited in Lightning Locker @locker/locker/distorted-document-blocked-properties ✖ 1 problem (1 error, 0 warnings) error Command failed with exit code 1.
在 Lightning Web Security 控制台中评估 JavaScript
在 Lightning Web Security Console 中评估您的代码,因为它在启用和禁用 LWS 的情况下运行。此工具可以帮助您确定 JavaScript 代码的问题是否与其与 LWS 的交互有关。
Lightning Web Security 控制台可从组件库导航栏访问。
以下是该工具的直接链接:https://developer.salesforce.com/docs/component-library/tools/lws-console
Lightning Web Security 控制台模拟在 Salesforce 组织中运行的 LWS 的行为。控制台提供了一个使用 LWS 执行代码的环境,因此您可以在开发组件的 JavaScript 时进行快速检查。但是,控制台无法创建组织的完整执行环境,因此在生产中使用组件之前,您仍必须在沙盒组织中执行功能测试。
注意
控制台不会评估包含 or 语句或 LWC 装饰器(如 和 )的 JavaScript 模块。该工具仅用于评估纯 JavaScript。importexport@api@wire
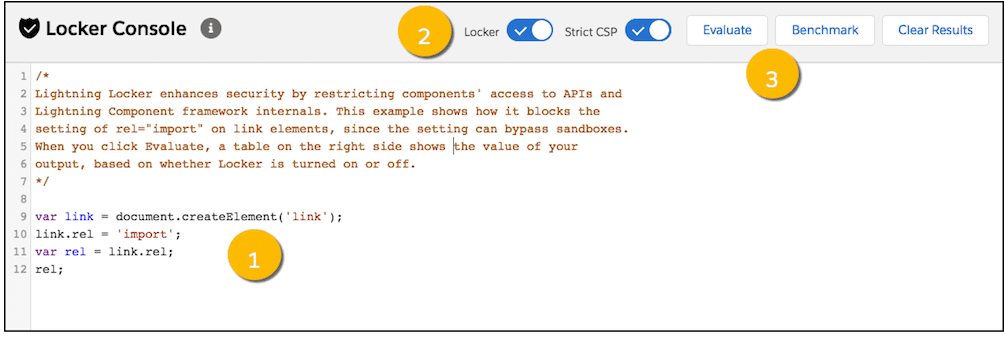
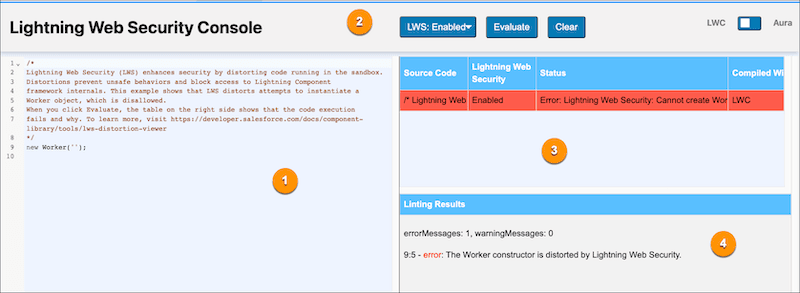
以下是 Lightning Web Security 控制台工具用户界面的概述。

代码控制台 (1)
在此处粘贴或键入 JavaScript 代码以对其进行评估。动作 (2)
- 启用或禁用 LWS。
- 单击“评估”以运行代码控制台中显示的代码。
- 单击“清除”以清除结果,但不清除代码。
- 选择 LWC 或 Aura,具体取决于使用 JavaScript 的组件类型。LWS 对 Aura 组件和 Lightning Web 组件应用类似的失真。但是,组件类型的运行时环境不同,这可能会导致 LWS 阻止 LWC 中允许的 Aura 组件中的某些属性。
评价结果 (3)
显示 LWS 评估的结果,包括失真返回的错误消息。棉绒结果 (4)
显示在评估期间触发的 LWS ESLint 规则。
当您单击“评估”时,Lightning Web Security 控制台将设置执行环境,然后在浏览器的 JavaScript 沙盒环境中运行代码。运行代码时出现的任何错误都会显示在右上方的面板中。否则,该工具将报告“成功”。
提示
如果失真效果是使代码能够在沙盒中安全运行,则该工具会报告“成功”,并且不指示应用了失真。如果失真阻止代码执行,该工具将报告失真生成的错误。
在 LWS 失真查看器中查找失真细节
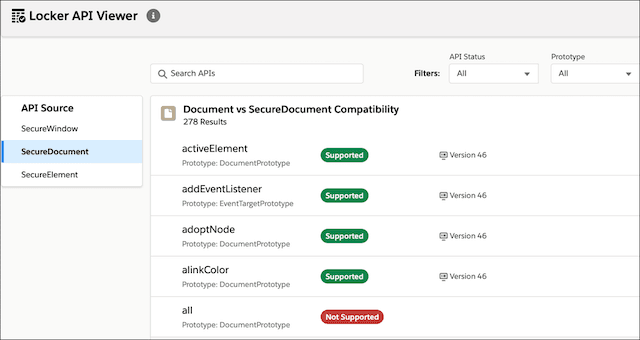
LWS 将失真应用于在 JavaScript 沙盒中运行的代码,以帮助防止不安全的行为。LWS Distortion Viewer 通过解释受影响 API 的漏洞以及缓解漏洞的扭曲行为来描述失真。此工具可以帮助您了解如何修改 JavaScript 代码,以避免影响组件的失真。
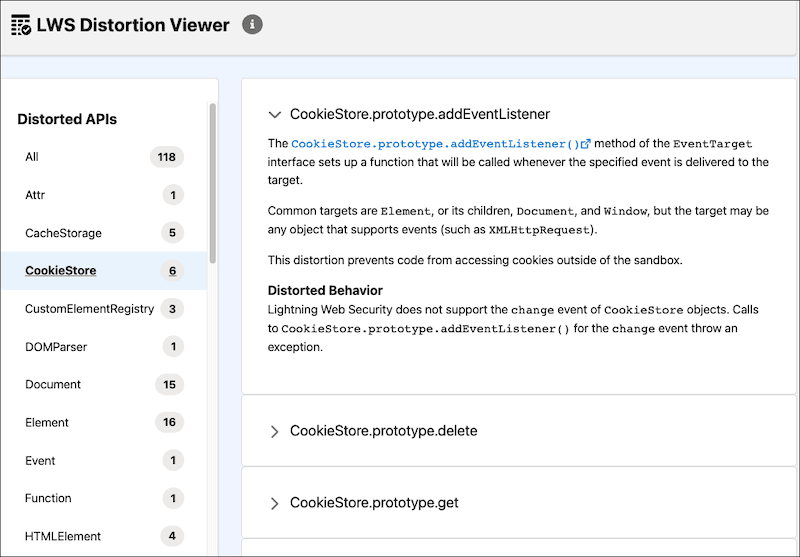
LWS 失真查看器显示被 Lightning Web Security 阻止或修改的 JavaScript API。如果此处未列出 API,则 LWS 允许 API 的本机行为。有关失真的更多信息,请参阅 Lightning Web Security 的工作原理。
LWS 失真查看器可从组件库导航栏获得。
以下是该工具的直接链接:https://developer.salesforce.com/docs/component-library/tools/lws-distortion-viewer。

LWS Distortion Viewer 按对象名称的字母顺序列出 JavaScript API 的失真,以及指示对象失真的 API 数量的数字。单击左侧面板中的对象,然后单击右侧面板中的 API 以查看有关 API 失真的信息。
提示
有关在应用 LWS 失真后解决代码的某些问题的信息,请参阅在 Lightning Web Security 中进行故障排除。
