学习目标
完成本单元后,您将能够:
- 描述使用JavaScript的安全挑战。
- 列出JavaScript自定义按钮的常用用例。
JavaScript按钮:现在是时候了
我们知道您喜欢JavaScript按钮,并且已经在Salesforce Classic中使用了多年。实际上,您可能不愿意迁移到Lightning Experience,因为JavaScript按钮不受支持。但Lightning Experience比Salesforce Classic提供更多,而且是未来。我们认识到,您期望并依靠我们始终将现有功能迁移到新功能和UI,但对于JavaScript按钮,我们相信即使没有JavaScript按钮支持,Lightning Experience的未来也会更加光明。在这个模块中,我们会告诉你为什么。
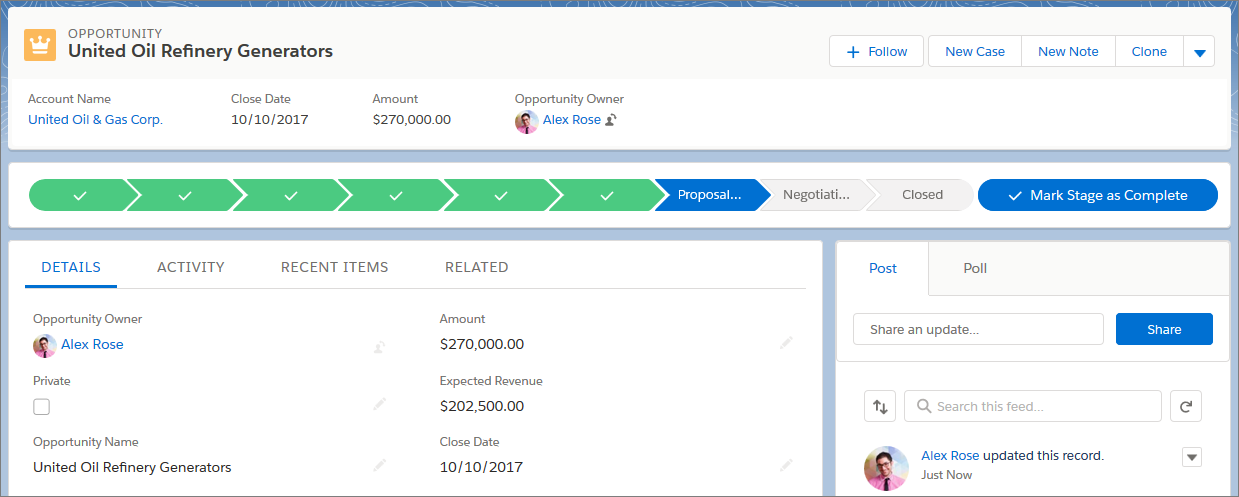
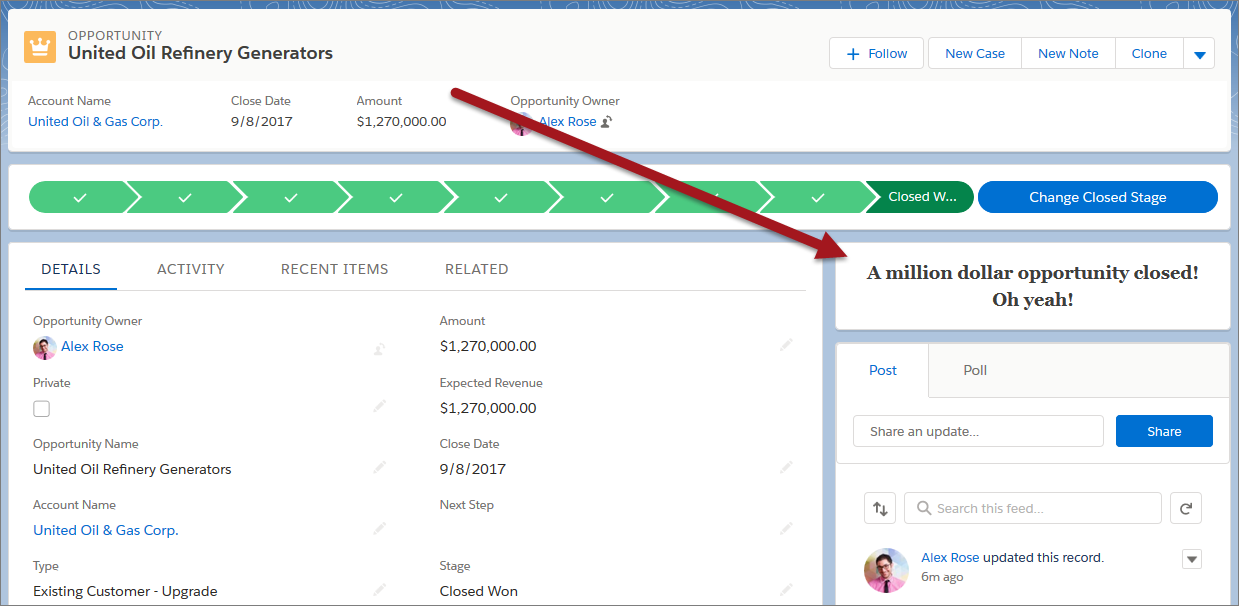
JavaScript按钮和链接是Salesforce Classic UI中的操作类型,可让您创建内嵌JavaScript代码,可通过嵌入记录或列表页面的按钮或链接调用该代码。例如,也许你在创建时用数据预填充新记录,并根据其他逻辑更新字段中的值。或者,您可能是使用自定义按钮与您的平台集成的Salesforce合作伙伴。
