学习目标
在此项目中,您将:
- 构建彼此通信的Lightning Web组件。
- 从子组件与其父组件进行通信。
- 从父组件与子组件进行通信。
- 从组件通信到不相关的组件。
该项目是为具有一定的Lightning Web组件经验的Salesforce开发人员设计的。如果您还不熟悉Lightning Web组件,我们建议您 在继续进行此项目之前,先完成Build Lightning Web Components路径中的一些标志 。
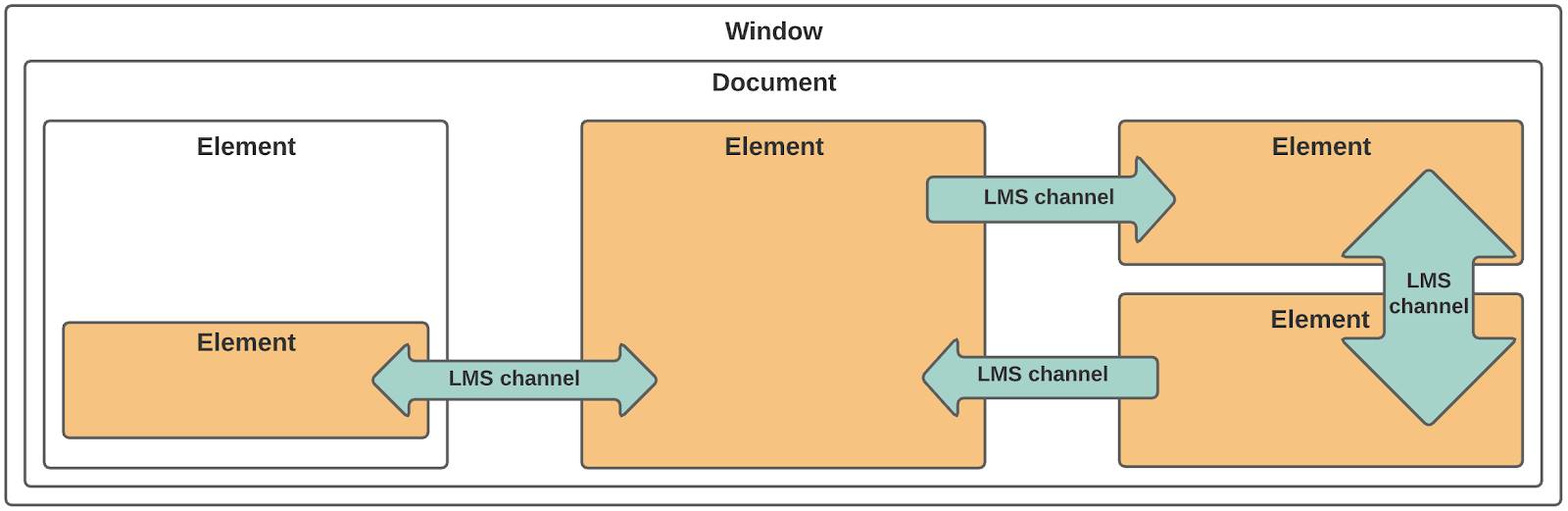
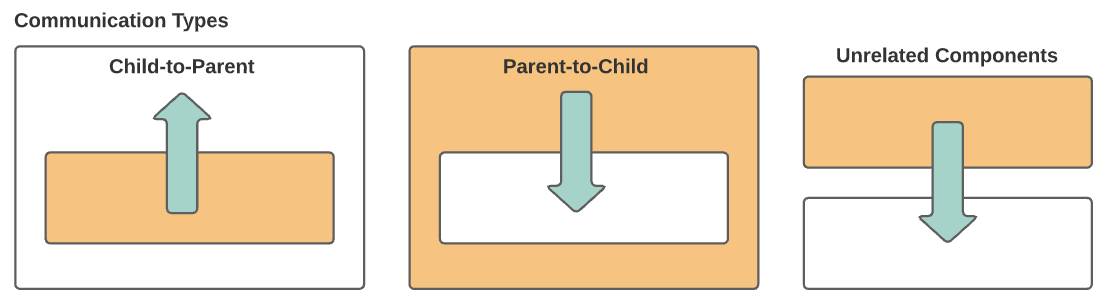
组件如何通信
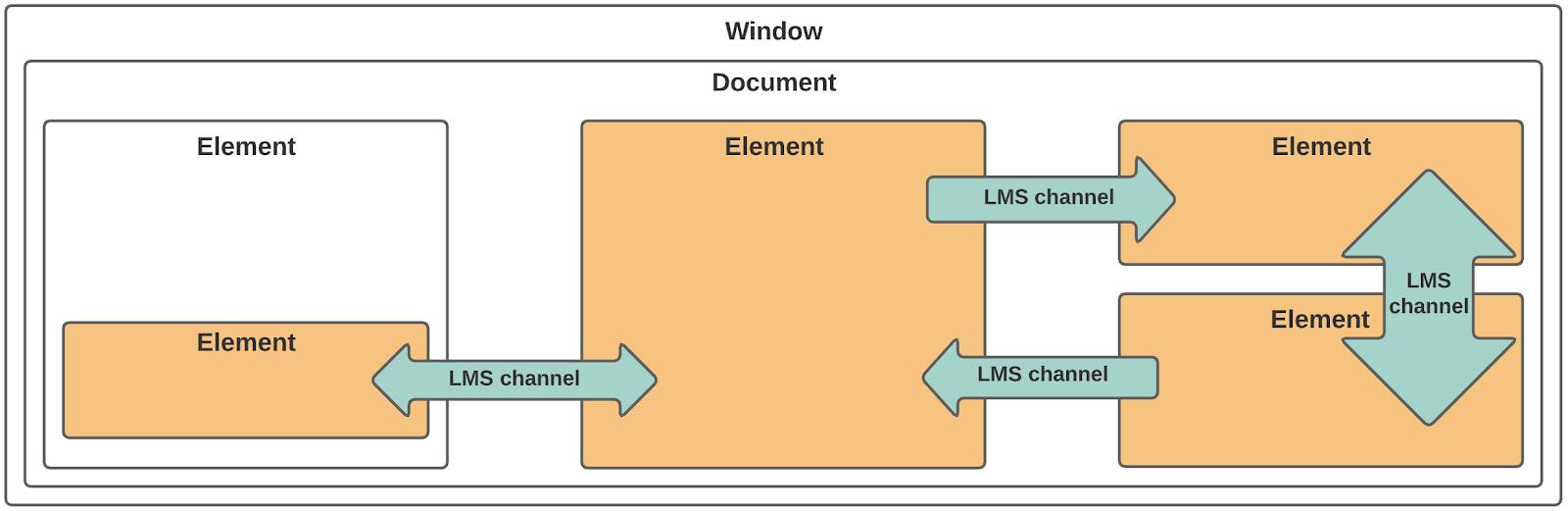
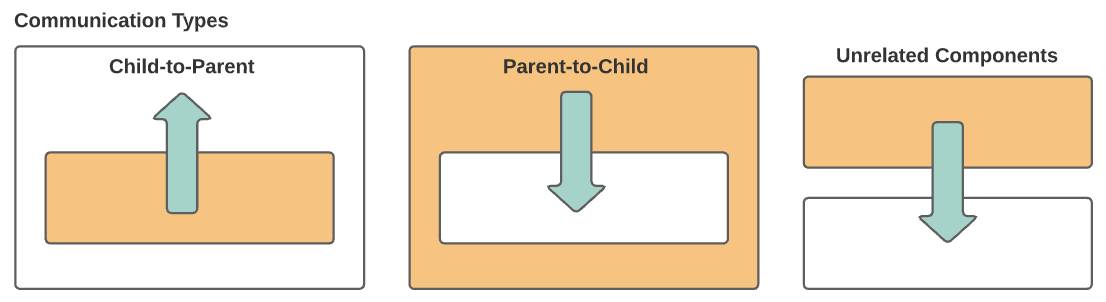
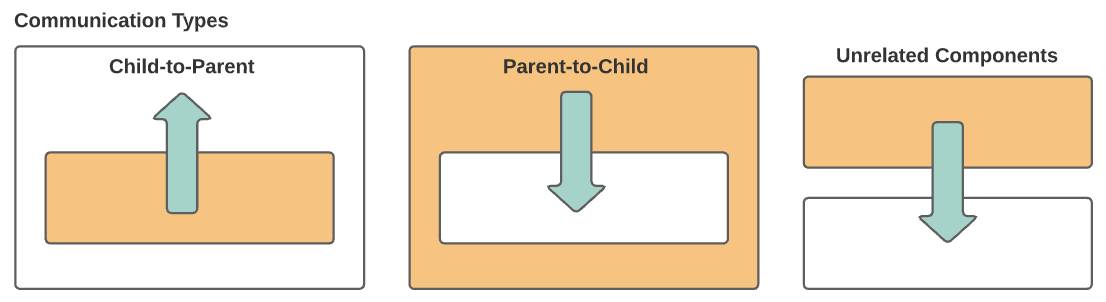
当多个Lightning Web组件组成一个应用程序时,我们通常希望这些组件共享信息。我们如何从一个组件传递到另一组件取决于组件是否相关以及如何关联。另一个组件内部的组件将创建父子关系。父母与孩子交流的方式与孩子与父母交流的方式不同。这些都与不相关的组件(独立的DOM子树中的组件)相互通信的方式不同。

在这个项目中,您将在每个关系中的组件之间建立通信。
在你开始之前
我们假设您已经设置了Salesforce DX开发环境,并且可以轻松地使用它来创建Lightning Web组件并将其部署到组织中。如果您还不熟悉此过程,请先完成“ 快速入门:闪电Web组件” 项目,然后再继续进行此项目。