使用 Lightning Web Security 试用组件的工作流程
以下是建议的工作流程,供开发人员评估使用 Lightning Web Security 运行的 Lightning Web 组件。
注意
当您尝试在 Lightning Web Security 中运行的组件时,我们建议您仅进行传递 ESLint 规则所需的代码更改。如果您的组件在 LWS 和 Lightning Locker 中都能正常工作,则在出现意外问题时,您可以更轻松地在它们之间切换。如果重构组件以利用仅限 LWS 的功能,请将它们限制在开发组织中,并且不要将它们推送到生产环境。请参见使用仅限 LWS 的功能。
- 下载并配置 ESLint 规则,如安装适用于 Lightning Web Security 的 ESLint 规则中所述。
- 针对组件运行基本规则集,如针对项目运行基本规则中所述。
- 修复基本 ESLint 规则显示的任何错误。
- 修复错误时,请尝试在 Lightning Web Security 控制台中修改后的代码,看看它是否可以与 LWS 一起运行。
- 如果您的代码受到失真的影响,请查看 LWS 失真查看器中的失真描述,以帮助理解这些问题。
- 修复 linting 错误后,请为沙盒组织中的 Lightning Web 组件和 Aura 组件启用使用 Lightning Web Security,如在组织中启用 Lightning Web Security 中所述。
- 将组件部署到沙盒组织。
- 手动测试组件,也可以通过运行自动测试来测试组件。
- 如果发现任何异常行为或测试结果,请尝试在组件代码上运行规则集以调试任何其他问题。如果您在 Lightning Web Security 控制台中运行代码,则可以跳过此步骤。该工具运行两组 ESLint 规则。
recommended - 如果您的组件在启用 Lightning Web Security 的情况下无法正常运行,或者您无法修复 ESLint 错误,请转到 Trailhead 上的 Lightning 组件开发组进行讨论。
- 如果您修改了组件以通过 ESLint 规则,并且它们现在表现良好并在沙盒中通过了测试,请关闭对沙盒组织中的 Lightning Web 组件和 Aura 组件使用 Lightning Web Security。
- 在开始测试修改后的组件之前,清除浏览器缓存以确保在浏览器中为 Lightning Locker 加载正确的文件。如果清除缓存后的结果不是预期的,请尝试延迟启用或禁用 LWS 中的其他与缓存相关的解决方案。
- 在沙盒组织中测试修改后的组件,以确保在更改它们以传递 LWS 的 ESLint 规则后,它们在 Lightning Locker 下仍能正常工作。如果您的组件在两种安全体系结构中都工作,则在以后出现意外问题时,您可以更轻松地在它们之间切换。
- 当您确信这些组件可以与沙盒组织中的 Lightning Locker 和 Lightning Web Security 配合使用时,请将更改部署到生产环境中。
- 请您的 Salesforce 管理员在生产环境中为 Lightning Web 组件和 Aura 组件启用使用 Lightning Web Security。
使用仅限 LWS 的功能
在全面采用 Lightning Web Security 之前,请记住,启用后,组织中的所有自定义 Lightning 组件都会受到影响。所有自定义组件都在新体系结构中运行。
Lightning Web Security 无法在单个组件上禁用,并且不与 API 版本关联。
假设您重构了一个组件以利用 Lightning Web Security 与 Lightning Locker 的比较中描述的仅限 LWS 的功能,例如从另一个命名空间导入模块。该更改与 Lightning Locker 不兼容,因此该组件现在依赖于 Lightning Web Security。
如果后来发现另一个组件在运行 LWS 时出现问题,则无法通过返回 Lightning Locker 来解决问题,因为重构的组件使用需要 LWS 的功能。
警告
在生产组织中启用所有 Lightning 组件之前,请确保所有 Lightning 组件都已准备好在 LWS 中运行。
启用 LWS 进行调试
要在启用了 LWS 的组织中调试 Lightning 组件代码,请使用 Chrome DevTools。