如果JavaScript按钮非常有用,为什么我们不能在Lightning Experience中支持它们?因为将来自多个来源和作者的不可信JavaScript与应用程序源代码结合在一起,同时保持信任,因此存在重大的安全挑战。
我们将介绍这些安全和功能方面的挑战,并与您分享移动和闪电友好的JavaScript按钮的替代方案。我们还将看看Salesforce中的功能,您可以使用这些功能来迁移使用自定义按钮构建的功能。
我们致力于解决客户端定制和集成问题。让我们向您展示一种思考Lightning Experience中的JavaScript按钮功能的新方法。
JavaScript按钮安全问题和用例
但是,如果没有一些保护措施,组件就可以访问彼此的数据,共享对窗口和事件结构的访问,并可以访问任何客户端API。例如,当两个组件位于同一页面上时,合作伙伴的HIPAA合规性或财务信息组件可以由不同来源的组件访问。正如您所想象的,这种跨组件访问可能会导致安全和监管问题。
什么是内联JavaScript
在讨论Salesforce针对Lightning组件安全性的保护措施之前,让我们重点介绍一下在线JavaScript的一些问题。 JavaScript是一种松散类型的编程语言,由所有现代Web浏览器支持而无需插件。它可以通过cookie和存储API来保存数据和状态,并且可以通过浏览器访问事件,URL和cookie。什么使得JavaScript既有用也是危险的是它能够完全访问文档对象模型(DOM)和浏览器对象模型(BOM)。