创建一个新的Trailhead游乐场
对于此项目,您需要创建一个新的Trailhead Playground。滚动到该页面的底部,单击游乐场名称,然后单击创建Trailhead游乐场。创建新的Trailhead游乐场通常需要3-4分钟。
注意:是的,我们的意思是全新的Trailhead游乐场!如果您使用现有的组织或游乐场,则可能会遇到无法完成挑战的问题。
获取您的Trailhead Playground用户名和密码
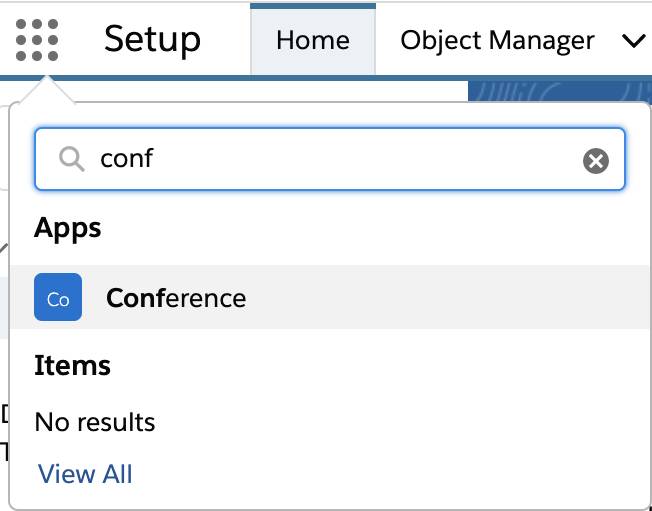
让我们开始吧。转到您的Trailhead游乐场。(如果尚未打开,请滚动至该页面的底部,然后单击启动。)如果您在组织中看到一个标签为Get Your Login Credentials的标签,太好了!跳至步骤1。否则,请从App Launcher( )中找到并打开Playground Starter,然后按照以下步骤操作。
)中找到并打开Playground Starter,然后按照以下步骤操作。
- 单击获取您的登录凭据选项卡,并记下您的用户名。
- 单击重置我的密码。这会将电子邮件发送到与您的用户名关联的地址。
- 单击电子邮件中的链接。
- 输入新密码,确认,然后单击更改密码。
设置项目
- 在Visual Studio Code中,创建一个名为的Salesforce DX项目
Event Comms。