对于 Lightning Web 组件,请使用调试 Lightning Web 组件中描述的技术。
有关启用 LWS 时调试差异的信息,请参阅调试启用了 LWS 的组织中的组件。
有关启用 LWS 时调试中的一些已知限制的信息,请参阅启用 LWS 时进行调试的限制。
启用 LWS 时进行调试的限制
启用 LWS 时的调试体验会受到浏览器限制的影响。只有当浏览器供应商实施修复程序并采用新标准时,才能解决这些限制。Salesforce正在与供应商合作。
- 启用调试模式时,无法重现在生产模式下遇到的某些问题。
- 启用 LWS 时,某些 Aura 错误不会显示。
- 控制台消息中引用的源代码行号和源代码文件不正确。
- 最新版本的 Firefox 有时在启用 LWS 时不会遇到断点。使用推荐的 Chrome DevTools。
- 某些浏览器扩展和插件可能会干扰调试。如果遇到问题,请尝试禁用它们。
Lightning Web Security 中的故障排除
开发人员在开发和测试要在 LWS 中运行的组件时可能会遇到一些常见问题。
查看您的问题是否已在此处得到解决。如果您尝试这些故障排除技术未成功,则可以在临时组织中禁用 Lightning Web Security 并继续进行故障排除。我们建议您尽快重新启用 Lightning Web Security。
确定是否启用了 LWS
有时,可能很难快速确定正在运行的代码上是否使用了 LWS。以下是您可以尝试的一些技术。
添加代码以触发 LWS 失真
在 Aura 组件的 JavaScript 中,添加一些触发 LWS 失真的代码。有关 LWS 失真的描述,请参见 LWS 失真查看器。
将 Aura 组件部署到您的组织进行测试。
最简单的方法是检查失真返回的值。例如,如果此检查返回 ,则 LWS 正在运行,并且组织不会从 LWS for Aura 中排除。true
navigator.serviceWorker === undefined;您可以在浏览器开发人员控制台中看到错误。
error: The navigator.serviceWorker getter is distorted by Lightning Web Security.在浏览器控制台中检测 LWS
此方法使用现有组件代码,无需修改。您可以在生产环境中运行的代码上使用它。
在 Chrome DevTools 中,查看“源”选项卡的“页面”面板,并在文件夹 your-org-domain 或特定命名空间(如果不使用命名空间)中找到组件 JavaScript 文件。/components/cc
提示
不要在文件夹中查找 JavaScript。该文件夹使用源映射从视图中删除额外的运行时代码。lwslws
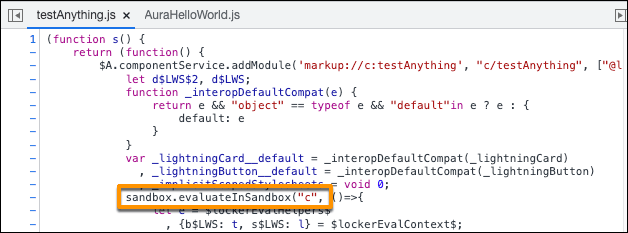
如果您在运行时组件 JS 代码中找到这些字符串,则组织正在使用 LWS 运行。LWC 组件
搜索字符串sandbox.evaluateInSandbox

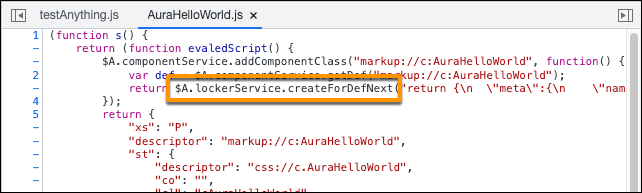
Aura 组件
搜索字符串$A.lockerService.createForDefNext

LWS 的延迟启用或禁用
如果您的组件使用的功能是 Lightning Web Security 允许但被 Lightning Locker 阻止的,则在启用 LWS 后仍可阻止该功能。如果您禁用了 LWS,但看到允许的行为,但您希望它被 Lightning Locker 阻止,则反之亦然。原因可能是您的浏览器由于缓存而仍在使用以前的环境。
若要检查代码是否使用 LWS 运行的证据,请参阅确定是否启用了 LWS。
可以有多种类型的缓存生效。对于最简单的解决方案,请尝试刷新浏览器窗口并清除浏览器缓存。
但是,有时这些措施不足以获得正确的行为,尤其是在开发和测试时频繁打开和关闭 LWS 时。
如果问题仍然存在,请尝试此处所述的措施。
在浏览器中禁用缓存
受支持的浏览器使您能够在使用浏览器开发人员工具时禁用缓存。在开发人员工具窗口的“网络”面板中,选中“禁用缓存”复选框。然后,当开发人员工具窗口打开时,浏览器不会从缓存加载。
在 Salesforce 中禁用安全缓存
在沙盒或 Developer Edition 组织中进行开发时,禁用安全和持久的浏览器缓存设置,以查看任何代码更改的效果,而无需清空缓存。
缓存设置通过避免与服务器的额外往返来提高页面重新加载性能。
警告