通过访问DOM,程序员可以添加,更改或删除HTML或XML文档中找到的任何内容。在右手中,这很有用,因为JavaScript提供了一个用于处理文本,日期和正则表达式的API,因此使用JavaScript片段添加客户端功能非常容易,从而增强了基本的用户界面。但是,这也是一个明显的漏洞,因为使用跨站点脚本(XSS),恶意角色可以通过JavaScript访问DOM或BOM,并造成严重破坏。
当网站启用动态内容时,黑客可以使用XSS将恶意客户端代码注入普通用户查看的网页中。然后,黑客可以利用用户的会话和cookie来运行脚本来提取数据,记录击键,操纵表单条目,甚至访问API。
LockerService:使闪电组件更安全
好消息是,Salesforce已经在制定一个解决方案,使Lightning组件更加安全,并限制了JavaScript的不受限制的访问。该解决方案是LockerService,它使用旨在防止的各种技术和技术:
- XSS和类似的安全问题
- 无限制的DOM访问
- 调用未记录/私有API
同时,LockerService的功能还可以:
- 客户端API版本控制
- 更快的安全审查(AppExchange)
- 更好的JavaScript开发实践
- 轻松更新安全功能和策略
所以你现在知道Lightning组件的构建更安全。但是,如何从使用它们中受益,以及如何在Lightning Experience中重新创建JavaScript按钮功能?我们会很快给你看但首先,我们来看看如何在Salesforce Classic中使用JavaScript按钮。
什么人正在做的JavaScript按钮
我们听到很多客户的说法,其中一些在其组织中有数百个JavaScript按钮。我们还与合作伙伴讨论了他们的JavaScript按钮用例。我们把我们学到的东西整理成了一套更广泛的行动。以下是JavaScript按钮最常见的用例。
- 在保存之前使用或操作记录上的值
- 验证字段 – 确保值填充和/或符合标准
- 基于其他字段中的输入预填充值
- 根据输入值重定向到Visualforce页面
- 显示确认弹出式屏幕
- 用预填充值创建记录
- 从Visual Workflow触发流程
- 呼叫Salesforce或外部API
- 与第三方整合
- 对列表中的记录执行批量操作
- 直接的方法和程序通过反馈弹出屏幕为用户
还有更多的场景,以及一些对组织非常特殊的用例,他们不可能将其分类。接下来,我们将介绍可用于解决我们提到的所有用例的功能,并将JavaScript按钮功能迁移到Salesforce应用程序和Lightning Experience。











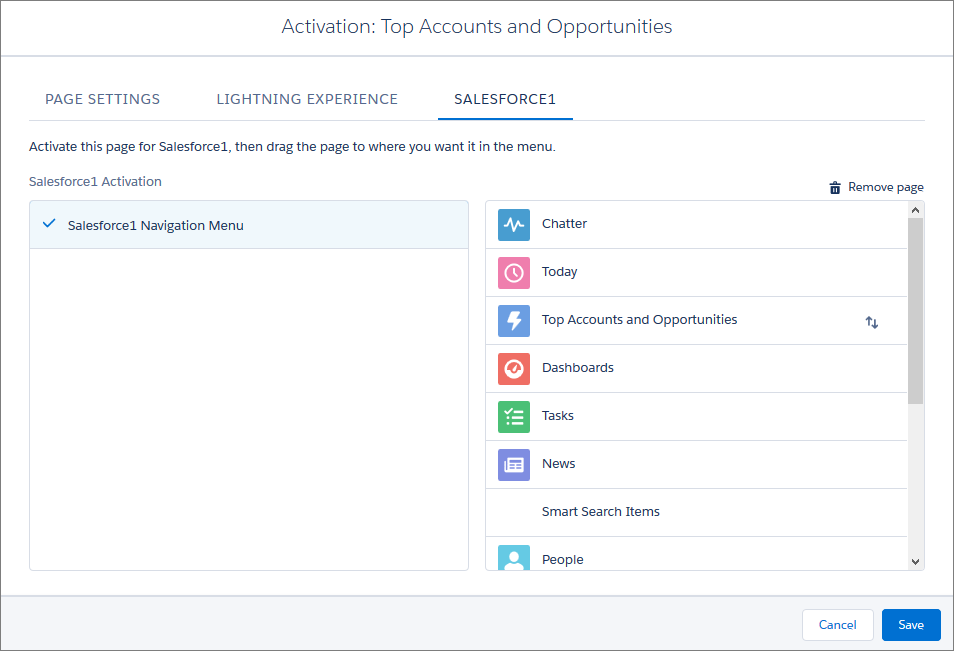