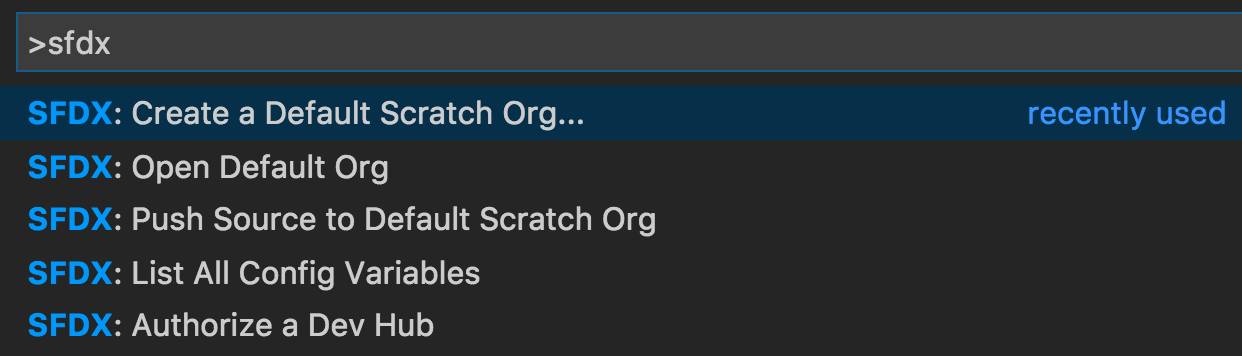
- 授权您的Trailhead游乐场。
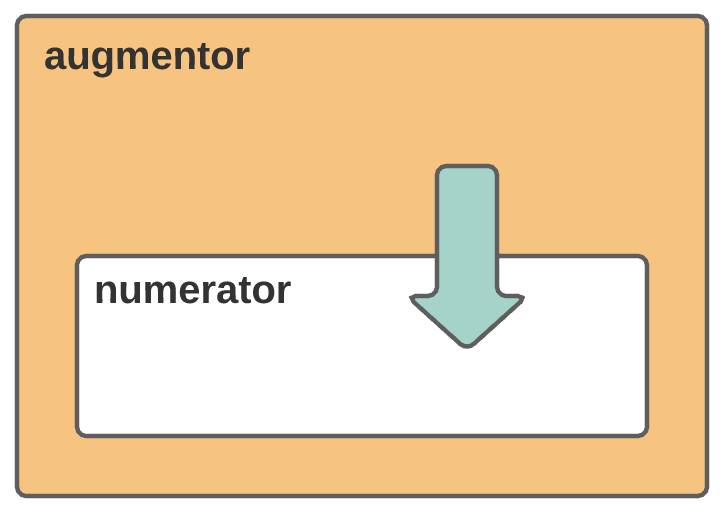
与自定义事件进行交流
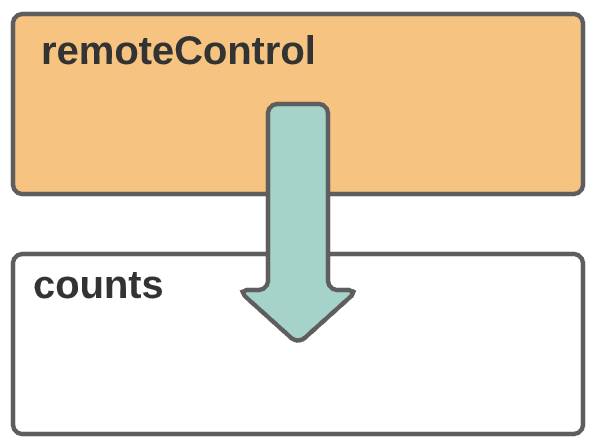
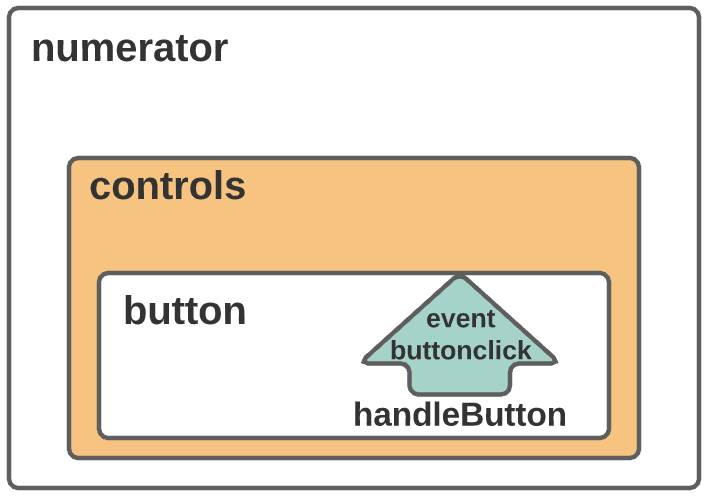
让我们从一个简单的场景开始。子组件调度一个自定义事件,该事件触发父组件中的更新。

发送事件时,您可以选择发送一些数据,并允许事件在DOM中冒泡。让我们从一个简单的场景开始。子组件调度一个自定义事件,该事件触发父组件中的更新。
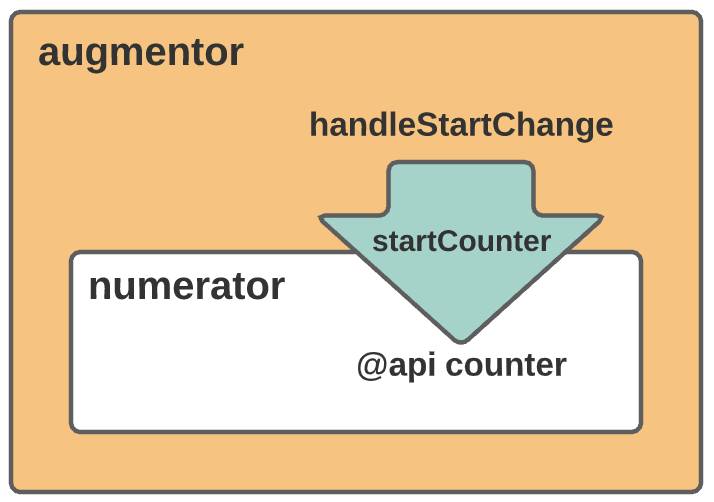
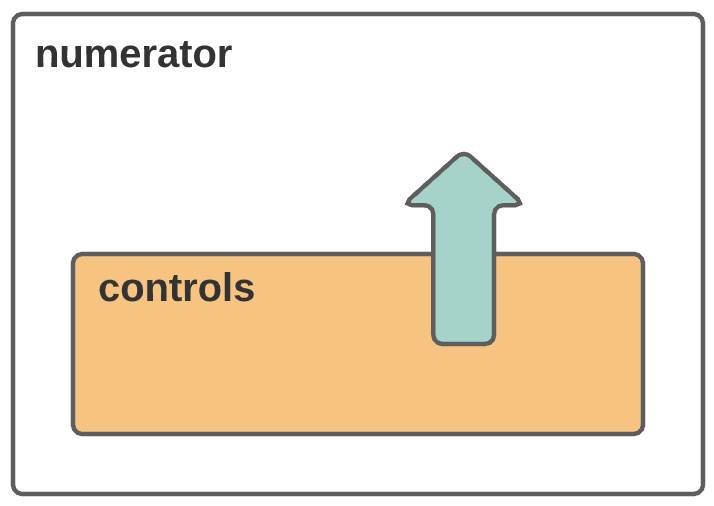
从控件组件传递到分子组件
- 创建一个名为三个区域的Lightning应用程序页面
Event Comms:
- 在您的组织(您的Trailhead游乐场)中,打开“设置”。
- 在“快速查找”框中,输入
Lightning App Builder,然后选择Lightning App Builder。
- 点击新建。
- 选择“应用程序页面”后,单击“下一步”。
- 对于标签,输入
Event Comms,然后单击下一步。
- 选择三个区域,然后单击完成。
- 单击保存,激活,保存和完成。
- 单击
 以退出Lightning App Builder。
以退出Lightning App Builder。