禁用安全和持久的浏览器缓存会对 Lightning Experience 的性能产生重大负面影响。始终在生产组织中启用该设置。
- 在“设置”中,输入“快速查找”框,然后选择“会话设置”。
Session - 取消选中“启用安全且持久的浏览器缓存以提高性能”复选框。
- 点击保存。
属性评估与 LWS 相同undefined
LWS 可以使值的计算结果为 。undefined
下面是一些条件,这些条件会导致属性像在使用 LWS 运行的组件中一样进行计算,以及如何处理它。undefined
未定义的值在全局范围内
如果你的代码或你使用的第三方库将值存储在对象中,则它正在访问全局范围。Lightning Web Security 强制执行 JavaScript 严格模式,以防止创建全局变量。如果您尝试创建全局变量,浏览器会引发错误。window
LWS 失真仅允许在组件的命名空间沙箱中更改虚拟对象。如果组件尝试访问在另一个命名空间中创建的全局范围属性,则 LWS 返回的值为 。windowundefined
LWS 沙盒使您可以访问全局属性,但实际上您正在访问对象的虚拟副本。在命名空间沙箱中,LWS 允许您访问全局属性,但在全局范围内存储任何内容都被视为不好的做法。LWS 允许这样做,但如果将具有突变的对象传递给在命名空间沙盒外部运行的代码,则无法访问更改的属性。window
相反,将其他命名空间中的函数或对象可以访问的任何共享数据作为函数或构造函数参数传递。
注意
启用 LWS 时,第三方库不应显式设置严格模式。请参阅 LWS 的第三方库注意事项。
undefined 值由函数参数传递
如果您发现某些作为参数传递的值是在启用 LWS 之后,则问题可能是由于对象突变或对组件不拥有的数据进行了修改。undefined
数据所有权是在命名空间级别定义的,这意味着在命名空间中定义的代码可以自由修改自己的数据。但是,如果代码从另一个命名空间接收数据并修改该数据,则修改并不总是反映在命名空间之外。
提示
如果被突变的对象是纯 JavaScript 对象、数组或类型化数组,则 LWS 允许对原始对象进行突变,并且更改会反映在命名空间之外。我们特别建议使用这些对象而不是地图。
对于全局对象和从自定义类构造的对象,如果对象不归命名空间所有,则 LWS 不允许突变。在命名空间沙箱外部添加的属性的计算结果为 。windowundefined
在此示例中,在命名空间 A 中定义,在命名空间 B 中定义。redFunctionblueFunction
//module in namespace A
function redFunction(arg) {
arg.foo = "bar"; // mutation on the arg object
console.log(arg.foo); // "bar"
}
//module in namespace B
function blueFunction() {
var someObject = {};
redFunction(someObject); // blueFunction expects foo property added by redFunction
console.log(someObject.foo); // undefined
}当 uses 时,它不会接收在命名空间 A 中完成的属性的突变。命名空间可以通过相互传递数据进行通信,但突变不会持续到命名空间边界之外。blueFunctionredFunctionfoo
如果代码更改了从其他命名空间接收的对象,请重构代码。
有关如何重构代码的示例,请参阅更改对象的替代方法。
注意
最好在设计函数时考虑不可变性,以使它们具有幂等性。有关不可变性编码范式的更多信息,请参阅此 Redux 指南。
变异对象的替代方案
一个常见的有问题的编码做法是改变命名空间不拥有的对象。更改对象时,可以添加或删除对象的属性或更改属性的值。更改对象的“形状”。当您在 LWS 中运行的组件中更改对象时,该更改不会传播到命名空间沙盒之外,这会导致错误。
突变可能导致值为 。有关详细信息,请参阅在 LWS 中将属性评估为未定义。undefined
本节讨论这些属性突变的替代方案。
- 函数参数
- 类实例属性
- 事件中接收的对象
函数参数的突变替代方案
在此示例中,函数通过添加值为 的属性来改变参数。然后调用 ,它期望在 上定义。foo()objfoofoo()otherFunctionprop = fooobj
function foo(obj) {
obj.prop = "foo"; // 'prop' did not exist on obj