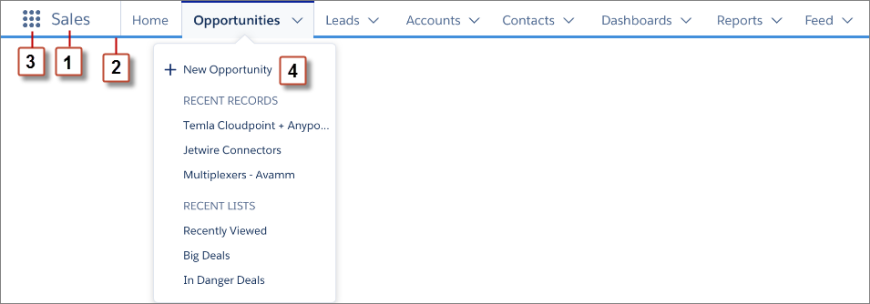
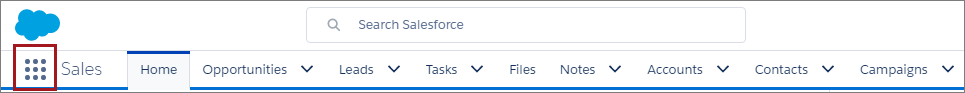
 以访问导航菜单。
以访问导航菜单。
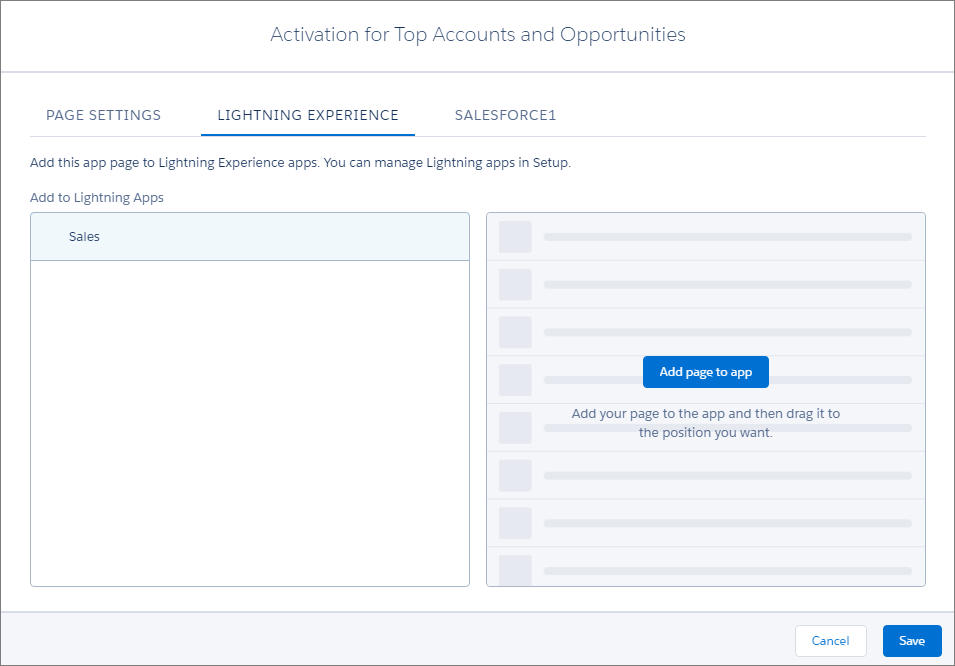
 ),打开您分配页面的闪电应用程序。
),打开您分配页面的闪电应用程序。









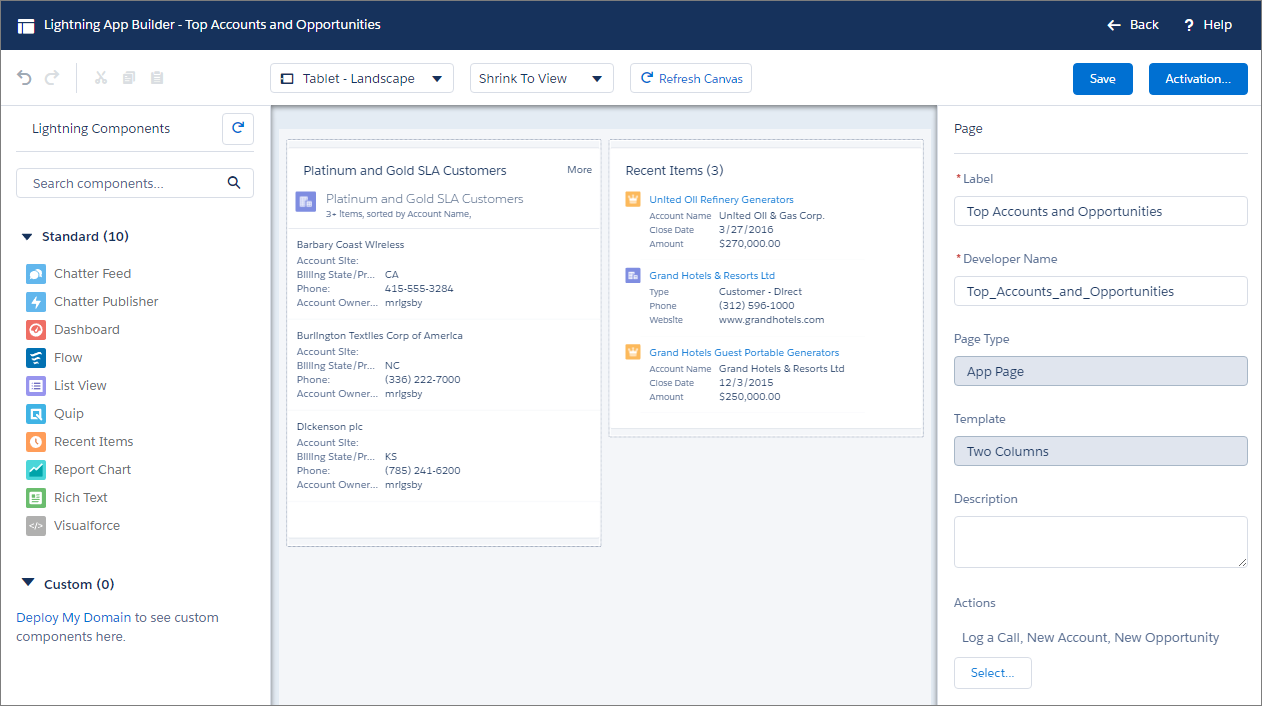
 ,然后选择编辑页面以创建要编辑的当前页面的副本。如果自定义页面存在且处于活动状态,则选择编辑页面打开该页面进行编辑。
,然后选择编辑页面以创建要编辑的当前页面的副本。如果自定义页面存在且处于活动状态,则选择编辑页面打开该页面进行编辑。























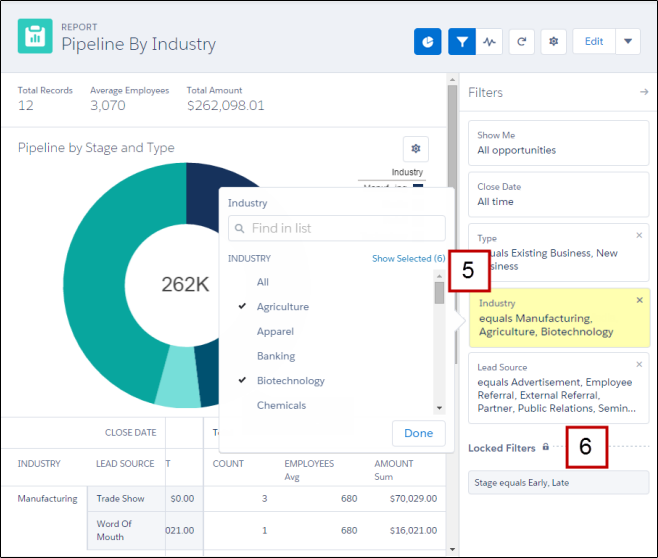
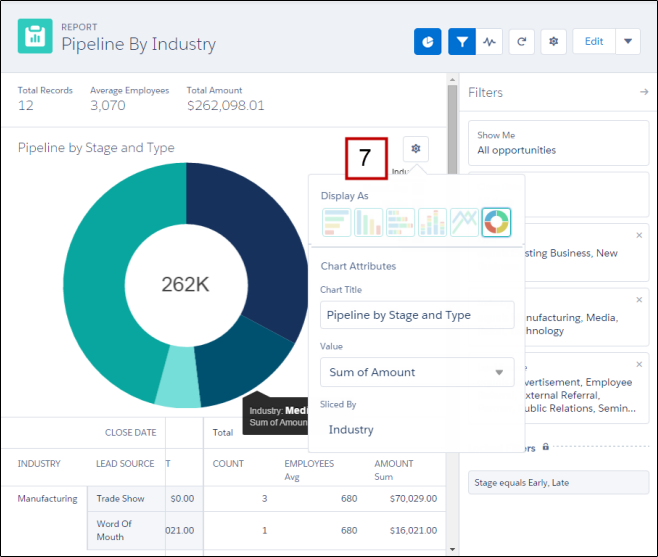
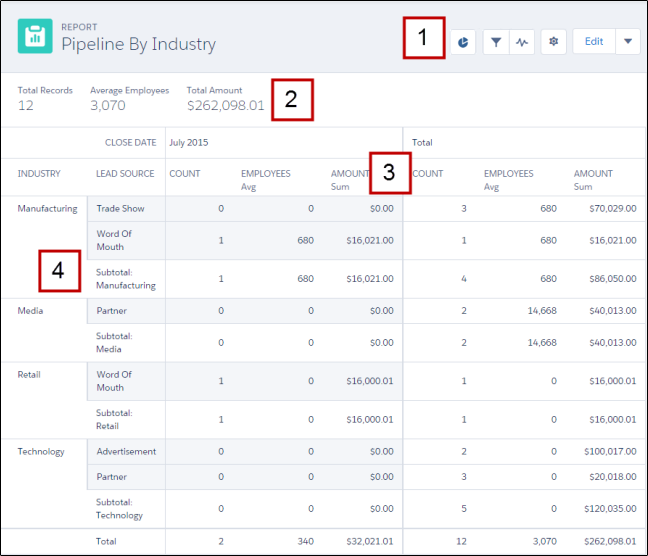
 — 打开报告数据源以与其他人就报告数据进行协作。
— 打开报告数据源以与其他人就报告数据进行协作。 — 刷新您的报告以显示最新数据。
— 刷新您的报告以显示最新数据。 — 显示或隐藏报告中的小计,总计和记录计数等详细信息。
— 显示或隐藏报告中的小计,总计和记录计数等详细信息。