- 创建名为的父Lightning Web组件
numerator:
- 在Visual Studio Code中的force-app / main / default下,右键单击 lwc文件夹,然后选择SFDX:Create Lightning Web Component。
- 输入
numerator新组件的名称。
- 按Enter,然后再次按Enter接受默认值
force-app/main/default/lwc。
- 编写分子组件文件的代码:
- 在numerator.js中,将此代码粘贴到
Numerator类中:
- 保存文件。
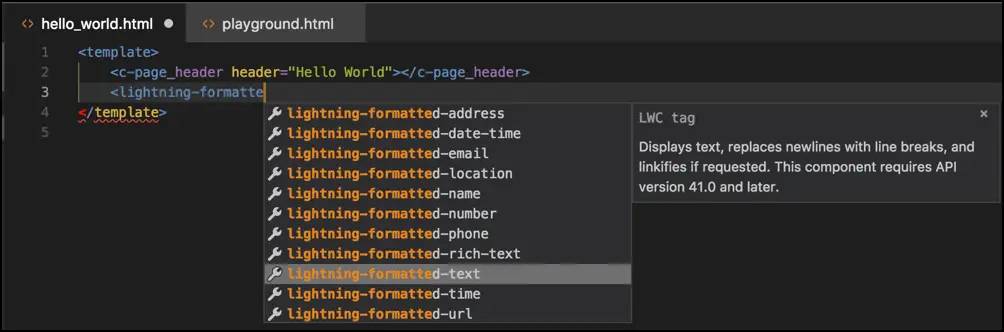
- 打开numerator.html,并在
template标签之间添加以下代码 :
- 保存文件。
- 要使分子组件在Lightning应用程序页面中可用,请打开 numerator.js-meta.xml并
isExposed 用以下几行替换标记:
- 保存文件。
- 将分子组件添加到Event Comms应用程序:
- 右键单击lwc文件夹,然后选择 SFDX:将源部署到组织将lwc文件夹部署到您的组织。
 在您操场上的App Launcher()中,找到并打开Event Comms。
在您操场上的App Launcher()中,找到并打开Event Comms。- 单击
 并选择编辑页面以打开Event Comms应用程序页面进行编辑。
并选择编辑页面以打开Event Comms应用程序页面进行编辑。