otherFunction(obj);
}这种突变是有问题的,因为可以从不同的呼叫者接收。然后可以发送给不同的消费者,他们希望有不同的形状。突变会带来不确定性和不一致性。更改可能会在不知不觉中破坏其他代码,尤其是当代码库庞大而复杂时。foo()objfoo()objobjobj
不要向对象添加属性,而是使用对象的相关属性创建浅层克隆。在示例代码中,重构以创建对象的克隆并添加到克隆中。foo()prop
下面是一个单行更改,它使用克隆对象删除突变。
function foo(obj) {
const newObj = { ...obj, prop: "foo" };
otherFunction(obj);
}类实例属性的突变替代项
对于类,我们建议公开可突变属性的 getter 和 setter。避免直接更改用于计算的类属性。
JavaScript 现在支持私有类字段。在任何面向对象的编程语言中,最好的做法是将所有内部状态属性定义为私有属性,并且仅公开外部代码可以变异的属性的 getter 和 setter。
事件中接收的对象的突变替代项
对于事件,没有简单的解决方法,因为事件是通过 DOM 传播的。
可能的解决方案是:
- 克隆事件数据,对其进行更改,然后使用新数据重新调度相同的事件。
- 克隆事件数据,对其进行更改,然后调度具有不同名称的新事件。
具有异步函数的静态资源
当您在 Lightning Web 组件中使用 Lightning Web 组件访问静态资源并启用 Lightning Web Security (LWS) 时,这些静态资源中的某些 API 可能会在各种浏览器之间表现出不一致的行为。lightning/platformResourceLoader
启用 LWS 后,从静态资源使用的 JavaScript 函数在基于 Chromium 的浏览器中工作,但目前在 Firefox 中不起作用。该问题是Firefox中的一个错误。async
您可以在 Firefox 中通过预编译静态资源中的代码来解决此问题,以便将函数替换为等效代码。async
如果你在静态资源中的函数有问题,建议使用这个 Babel 插件: https://babeljs.io/docs/en/babel-plugin-transform-async-to-generatorasync
或者,您可以重构以使用其他方法,例如 JavaScript promise。
标准 JavaScript 对象的自定义属性
将自定义属性直接添加到标准内置 JavaScript 对象可能会导致序列化对象时出现问题。当对象跨命名空间传递或传递到全局范围时,出于安全原因,LWS 不会反映这种突变。
如果必须向 DOM 元素添加自定义数据,请使用 DOM 元素的 dataset 属性,而不是向元素对象添加自定义属性。
在组件之间传递的对象是代理的
在不同命名空间中的组件之间传递或传递到全局 DOM 中的对象可能存在兼容性问题。为了保持命名空间隔离并减少不兼容性,LWS 在对象周围使用代理包装器。当 LWS 尝试解开这些值时,有时会失败。例如,您可以在浏览器控制台中看到这些值为 null 或代理。
同样,由组件触发的自定义事件(其值用于浏览器扩展)会跨越组件沙箱边界,因此 LWS 会代理这些事件。由于代理包装器,浏览器扩展可以接收 null 值。detaildetail
为避免与代理包装器相关的问题,请将值作为 JSON 字符串传递,并在以后对其进行分析。
在此示例中,命名空间中的组件将事件数据序列化为 JSON 字符串。命名空间中的组件在处理之前解析数据。foobar
// namespace foo
window.addEventListener(
"message",
(event) => {
let dataObj = JSON.serialize(event.data);
},
false,
);
// namespace bar
let dataStr = JSON.parse(data);
window.postMessage(dataStr, targetOrigin);Map 对象限制
在序列化对象时,使用启用了 LWS 的 Map 对象可能会遇到问题。在大多数情况下,您可以使用纯 JavaScript 对象,而不是使用 Map 实例。
如果必须使用映射,请使用该方法插入键值对,而不是添加自定义属性。如果必须序列化 Map 中传递的数据,请将自定义替换函数传递给 。set()JSON.stringify(...)