- 将分子组件(在“组件”列表中的“自定义”下)拖到页面的左侧区域。
- 点击保存。
- 单击
 以退出Lightning App Builder。
以退出Lightning App Builder。
- 创建并编写名为的子组件
controls:
- 返回Visual Studio Code并创建一个名为的Lightning Web组件
controls。
- 在controls.js中,将此代码粘贴到
Controls类中:
- 保存文件。
- 打开controls.html,并在
template标签之间添加以下代码 :
- 保存文件。
- 将子组件(控件)添加到父组件(分子):
- 打开numerator.html并
controls go here用以下代码替换 注释:
- 保存文件。
- 验证通讯:
- 要查看Salesforce中的更改,请部署lwc文件夹,然后刷新Trailhead Playground组织中的Event Comms应用程序页面。
- 单击添加,然后查看计数增加。
- 单击减以查看计数减少。
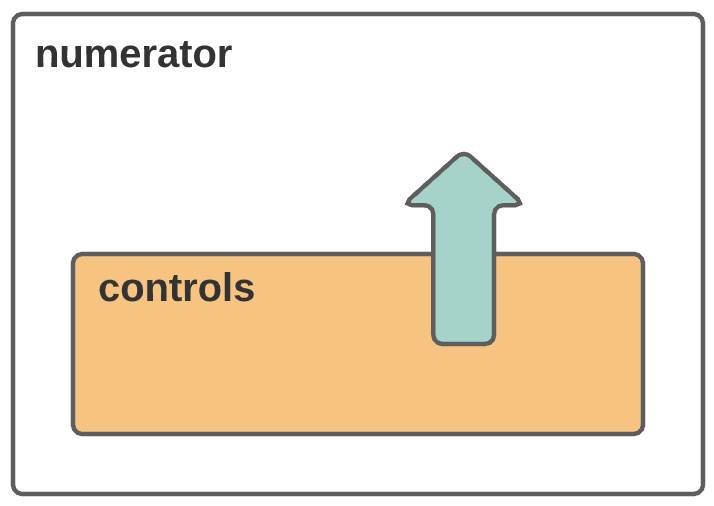
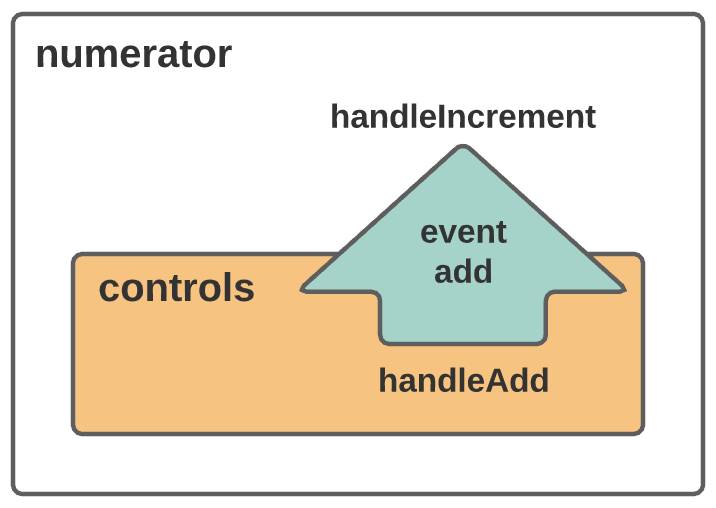
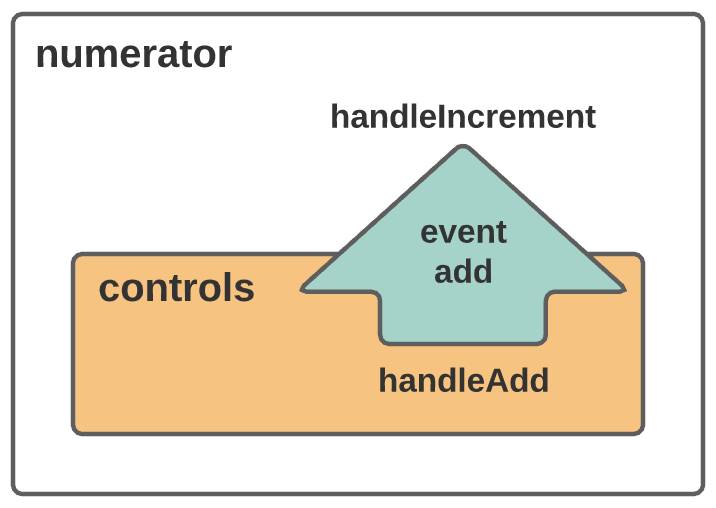
现在,我们有了一个子组件(控件),add该组件将事件发送到父组件(分子),从而触发父组件(分子)中的handleIncrement函数。

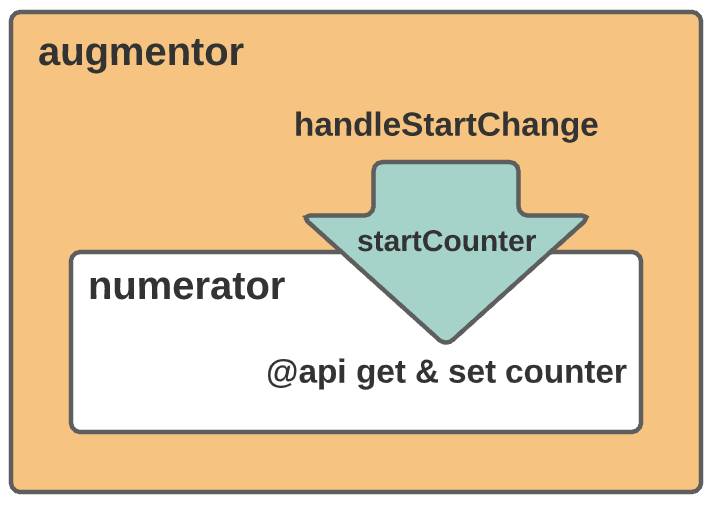
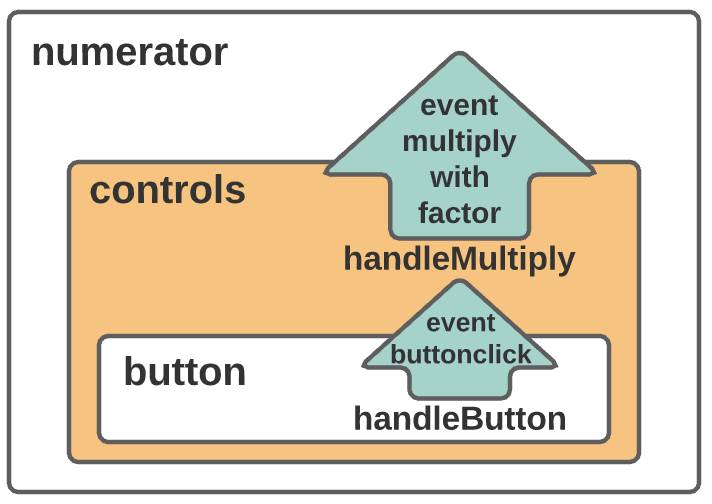
使用自定义事件发送数据
接下来,让孩子将带有事件的一些数据传递给父母。该企业希望增加数量。我们将为他们提供多种选择。使用自定义事件将数据从子级传递到父级。
- 向子组件(控件)添加乘法按钮和乘法功能:
- 打开controls.html,并使用以下代码替换
buttons go here 第二个lightning-layout-item标签内的注释:
- 保存文件。
- 打开controls.js,并在
handleMultiply 函数后添加以下handleSubtract函数:
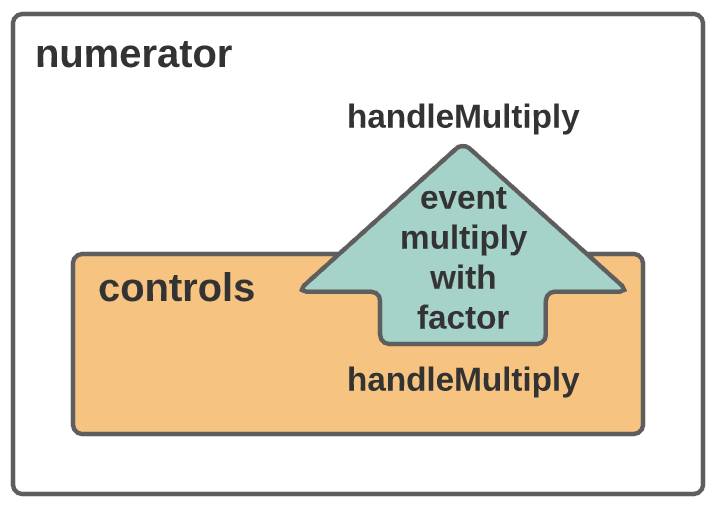
注意,我们将onclick事件传递给handleMultiply函数,函数data-factor通过 来获取按钮event.target.dataset.factor。然后,将factor以及新的自定义事件(multiply)传递给父组件(分子)。
- 保存文件。
- 更新父组件(分子):
- 打开numerator.html并将此属性添加到
c-controls标记中:
- 保存文件。
- 打开numerator.js并将此
handleMultiply 函数添加到该函数之后handleDecrement:
此处,handleMultiply函数获取onmultiply 传入的事件,并使用其数据(event.detail)更新计数(计数器)。
- 保存文件。