命令式和有线 Apex 调用都不支持在 Lightning Web 组件中使用地图。
转换为提取调用的脚本标记
LWS 将标签转换为调用。LWS 下载脚本以在沙盒中对其进行评估。<script>fetch
要使调用成功,请执行以下操作:fetch
- 在运行组件的 Salesforce 站点上配置 connected-src CSP 指令,以允许访问脚本资源服务器。请参阅管理受信任的 URL。
- 使用跨域资源共享 (CORS) 配置资源服务器,以将 Salesforce 站点的源添加到其允许的源列表中。然后,该组件可以访问服务器资源。
本地存储限制
LWS 为每个沙盒创建合成存储。合成存储可防止一个沙箱中的代码检索属于另一个命名空间的数据或在 LWS 沙箱外部的全局范围内设置的数据。
localStorage并按键分区。启用 LWS 后,无法访问在命名空间外部设置的键值,因为 LWS 会创建命名空间唯一的键名称。sessionStorage
若要与在不同命名空间中运行的代码共享存储在本地存储中的数据,请创建一个函数并将其从一个命名空间导出,以允许另一个命名空间导入和调用该函数。
注意
Lightning Locker 和 LWS 使用不同的机制来保护本地存储。启用 LWS 时,无法访问启用 Locker 时保存到本地存储的数据,反之亦然。如果在将数据保存到本地存储中后 LWS 设置发生更改,则即使由同一命名空间中的组件设置,也无法访问数据。启用或禁用 LWS 后重写 和 数据。localStoragesessionStorage
LWS 不允许的 Aura 端点
Lightning Web Security 不允许访问包含 和 的 URL 端点,因为它们是 Lightning 组件框架的一部分。/aura/webruntime
这些 JavaScript API 会受到影响。
fetchNavigator.sendBeaconXMLHttpRequest.openHTMLObjectElement.prototype.datasetter
被 LWS 阻止的 Salesforce 全局变量
LWS 阻止访问其他 Salesforce 功能可用的某些全局 JavaScript 对象。
Lightning Web 组件无权访问:
$AAuraSfdcsforce
LWS 限制 Lightning Web 组件对这些对象的访问,因为它们已被弃用或不受 LWC 支持。
LWS 的第三方库注意事项
如果第三方脚本具有这些行为,则在启用 LWS 的情况下运行时可能会遇到问题。
在全局窗口对象上设置的第三方库
某些第三方脚本希望将自己添加到全局对象中。LWS 将它们限制在沙箱中,在沙箱中它们访问全局对象的虚拟副本。windowwindow
要确保代码在 LWS 沙箱的全局范围内运行,而不是尝试访问实际的全局范围,请修改要分配给 的脚本代码。selfglobal
(function (global) {
global = global || self;
global.myFunction = function () {};
})(this);在此代码中,作为 传递给闭包函数。使用 LWS 时,并且未定义,因此此代码可确保其评估结果为 sandbox 。thisglobalthisglobalglobalglobal
第三方库设置严格模式
如果第三方库脚本显式设置了 ,则当您的组件在 LWS 中运行时使用该脚本时,浏览器可能会引发错误。"use strict"
例如,如果脚本尝试在全局对象中设置某些内容,则会发生错误。LWS 隐式实施最严格的模式限制,但允许写入其 JavaScript 沙箱中的虚拟全局对象。在代码中显式设置严格模式会干扰 LWS。
解决方法是在第三方脚本中删除。"use strict"
或者,修改要分配给的第三方代码,如上所示。selfglobal
Experience Builder 站点和 LWS
如果在包含 Experience Builder Aura 站点的组织中启用了 LWS,则 LWS 会保护 Aura 站点中的 Lightning Web 组件和 Aura 组件。
LWS 还可以保护 LWR 站点中的 Lightning Web 组件和 Aura 组件。但是,LWR 站点有自己的 LWS 实例,该实例不受组织的 LWS 设置的影响。
有关更多信息,请参阅《Experience Cloud 开发人员指南》中的开发安全站点:CSP、Lightning Locker 和 LWS。
LWS 对 Aura 组件的局限性
以下是使用 LWS 运行的 Aura 组件的一些已知限制。
该属性必须与这些访问器一起使用。top
window.topglobalThis.topself.top
该属性必须与这些访问器一起使用。location
window.locationdocument.locationglobalThis.locationself.locationdocument.defaultView.location
这些模式会产生运行时错误:
async/await- 动态导入
Aura 组件不能使用这些技术,因为它们是 ES6 中引入的功能,而 Aura 不支持这些功能。此语法的使用通常由验证规则在开发时标记。
如果 Aura 组件使用使用 / 或动态导入的静态资源,则在组件遇到错误的运行时才会检测到它。asyncawait
Aura 分量中全局变量$A局限性
当 Aura 组件与 LWS 一起运行时,全局变量对函数或构造函数不可用。$Aeval()Function
没有与 一起使用的解决方法。$Aeval()
提示
在 LWC 中使用 with 刷新视图不适用于 LWS。请改用 RefreshView API。eval()force:refreshView
在函数中使用$A的解决方法
在 Aura 组件中,当启用 LWS 时,您可以使用构造函数的依赖注入作为解决方法。Function
定义函数以接受额外的参数,您可以在全局范围内调用并存在于全局范围内的任何位置提供该参数。$A$A
此示例构造一个新函数并将其指定为其参数之一,然后调用该函数,将引用传递给可访问的 .fn$A$A
var fn = new Function("$A", "a", "b");
fn(window.$A, 1, 2);$A在 LWC 中被阻止
该变量在 Lightning Web 组件中不受支持,因为它特定于 Aura 框架。$A
被 LWS 阻止的分析库
Analytics 库需要不受限制地访问整个页面。此要求与 LWS 要求冲突,即不允许属于一个命名空间的代码访问来自另一个命名空间的数据。
LWS 可防止分析脚本访问在 JavaScript 沙箱外部的浏览器中运行的代码。只允许在该领域中运行平台代码。LWS 还会阻止分析脚本访问 JavaScript 沙箱中的全局对象,因为这些脚本不属于为沙箱保留的命名空间。
Experience Cloud 站点可以使用解决方法使分析库能够与 Lightning Locker 配合使用。如果在组织中启用了 LWS 而不是 Lightning Locker,则此方法也有效。此解决方法仅适用于 Experience Cloud 站点,因为 Experience Builder 允许管理员访问站点的标记。其他 Salesforce 应用程序和组件不允许此类访问。有关更多信息,请参阅 Experience Cloud 开发人员指南。
在 LWS 中指定 Blob 对象的 MIME 类型
Lightning Web Security 要求您在创建 Blob 对象时设置 MIME 类型。LWS 允许某些 MIME 类型,清理某些 MIME 类型,并阻止其余类型。
创建 Blob 对象时显式设置 MIME 类型。
const blob = new Blob([result], { type: "text/plain" });如果未设置类型,则不会使用预期内容创建对象。
LWS 允许这些 MIME 类型,与 Lightning Locker 相同。
application/octet-stream— 二进制文件的默认值application/json— JSON 格式application/pdf— 可移植文档格式 (.pdf)video/— 所有哑剧类型video/*audio/— 所有哑剧类型audio/*image/— 所有哑剧类型image/*font/— 所有哑剧类型font/*text/plain— 文本 (.txt)text/markdown— 降价 (.md)application/zip— 压缩存档 (.zip)application/x-bzip— Bzip 存档 (.bz)application/x-rar-compressed— RAR 存档 (.rar)application/x-tar— 磁带存档 (.tar)
LWS 清理 、 和 MIME 类型。这些类型是允许的,但 LWS 会删除潜在的恶意代码。text/htmlimage/svg+xmltext/xml
任何其他类型都会被阻止,并显示错误消息。Unsupported MIME type
若要发送未明确允许的二进制文件,请将 MIME 类型指定为 .application/octet-stream
在 LWS 中访问 iframe 内容
启用 LWS 后,当内容来自同一来源时,Lightning Web 组件可以访问元素中的内容。Lightning Locker 可防止访问来自同一来源的内容。iframeiframe
Web 浏览器会阻止访问来自不同来源的内容。 浏览器遵循同源策略来阻止元素中的跨域内容。某些属性(例如)是允许的。有关跨域可访问窗口属性的详细信息,请参阅 HTML 规范中的 CrossOriginProperties。iframeiframe.contentWindow.postMessage
LWS 跨沙箱边界维护标识,以便检查事件源的标识正常工作。iframepostMessage
LWS 不允许 Blob 对象中的元素。iframe
LWS 将元素的属性限制为使用 和 方案的值。不允许使用类似的 URL 方案。srciframehttp://https://javascript://
允许的 URL 协议方案
LWS 将 HTMLObjectElement.data 属性和元素的属性限制为使用 和 方案的值。不允许使用类似的 URL 方案。srciframehttp://https://javascript://
LWS 消毒
LWS 会清理 Lightning 组件中使用的 HTML 和 SVG 元素中的内容字符串。LWS 会检查字符串并删除存在潜在安全风险的内容。此清理过程可防止跨站点脚本 (XSS) 攻击。
LWS 使用元素和属性的允许列表,这些元素和属性在清理后可以保留在 DOM 树中。
LWS 对属性(如 和 )执行字符串清理等失真。LWS 可以对某些元素应用多种失真,以防止不安全行为并删除不安全内容。innerHTMLsetHTML
LWS Sanitizer 的 HTML 允许列表
以下是允许的元素列表,这些元素在清理后保留在 DOM 中。LWS 会删除不在此列表中的 HTML 元素。
a, abbr, acronym, address, area, article, aside, audiob, bdi, bdo, big, blockquote, body, br, buttoncaption, canvas, center, cite, code, col, colgroup, commanddatalist, dd, del, details, dfn, dir, div, dl, dtemfieldset, figure, figcaption, footer, formh1, h2, h3, h4, h5, h6, head, header, hgroup, hri, iframe, img, input, inskeygen, kbdlabel, legend, limap, mark, menu, meternavol, optgroup, option, outputp, pre, progressqrp, rt, rubys, samp, section, select, small, source, span, strike, strong, style, sub, summary, suptable, tbody, td, textarea, tfoot, th, thead, time, tr, track, ttu, ulvar, videowbr
例如,此代码包含不允许的标记。<script>
<div>
<script>
alert(1);
</script>
</div>消毒后,它变成:
<div></div>LWS 的 SVG 允许列表
SVG 可能成为跨站点脚本 (XSS) 攻击的目标,因为它对加载和执行外部资源的宽松方法。LWS 在遇到潜在的恶意内容时会应用 SVG 清理规则来防止 XSS 攻击。
SVG 语言包含可在标签中使用的大量元素列表。<svg>