- 验证通讯:
- 要查看Salesforce中的更改,请部署lwc文件夹,然后刷新Event Comms应用程序。
- 单击添加,然后查看计数增加。
- 单击X 2以查看计数乘以2。
- 单击X 3以查看计数乘以3。
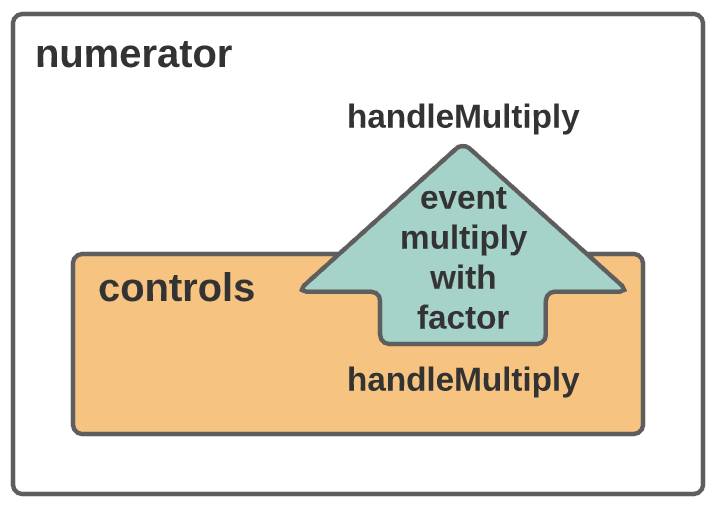
控件组件将数据(data-factor)以及multiply自定义事件传递到其父级(分子)。

允许自定义事件冒泡
两个乘法按钮成功了。现在,企业需要更多的乘法选择。让我们轻松添加所需数量的按钮。我们将为按钮添加另一个Lightning Web组件。为了使通信顺利进行,您将使用事件冒泡。冒泡允许来自按钮组件的自定义事件冒泡DOM树。
- 创建一个名为的组件
button:
- 创建名为的Lightning Web组件
button。
- 在button.js中,将此代码粘贴到
Button类中:
api从lwc模块导入装饰器。
- 保存文件。
- 打开button.html并在
template标签之间添加以下代码 :
- 保存文件。
- 使按钮组件成为控件组件的子组件:
- 打开controls.html并删除
lightning-layout-item包含两个 lightning-button标签的。
- 替换为以下代码:
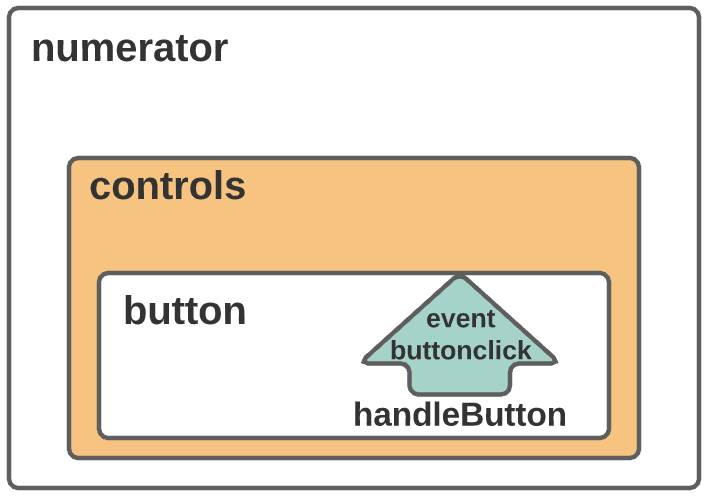
请注意,我们已将handleMultiply函数调用移至中的 onbuttonclick处理程序lightning-layout-item。这样可以避免在每个按钮上添加处理程序,从而使代码更干净,更快。
- 保存文件。
- 打开controls.js并将此
factors属性添加到 Controls类中:
- 保存文件。
- 验证通讯:
- 要查看Salesforce中的更改,请部署lwc文件夹,然后刷新Event Comms应用程序页面。
- 单击添加,然后查看计数增加。
- 单击X 2,请注意没有任何反应。为什么?默认情况下,自定义事件不会在派发该事件的组件上冒泡。

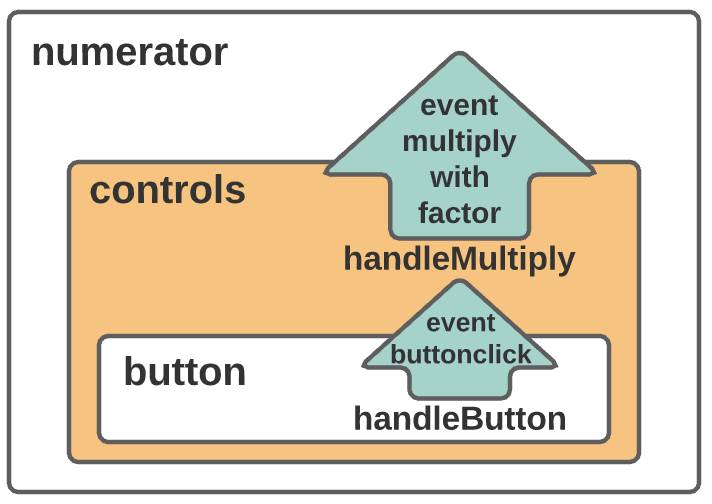
为使事件(buttonclick)上升到 lightning-layout-item,我们bubbles: true在中 添加CustomEvent。
- 打开button.js并取消注释(删除
//之前的内容) bubbles: true。

- 保存文件并再次部署。
- 刷新事件通讯应用程序页面。
- 现在单击添加将计数设置为1。
- 单击X 2以查看计数乘以2。
- 单击X 6以查看计数乘以6。
- 单击X 0将计数重置为零。
- 尝试以下单击:添加,X 2,X 5, X 2,添加,X 2。或者:添加, X 3,X 2,X 2,减, X 2,减,X 2。或尝试您自己的组合。
挑战自己(可选-我们将不检查此代码)
在控件组件中添加按钮组件的第二个实例,以创建显示在分子组件中的除法按钮。
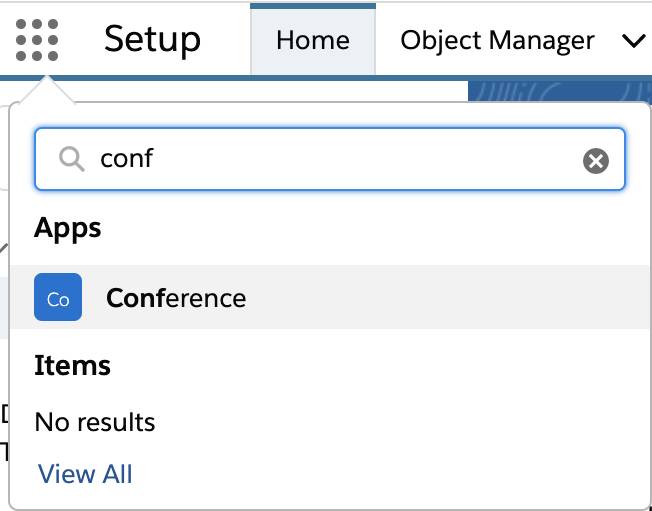
 )中,找到并选择会议。
)中,找到并选择会议。