以下是 LWS 认为安全并允许在消毒后保留在元素中的元素列表。LWS 会删除不在此列表中的元素。svg
a, altglyph, altglyphdef, altglyphitem, animatecolor, animatemotion, animatetransform, audiocanvas, circle, clippathdefs, descellipsefilter, fontg, glyph, glyphrefhkernimageline, lineargradientmarker, mask, mpathpath, pattern, polygon, polylineradialgradient, rectstop, switch, symboltext, textpath, title, tref, tspanusevideo, view, vkern
例如,此元素包含一个允许的元素和一个不允许的元素。svggscript
<svg>
<g></g>
<script></script>
</svg>清理后,此代码变为:
<svg><g></g></svg>SVG 元素中的静态资源
LWS 会清理使用标签和支持属性的其他 SVG 元素加载的资源。<use>href
例如,此标记中的 URL 已清理。<use>
<use href="foo.svg#circle"></use>LWS 将该值替换为清理值。清理后的 URL 类似于:href
<use href="httplocalhostfoo_svg#circle"></use>清理后的 URL 在沙盒之外是未知的。
尽管对 DOM 进行了更改,但内容仍按预期运行。
内容安全策略概述
Lightning 组件框架使用内容安全策略 (CSP) 对内容施加限制。主要目标是帮助防止跨站点脚本 (XSS) 和其他代码注入攻击。
CSP 是一种 W3C 标准,它定义了用于控制可在页面上加载的内容源的规则。所有 CSP 规则都在页面级别工作,并应用于所有组件和库。Web 浏览器遵循网页标题中指定的 CSP 规则来阻止向未知服务器请求资源,包括脚本、图像和其他数据。CSP 指令也适用于客户端 JavaScript,例如通过限制 HTML 中的内联 JavaScript。
该框架支持以下特定的 CSP 规则:JavaScript 库只能从您的组织引用
所有外部 JavaScript 库都必须作为静态资源上传到您的组织。该指令要求从同一源调用脚本源。有关详细信息,请参阅使用第三方 JavaScript 库。script-src 'self'默认情况下,资源必须位于您的组织中
、 、 、 和 指令设置为 。因此,默认情况下,字体、图像、视频、框架内容、CSS 和脚本等资源必须位于组织中。font-srcimg-srcmedia-srcframe-srcstyle-srcconnect-src'self'
可以通过添加受信任的 URL(以前称为 CSP 受信任的站点)来更改 CSP 指令以允许访问第三方资源。有关详细信息,请参阅管理受信任的 URL。
但是,您无法将这些资源的协议从 HTTPS 更改为 HTTP。资源的 HTTPS 连接
所有对外部字体、图像、框架和 CSS 的引用都必须使用 HTTPS URL。无论资源位于您的组织中还是通过受信任的 URL 访问,此要求都适用。不允许内联 JavaScript
脚本标记不能用于加载 JavaScript,事件处理程序不能使用内联 JavaScript。不允许使用指令的源。例如,阻止使用事件处理程序运行内联脚本的这种尝试:unsafe-inlinescript-src
<button onclick="doSomething()"></button>浏览器支持
并非所有浏览器都强制实施 CSP。有关强制实施 CSP 的浏览器列表,请参阅 caniuse.com。
注意
IE11 不支持 CSP,因此我们建议使用其他受支持的浏览器来增强安全性。对 IE11 的支持将于 2022 年 12 月 31 日结束。
查找 CSP 冲突
CSP 策略冲突记录在浏览器的开发人员控制台中。如果应用的功能不受影响,则可以忽略 CSP 冲突。
此消息是示例冲突。
Refused to load the script 'https://externaljs.docsample.com/externalLib.js'
because it violates the following Content Security Policy directive: ...更严格的 CSP 限制
Lightning 组件框架使用内容安全策略 (CSP)(这是 W3C 标准)来控制可在页面上加载的内容源。CSP 规则在页面级别工作,并应用于所有组件和库,无论是否启用了 Lightning Locker 或 Lightning Web Security。“启用更严格的内容安全策略”组织设置可进一步降低跨站点脚本攻击的风险。默认情况下,此设置处于启用状态。
更严格的 CSP 有什么作用?
“启用更严格的内容安全策略”设置禁止指令的源。启用此设置后,标记不能用于加载 JavaScript,事件处理程序也不能使用内联 JavaScript。unsafe-inlinescript-srcscript
必须确保所有代码(包括第三方库)都遵守所有 CSP 限制。
重要
Lightning Web Security (LWS) 依赖于更严格的 CSP。禁用“启用更严格的内容安全策略”设置会降低 LWS 提供的安全级别。我们强烈建议您在启用 LWS 时保持启用更严格的内容安全策略处于打开状态。
更严格的 CSP 会影响哪些体验?
更严格的 CSP 会影响:
- 闪电体验
- Salesforce 应用程序
- 您创建的独立应用(例如,
myApp.app)
更严格的 CSP 不会影响:
- Salesforce 经典
- 适用于 Salesforce Classic 的任何应用程序,例如 Salesforce Classic 中的 Salesforce 控制台
- Experience Builder 站点,具有自己的 CSP 设置
- Lightning Out,允许您在 Lightning 应用程序之外的容器中运行 Lightning 组件,例如 Visualforce 和 Salesforce 选项卡 + Visualforce 站点中的 Lightning 组件。容器定义 CSP 规则。
注意
Experience Builder 站点中的 CSP 通过每个站点的设置单独控制。